
📌 내장 객체(Implicit Object)
- 개발자가 직접 생성하지 않아도,
JSP(톰캣)가 미리 만들어서 제공하는 객체이다.- 예약어로 제공한다.
- 컨테이너가 미리 선언해놓은 참조 변수를 이용해 사용한다.
- JSP 문서 안의 <% 스크립틀릿 %>과 <%= 표현식 %>에서만 사용할 수 있다.
- <%! 선언부 %>에서는 즉시 사용하는 건 불가능하고, 매개변수로 전달받아 사용할 수는 있다.
[ 내장 객체의 종류 ]
| 내장객체 | 타입 | 설명 |
|---|---|---|
| request | javax.servlet.http.HttpServletRequest | 클라이언트의 요청 정보를 저장 |
| response | javax.servlet.http.HttpServletResponse | 클라이언트의 요청에 대한 응답 정보를 저장 |
| out | javax.servlet.jsp.JspWriter | JSP 페이지에 출력할 내용을 담는 출력 스트림 |
| application | javax.servlet.ServletContext | 웹 애플리케이션 관련 컨텍스트 정보를 저장 |
| session | javax.servlet.http.HttpSession | 웹 브라우저 정보를 유지하기 위한 세션 정보를 저장 |
| pageContext | javax.servlet.jsp.PageContext | JSP 페이지에 대한 정보를 저장 |
| page | java.lang.Object | JSP 페이지를 구현한 자바 클래스의 인스턴스 |
| config | javax.servlet.ServletConfig | JSP 페이지에 대한 설정 정보를 저장 |
| exception | java.lang.Throwable | 예외가 발생한 경우에 사용 |
[ 사용 빈도 ]
1순위: request, response, session, pageContext
2순위: out, application
3순위: config, page, exception1. request 객체
- javax.servlet.http.
HttpServletRequest- 클라이언트(주로 웹 브라우저)가 전송한 요청 정보를 담고 있는 객체
[ 주요 기능 ]
1.1 클라이언트와 서버에 대한 정보 읽기
1.2 클라이언트(브라우저)가 서버로 전송한 데이터의 인코딩 처리
1.3 클라이언트가 전송한 요청 매개변수에 대한 정보 읽기
1.4 요청 헤더 및 쿠키 정보 읽기
1.1 클라이언트와 서버에 대한 정보 읽기
1) 요청페이지
<h2>1. 클라이언트와 서버의 환경정보 읽기</h2>
<a href="./RequestWebInfo.jsp?eng=Hello&han=안녕"> <!-- 1. GET 방식으로 요청-->
GET 방식 전송
</a>
<input type="button" value="GET 방식 전송" onclick="test();" /> <!-- 2. GET 방식으로 요청-->
<script>
function test() {
location.href = "RequestWebInfo.jsp?eng=Code&han=반가워";
}
</script>
<br />
<form action="RequestWebInfo.jsp" method="post"> <!-- 3. POST 방식으로 요청-->
영어 : <input type="text" name="eng" value="Bye" /><br />
한글 : <input type="text" name="han" value="잘 가" /><br />
<input type="submit" value="POST 방식 전송" />
</form>
- 1에서
<a> 태그로 만든 링크이므로GET 방식으로 전송되고, 링크 뒤에는 2개의 매개변수가 쿼리스트링으로 전달된다.- 2에서
<input> 태그로 만든 버튼으로GET 방식으로 전송된다.- 3에서
<form> 태그를 사용하여POST 방식으로 요청을 전송한다.
💬 쿼리스트링(query string)
URL 뒤에 "?키=값&키=값" 형태로 덧붙여진 부분2) 환경정보 읽기
<%@page import="java.util.Enumeration"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head><title>내장 객체 - request</title></head>
<body>
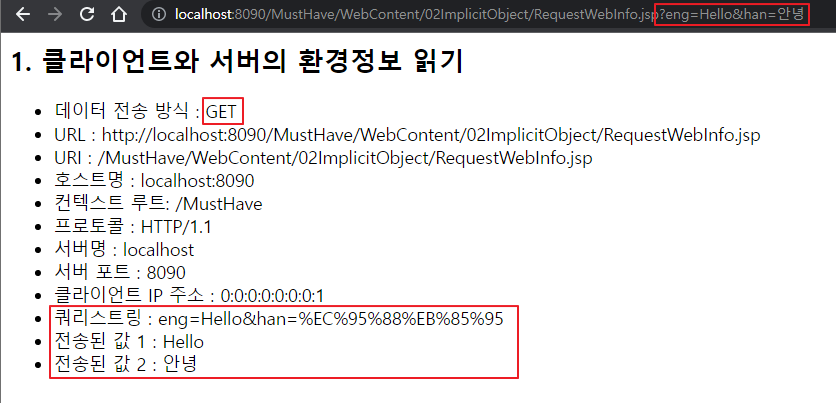
<h2>1. 클라이언트와 서버의 환경정보 읽기</h2>
<ul>
