
📌 JSP(Java Server Pages)

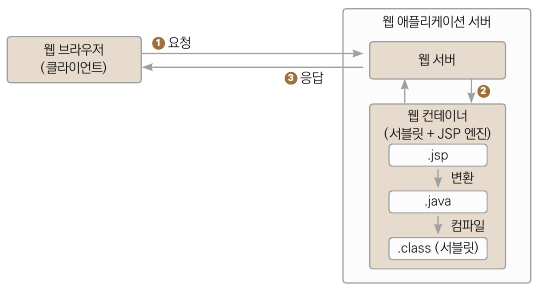
- 웹 서버측(사이트)에서 동적인 페이지를 자바로 구현한 서버측 프로그램
기본을 HTML로 하고 필요한 부분만 JAVA 코드를 삽입하는 형태- JSP 구동방식은 JSP 파일을 서블릿으로 변환하여 서블릿을 실행하는 방식
- Servlet 다음 버전
[ Servlet & JSP 차이 ]
| Servlet | JSP |
|---|---|
| 자바 코드 안에서 전체 HTML 페이지를 생성 | HTML 코드 안에서 필요한 부분만 자바 코드를 스크립트 형태로 추가 |
| 변수 선언 및 초기화가 반드시 선행되어야 함 | 자주 쓰이는 기능을 내장 객체로 제공하여 즉시 사용 가능 |
| 컨트롤러(Controller)를 만들 때 사용 | 처리된 결과를 보여주는 뷰(View)를 만들 때 사용 |
[ Servlet & JSP 장단점 ]
| Servlet | JSP | |
|---|---|---|
| 장점 | JAVA 기반 | HTML 문서 기반 1. 클라이언트 코드 작성이 쉬움 2. 가상 주소 매핑(web.xml)이 불필요함 |
| 단점 | 1. 클라이언트 코드 작성이 불편함 2. 가상 주소 매핑(web.xml)이 필요함 | JAVA 구문 작성이 불편함 |
📌 JSP 파일 기본 구조

- JSP의 주된 목적은 웹 브라우저에 띄울 HTML 파일을 생성하는 것
📌 JSP 요소
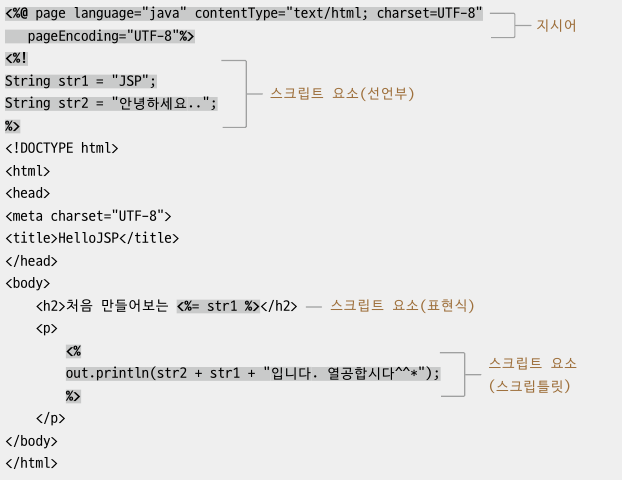
1. JSP 지시자(지시어), JSP Directive
- 지시자(지시어, 디렉티브) : JSP 페이지를 자바(서블릿) 코드로 변환하는 데 필요한 정보를 JSP 엔진에 알려주며, 주로 스크립트 언어나 인코딩 방식 등을 설정
<%@ %><%@ 지시어종류 속성1="값1" 속성2="값2" %>
[ 지시자 종류 ]
- page 지시자 : JSP 페이지에 대한 정보를 설정
- include 지시자 : 외부 파일을 현재 JSP 페이지에 포함시킴
- taglib 지시자 : 표현 언어에서 사용할 자바 클래스나 JSTL을 선언
1.1 page 지시자
<%@ page 속성1="값"1 속성2="값2" %>- JSP 컨테이너(아파치 톰캣)에게 해당 페이지의 정보를 알려준다.
- JSP 페이지에 항상 존재하는 지시자
- 1개 이상 작성할 수 있다.
language, contentType, pageEncoding 속성
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
language="java"
- JSP 페이지에서 사용할 서버 프로그래밍 언어 지정contentType="text/html; charset=UTF-8"
- JSP 문서의 타입에 대한 기술text/html : MIME 타입 charset=UTF-8 : 톰캣이 JSP를 읽을 때 사용할 인코딩 기본값 : contentType="text/html; charset=ISO-8859-1"
pageEncoding="UTF-8"
- 소스 코드의 인코딩 방식
import 속성
- java.lang 패키지에 속하지 않은 클래스를 JSP 문서에서 사용하기 위해 임포트
- 패키지 or 클래스 참조
- 자바의 import와 동일한 역할
| 속성 | 내용 | 기본값 |
|---|---|---|
| language | 페이지에서 사용할 스크립팅 언어를 지정 | java |
| contentType | 페이지에서 생성할 MIME 타입을 지정 | 없음 |
| pageEncoding | charset과 같이 인코딩을 지정 | ISO-8859-1 |
| import | 페이지에서 사용할 자바 패키지와 클래스를 지정 | 없음 |
| info | 페이지에 대한 설명을 입력 | 없음 |
| session | 세션 사용 여부를 지정 | true |
| buffer | 출력 버퍼의 크기를 지정합니다. 버퍼를 사용하지 않으려면 “none”으로 지정 | 8KB |
| autoFlush | 출력 버퍼가 모두 채워졌을 때 자동으로 비울 지를 결정. buffer 속성이 none일 때 false로 지정하면 에러가 발생 | true |
| trimDirective Whitespaces | 지시어 선언으로 인한 공백을 제거할지 여부를 지정 | false |
| errorPage | 해당 페이지에서 에러가 발생했을 때 에러 발생 여부를 보여줄 페이지를 지정 | 없음 |
| isErrorPage | 해당 페이지가 에러를 처리할지 여부를 지정 | false |
1.2 include 지시자
<%@ include file="URL" %>- 반복되는 부분을 별도의 파일에 작성해두고 현재 JSP 페이지의 일부 영역으로 삽입하는 기능
[ 예제 ]
1) 반복되는 부분을 담은 JSP 파일
- <html>과 같은 태그는 모두 제거한다.
