Web Hosting
로컬에서 만든 웹 앱을 전 세계의 사용자들이 이용할 수 있게 하려면 인터넷상의 한 공간을 확보하여 그 곳에 웹 앱을 올려두어야합니다. 이러한 공간을 임대해주는 서비스를 웹 호스팅이라고 합니다.
웹 서버의 일부 공간을 임대하는 것으로, 아파트를 통채로 임대하는 것이 아니라 방한칸을 임대하는 개념이므로 저렴하고 일반적으로 사용되는 호스팅 서비스입니다.
AWS S3
AWS (Amazon Web Services) 의 S3 (Amazon Simple Storage Service) 는 저장소 서비스로 static 한 assets 를 저장할 수 있습니다.
트래픽 증가에 따른 서버 증설, 비용 효율, 보안, 유지보수와 관련된 작업들을 모두 S3 가 대행해주므로 아주 편리하게 웹 호스팅을 할 수 있는 서비스입니다.
이 S3 를 이용하여 웹 서비스를 배포하는 방법을 알아보겠습니다.
Complie > Build > Deploy
배포를 하기 전 빌드와 컴파일 과정이 선행되어야 합니다.
compile소스코드를 사용할 수 있는 실행파일로 변환하는 과정build앱을 사용할 수 있는 형태로 만들어주는 과정deploy빌드된 파일을 올려 사용자들이 이용할 수 있도록 배포하는 것
Bucket config for deploying to S3
1. 버킷 생성
https://aws.amazon.com/ 에서 계정을 생성하고 AWS Console 에 로그인합니다. S3 서비스로 들어가 버킷을 생성합니다.

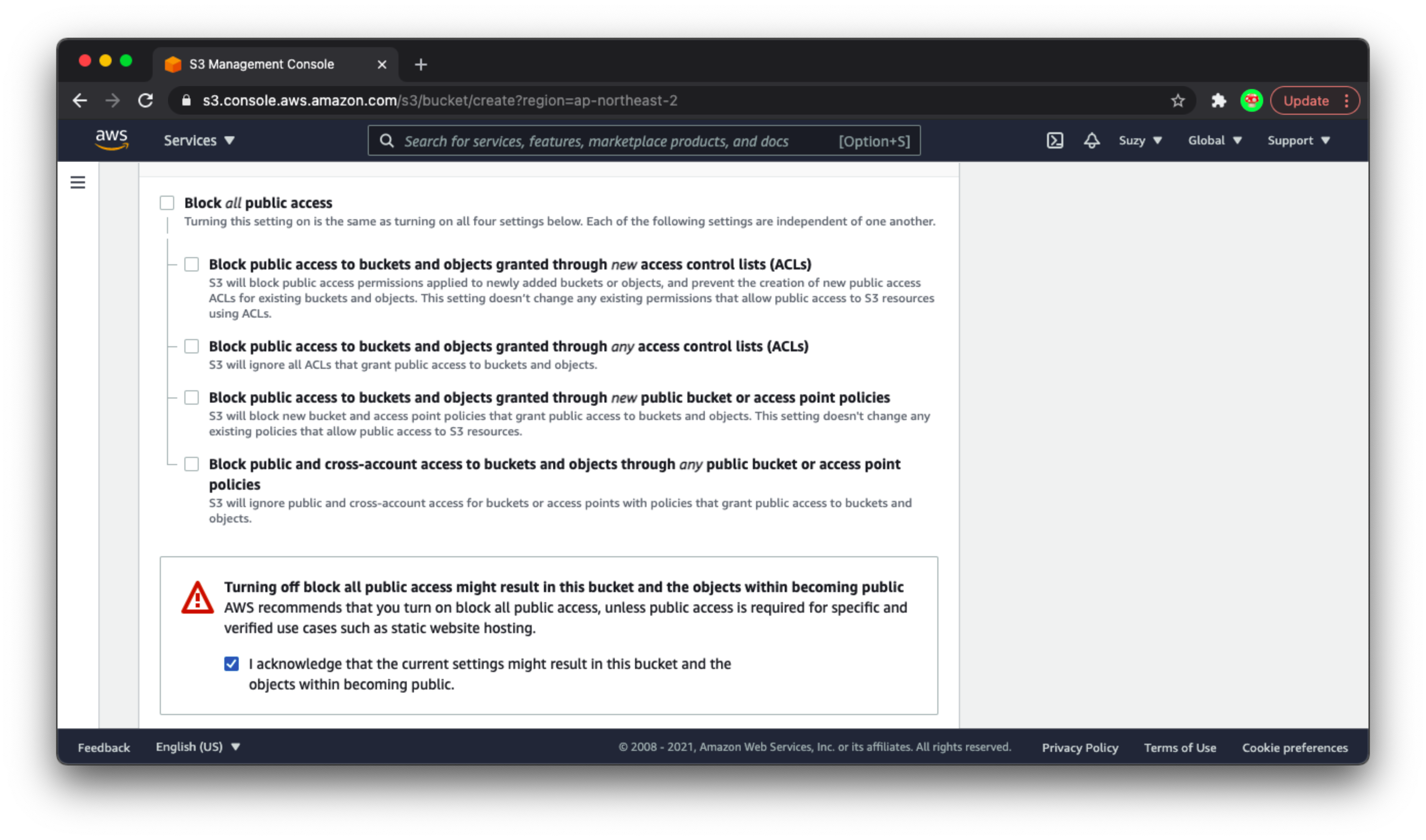
다른 사용자들이 접근할 수 있어야하므로 Block all public access 옵션은 해제합니다.