<li>데이터 전송 방식 : <%= request.getMethod() %></li>
<li>URL : <%= request.getRequestURL() %></li>
<li>URI : <%= request.getRequestURI() %></li>
<li>호스트명 : <%= request.getHeader("host") %></li>
<li>컨텍스트 루트: <%= request.getContextPath() %></li>
<li>프로토콜 : <%= request.getProtocol() %></li>
<li>서버명 : <%= request.getServerName() %></li>
<li>서버 포트 : <%= request.getServerPort() %></li>
<li>클라이언트 IP 주소 : <%= request.getRemoteAddr() %></li>
<li>쿼리스트링 : <%= request.getQueryString() %></li>
<li>전송된 값 1 : <%= request.getParameter("eng") %></li>
<li>전송된 값 2 : <%= request.getParameter("han") %></li>
</ul>
</body>
</html>
getMethod: GET과 POST 같은 전송 방식을 반환getRequestURL: 호스트를 포함한 전체 주소getRequestURI: 호스트를 제외한 컨텍스트 루트부터의 주소getRemoteAddr: 클라이언트의 IP 주소를 반환getQueryString: 요청 주소 뒷부분의 매개변수 전달을 위한 쿼리스트링 전체를 반환- 쿼리스트링 중 특정 키값을 얻어오려면
getParameter메서드에 키값을 인수로 입력


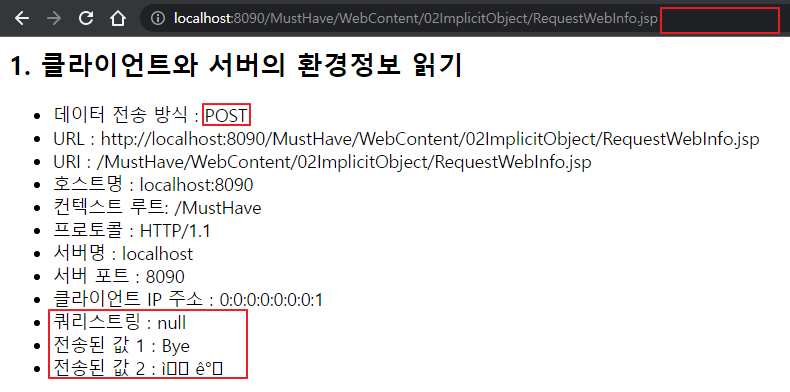
- POST 방식은 주소표시줄에는 경로 외에는 아무것도 표시되지 않는다.
- 쿼리스트링은 null이 출력
- 전송된 값이 한글인 경우 깨져서 출력, why? 인코딩 처리가 제대로 되지 않아서
- GET 방식은 UTF-8로 동작한다.
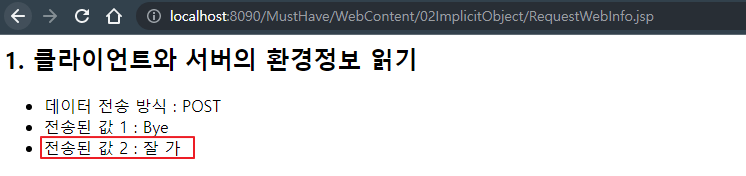
1.2 클라이언트(브라우저)가 서버로 전송한 데이터의 인코딩 처리
request.setCharacterEncoding("UTF-8")- 이후에 request.getParameter( )가 UTF-8로 동작한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
%>
<html>
<head><title>내장 객체 - request</title></head>
<body>
<h2>1. 클라이언트와 서버의 환경정보 읽기</h2>
<ul>
<li>데이터 전송 방식 : <%= request.getMethod() %></li>
<li>전송된 값 1 : <%= request.getParameter("eng") %></li>
<li>전송된 값 2 : <%= request.getParameter("han") %></li>
</ul>
</body>
</html>
1.3 클라이언트가 서버에게 전송한 데이터를 가져오기
1) 요청페이지
<h2>2. 클라이언트가 서버에게 전송한 데이터를 가져오기</h2>
<form method="post" action="RequestParameter.jsp"> <!--다양한 <input> 태그 사용-->
아이디 : <input type="text" name="id" value="" /><br />
비밀번호 : <input type="password" name="pw" /><br />
성별 :
<input type="radio" name="sex" value="man" />남자
<input type="radio" name="sex" value="woman" checked="checked" />여자
<br />
관심사항 :
<input type="checkbox" name="favo" value="eco" />경제
<input type="checkbox" name="favo" value="pol" checked="checked" />정치
<input type="checkbox" name="favo" value="ent" />연예<br />
자기소개:
<textarea name="intro" cols="30" rows="4"></textarea>
<br />
히든태그:
<input type="hidden" name="hidden" value="hong" />
<br />