- page 지시어는 필수!
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<div>
<hr>
©Copyright 2022 test.com All rights reserved.
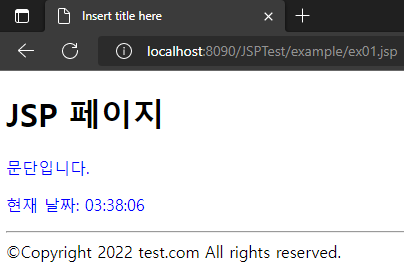
</div>2) include.jsp 파일
<body>
<h1>JSP 페이지</h1>
<p>문단입니다.</p>
<%
Calendar now = Calendar.getInstance();
%>
<p>현재 날짜: <%= String.format("%tT", now) %></p>
<%@ include file="inc/copyright.jsp" %>
</body>
💬 자원 경로(URL)
- JSP 페이지 + JSP 요소
절대경로 : '/' > webapp **
<%@ include file="/example/inc/asset.jsp" %>
- JSP 페이지 + HTML 태그\
절대경로 : '/' > 'http://localhost:8090'
'/JSPTest' > webapp **
<link rel="stylesheet" href="/JSPTest/example/css/bootstrap.css" />
<script src="/JSPTest/example/js/jquery-1.12.4.js"></script>
<script src="/JSPTest/example/js/bootstrap.js"></script>1.3 taglib 지시자
- EL(표현 언어)에서 자바 클래스의 메서드를 호출하거나 JSTL(JSP 표준 태그 라이브러리)을 사용하기 위한 지시자
2. 스크립트 요소, Script Elements
2.1 선언부(Declaration)
<%! %>- 해당 JSP 페이지에서 사용할
멤버 변수와 메소드를 선언하는 영역- JSP 선언부에서 선언된 메소드의 최대 영역은 해당 JSP 페이지이다. > 사용 제한
- 대신, 일반 자바 클래스를 만들어서 참조한다. > 사용 권한
- 사용 빈도 낮음
2.2 스크립틀릿(Scriptlet)
<% %>자바 코드를 작성하는 영역(*.java와 동일한 성질)- Script + Applet(웹 페이지에 삽입되는 프로그램, ActiveX, Flash)
선언부에서 정의한 메서드를 호출만 할 수 있을 뿐, 다른 메서드를 선언할 수는 없다.- 역할 : 주로 비지니스(업무) 코드 작업
1) 데이터 처리(JDBC)
2) 동적 (HTML, CSS, JavaScript) 처리- 사용 빈도 높음
- 위치 상관 X, HTML 코드랑 상관 X
2.3 표현식(Expression)
<%= 값 %>- 값 : 상수, 변수, 연산자를 사용한 (수)식, ‘반환값이 있는’ 메서드 호출 등
해당 위치에 자바 값을 HTML 소스에 출력하는 용도- 표현식이 있어야 하는 위치가 고정 O
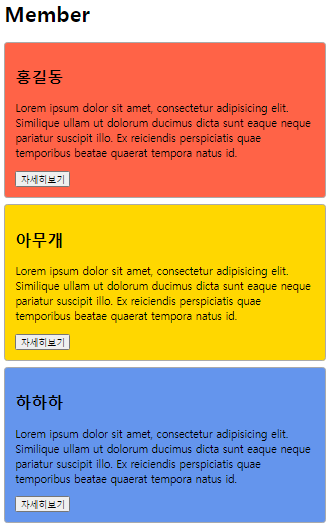
[ 예제 ]
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
ArrayList<String> list = new ArrayList<String>();
list.add("홍길동");
list.add("아무개");
list.add("하하하");
list.add("호호호");
list.add("후후후");
ArrayList<String> color = new ArrayList<String>();
color.add("tomato");
color.add("gold");
color.add("cornflowerblue");
color.add("yellowgreen");
color.add("magenta");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.item {
border: 1px solid #AAA;
border-radius: 5px;
padding: 15px;
width: 450px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<h1>Member</h1>
<% for(int i=0; i<list.size(); i++) { %>
<div class="item" style="background-color: <%= color.get(i) %>;">
<h2><%= list.get(i) %></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Similique ullam ut dolorum ducimus dicta sunt eaque neque pariatur suscipit illo. Ex reiciendis perspiciatis quae temporibus beatae quaerat tempora natus id.</p>
<input type="button" value="자세히보기" class="btn" onclick="info('<%= list.get(i) %>');"/>
</div>
<% } %>
<script>
function info(name) {
alert('회원:' + name);
}
</script>
</body>
</html>
참고 자료
🔗 성낙형의 JSP 자바 웹 프로그래밍