버킷 생성 시, 중복되는 이름은 사용할 수 없습니다. 🥲
2. Use this bucket to host a website 설정
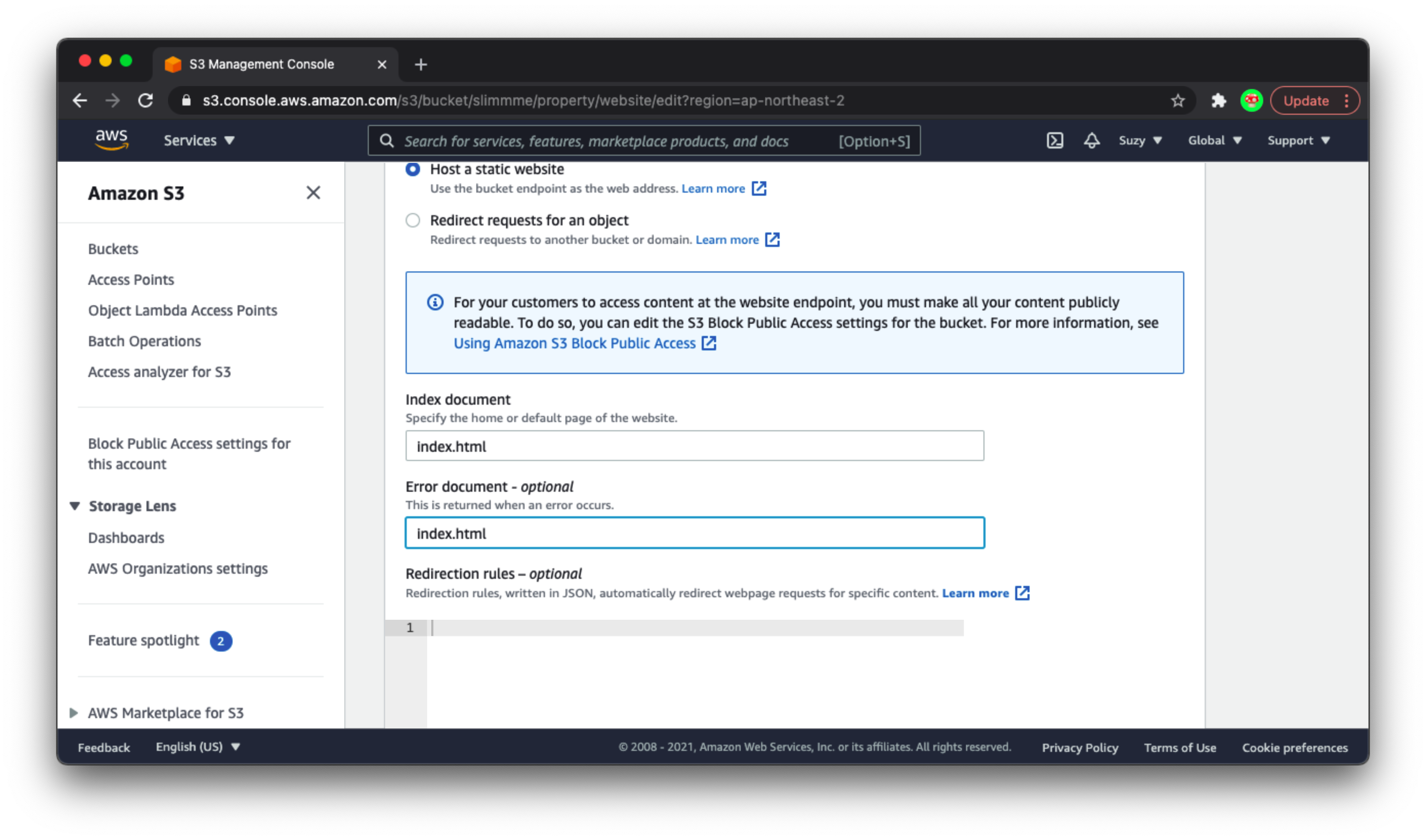
생성된 버킷에 진입해 [Properties-Static Website Hosting-Use this bucket to host a website] 옵션을 활성화합니다.