<input type="submit" value="전송하기" />
</form>2) 데이터 가져오기
<%@page import="java.util.Arrays"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
// 텍스트 박스
String id = request.getParameter("id");
// 암호 박스 > 한글 반환 X
String pw = request.getParameter("pw");
// 라디오 버튼
String sex = request.getParameter("sex");
// 체크박스들
String[] favo = request.getParameterValues("favo");
String favoStr = "";
if (favo != null) {
for (int i = 0; i < favo.length; i++) {
favoStr += favo[i] + " ";
}
}
// 다중 텍스트
String intro = request.getParameter("intro").replace("\r\n", "<br/>");
// 히든 태그
String hidden = request.getParameter("hidden");
%>
<html>
<head><title>내장 객체 - request</title></head>
<body>
<ul>
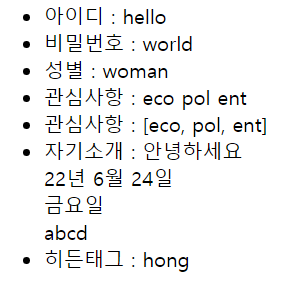
<li>아이디 : <%= id %></li>
<li>비밀번호 : <%= pw %></li>
<li>성별 : <%= sex %></li>
<li>관심사항 : <%= favoStr %></li>
<li>관심사항 : <%= Arrays.toString(favo) %></li>
<li>자기소개 : <%= intro %></li>
<li>히든태그 : <%= hidden %></li>
</ul>
</body>
</html>
- 전송되는 값이 하나라면
getParameter- 여러 개
getParameterValues로 받음, 값이 2개 이상이므로 String 배열을 반환

1.4 요청 헤더 및 쿠키 정보 읽기
1) 요청페이지
<h2>3. HTTP 요청 헤더 정보 읽기</h2>
<a href="RequestHeader.jsp"> <!-- 1. HTTP 요청 헤더 읽기-->
요청 헤더 정보 읽기
</a>
- 1에서 HTTP 요청 헤더를 읽기 위한 링크를 생성한다.
2) 요청 헤더 읽기
<%@ page import="java.util.Enumeration"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head><title>내장 객체 - request</title></head>
<body>
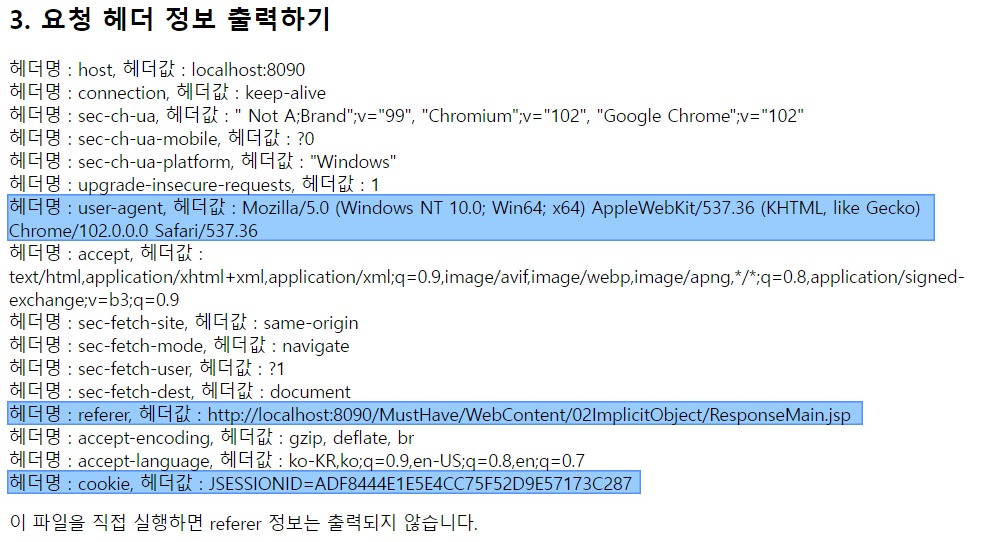
<h2>3. 요청 헤더 정보 출력하기</h2>
<%
Enumeration<String> headers = request.getHeaderNames();
while (headers.hasMoreElements()) {
String headerName = headers.nextElement();
String headerValue = request.getHeader(headerName);
out.print("헤더명 : " + headerName + ", 헤더값 : " + headerValue + "<br/>");
}
%>
<p>이 파일을 직접 실행하면 referer 정보는 출력되지 않습니다.</p>
</body>
</html>
getHeaderNames: 모든 요청 헤더의 이름을 반환. 반환 타입은 Enumeration- while문에서
hasMoreElements를 이용해 출력할 요청 헤더명이 더 있는지 확인- 헤더명이 더 있다면 요청 헤더의 이름을 획득
getHeader: 헤더명을 건네 헤더값을 얻어옴

- user-agent : 웹 브라우저의 종류를 알 수 있음. 크롬, 파이어폭스, 익스플로러 등 여러 가지 웹 브라우저에서 테스트해보면 조금씩 다른 결과가 출력
- referer : 리퍼러는 웹을 서핑하면서 링크를 통해 다른 사이트로 방문 시 남는 흔적, 웹 사이트 방문객이 어떤 경로로 접속했는지 알아볼 때 유용함
- cookie : 요청 헤더를 통해 쿠키도 확인 가능
2. response 객체
3. out 객체
4. application 객체
5. exception 객체
참고 자료
🔗 성낙형의 JSP 자바 웹 프로그래밍
