와이어프레임이란?
와이어프레임이란 화면 레이아웃과 그 흐름을 설계하는 작업입니다. 본격적인 그래픽 디자인 작업에 들어가기 앞서 뼈대를 잡는 작업입니다.

와이어프레임 단계가 꼭 필요한가?
와이어프레이밍을 하는 가장 큰 이유는 팀원들 간의 기획에 대한 이해도와 의견 합치의 '검증' 이라고 생각합니다. 와이어프레임 단계를 거침으로써 우리는 비교적 적은 공수로 여러 이해 관계자들과 빠르게 프로덕트를 검토할 수 있습니다.
기획자, 디자이너, 개발자가 협업을 하는 상황에서 와이어프레임 단계를 건너뛰고 바로 디자인 작업을 시작해 검토를 올린다면 어떨까요?
- 플로우 검토, 레이아웃 검토와 그래픽 관련 검토와 함께 이루어지니 끝나지 않는 지옥의 피드백이 시작됩니다.
- 플로우나 레이아웃 수정이 필요한 상황이 발생하면 디자이너는 화면을 갈아엎어야 합니다.
- 리뷰어들의 검토 초점이 분산되어 양질의 검토가 힘들어집니다.
따라서 검토의 초점이 흐름과 배치에 집중되도록 최소한의 색과 디자인을 사용하여 와이어프레임을 제작합니다.
와이어프레임 툴
- 프로토타입을 제외한 순수 와이어프레임만 작업한다면
- 간단하고 빠르고 라이트한 와이어프레이밍을 원한다면
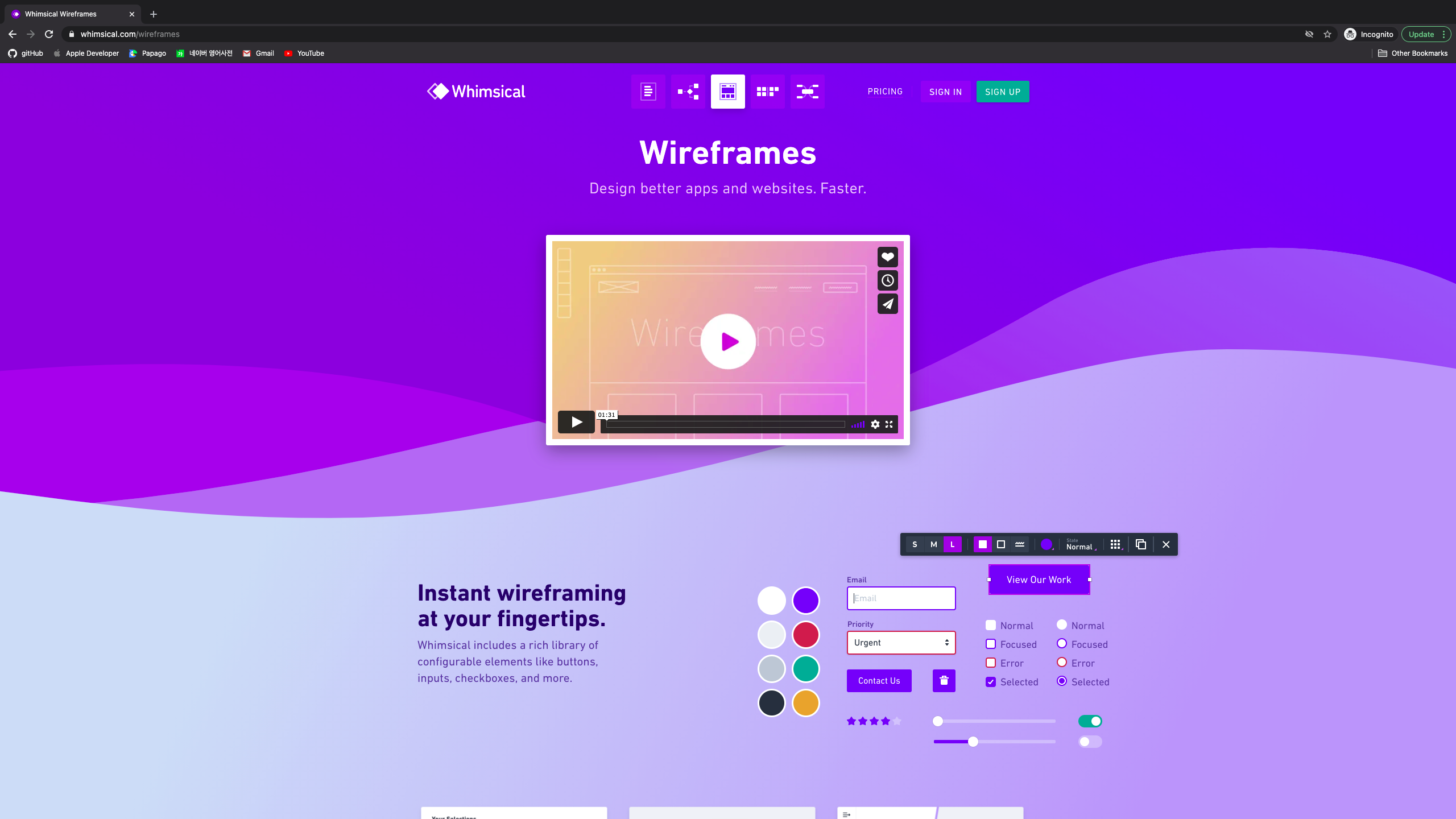
비디자이너도 쉽게 사용할 수 있는 Whimsical 의 Wireframes 를 추천드립니다.