Index document 와 Error document 에 index.html 을 입력하고 변경사항을 저장합니다.
3. Bucket policy 설정
[Permissions-Bucket Policy] 로 이동해 Bucket policy examples 를 참고하여 적절히 설정합니다. "Resource" 키의 값에는 해당 버킷의 이름을 넣어주어야합니다.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicRead",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject",
"s3:GetObjectVersion"
],
"Resource": "arn:aws:s3:::slimmme/*"
}
]
}이제 버킷은 모든 준비가 끝났습니다.
Deploying with AWS CLI
AWS CLI (Command Line Interface) 란 AWS 서비스 통합 관리 툴로, 커맨드 라인에서 여러 AWS 서비스를 제어하고 스크립트를 통해 자동화할 수 있습니다.
명령어를 이용하여 버킷 목록을 조회하거나 새로운 버킷을 만들 수 있으며 자동으로 배포할 수 있어 편리합니다.
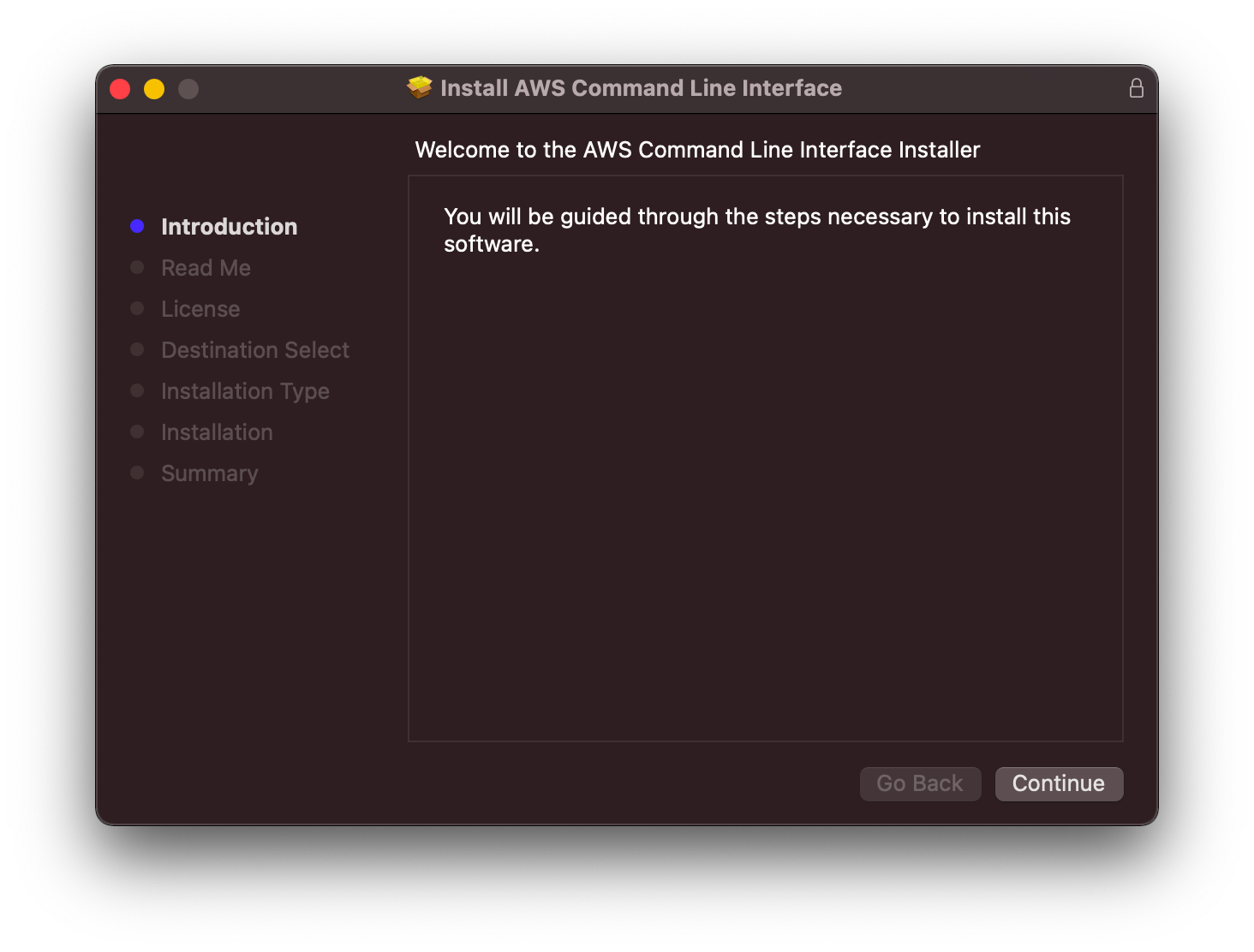
1. AWS CLI 설치
Installing, updating, and uninstalling the AWS CLI 에서 설치할 버전과 운영체제를 확인하여 최신 버전을 설치합니다.

2. AWS CLI 설치 확인
설치가 잘되었는지 확인합니다.
$ which aws
/usr/local/bin/aws
$ aws --version
aws-cli/2.1.32 Python/3.8.8 Darwin/20.1.0 exe/x86_64 prompt/off3. Access keys 를 이용한 AWS CLI 설정
[My Security Credentials-Access keys] 에서 access key 를 생성합니다. secret access key 는 생성 시에만 확인 할 수 있습니다. 발급받은 키를 이용하여 AWS CLI 설정을 진행합니다.
$ aws configure
AWS Access Key ID [None]: your-access-key
AWS Secret Access Key [None]: your-secret-access-key
Default region name [None]: ap-northeast-2
Default output format [None]: json4. AWS CLI 작동 확인
AWS CLI 가 잘 작동하는지 확인 차 버킷 목록을 조회해봅니다.
$ aws s3 ls5. AWS CLI 사용
빌드 후 배포해봅니다. 😎
$ yarn build && aws s3 sync build/ s3://your-bucket-name6. 배포 자동화
매번 버킷명을 입력해주기 번거로우니 package.json 에 deploy script 를 추가해보겠습니다.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"deploy": "react-scripts build && aws s3 sync ./build s3://your-bucket-name"
},yarn deploy 로 빌드와 배포를 자동화 하였습니다!
Deploy to specific bucket with environment variable
Dev, QA, Staging, Release 등 여러 개발 환경이 필요한 경우에도 버킷명을 환경 변수 (environment variable) 로 전달하여 각 환경 별 배포를 자동화할 수 있습니다. (참고 Create React App: Environment Variables)
$ REACT_APP_BUCKET_NAME=your-project-develop yarn deploy
$ REACT_APP_BUCKET_NAME=your-project-qa yarn deploy
$ REACT_APP_BUCKET_NAME=your-project-staging yarn deploy
$ REACT_APP_BUCKET_NAME=your-project-release yarn deploy기기의 private key 중 이름이 같은 key 가 노출될 수 있는 위험이 있으므로, Create React App 의 커스텀 environment variable 은 반드시 REACT_APP_ 으로 시작하도록 합니다.
The environment variables are embedded during the build time.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"deploy": "aws s3 sync ./build s3://$REACT_APP_BUCKET_NAME"
},로 스크립트를 설정하고 REACT_APP_BUCKET_NAME=your-bucket-name yarn deploy 하였는데 REACT_APP_BUCKET_NAME 이 인식되지 않아 자동 배포가 진행되지 않는 이슈가 있었습니다.
environment variable 은 빌드 단계에서 인식되므로 해당 스크립트에 빌드 스크립트를 포함시켜주어야 인식됩니다.
"deploy": "react-scripts build && aws s3 sync ./build s3://$REACT_APP_BUCKET_NAME"environment variable 은 shell 에서 직접 정의할 수도 있지만 프로젝트 루트에 위치하는 .env 파일에 정의해놓을 수도 있습니다. 이 .env 파일에 정의된 값보다 shell 에서 정의된 변수를 우선시하므로 environment variable 의 기본값 설정이 필요할 때 유용하게 사용해볼 수 있을 것 같습니다.