Whimsical 은 통합 협업 툴로 문서, 플로우차트, 와이어프레임, 스티키 노트, 마인드 맵 기능을 제공합니다. 저는 주로 와이어프레임과 플로우 차트를 사용하고 있습니다.
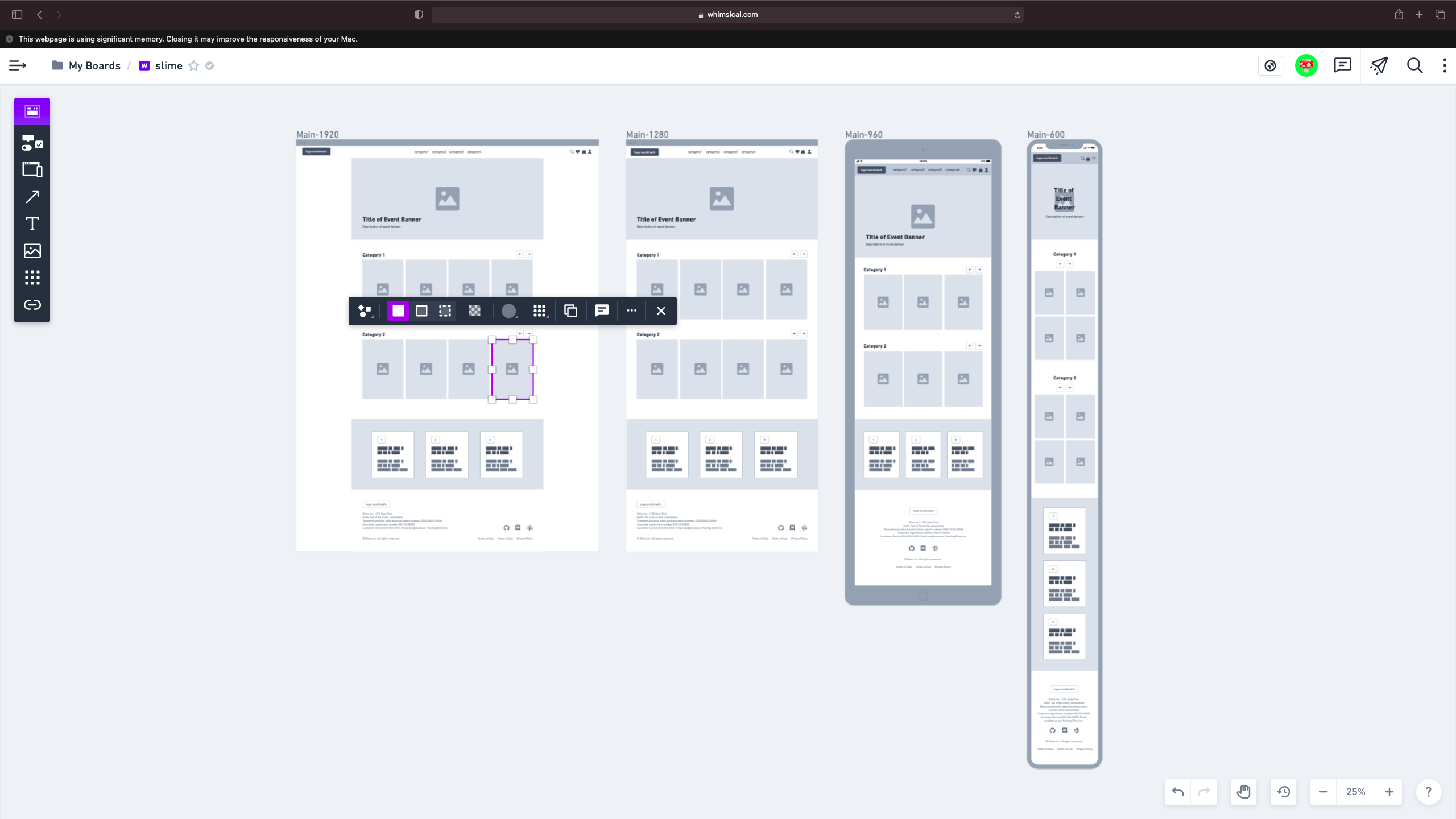
다음과 같은 장점들로 인해 Figma 와 같은 디자인 툴을 이용해 와이어프레임 작업을 할 때 보다 훨씬 빠르게 작업할 수 있습니다.
- 버튼 등의 오브젝트를 드래그 해 복사할 때 원하는 곳에 위치시키고 onMouseUp (오브젝트 위에서 마우스 버튼을 땜) 하면 바로 해당 오브젝트의 수정 모드로 진입해 빠른 수정이 가능합니다.
- 가장 바깥의 오브젝트를 잡고 복사하면 해당 오브젝트 내 모든 오브젝트가 함께 복사되므로 따로 범위를 잡아줄 필요가 없습니다. (삭제 시에는 개별적으로 삭제 됨)
- 와이어프레임 시 필요한 거의 모든 아이콘을 제공합니다.
- 컴포넌트의 형태가 다양하게 지원되고 있어서 따로 만들 필요가 없습니다. 왠만하면 필요한게 다 있습니다. (진짜로)
- 플로우 차트나 스티키 노트도 바로 가져와 사용할 수 있어 로직 코멘드 등에 활용하기 좋습니다.
단점으로는 크롬에서 한글, 영어 입력 시 자주 뻑이 나는 현상이 있습니다. 초기 Figma 에서도 발생했던 현상인데 MacOS 의 사파리에서는 정상적으로 작동합니다. 또 Windows 에서는 텍스트와 오브젝트가 잘려서 보이는 현상이 있습니다.
얼마 전까지는 세 개 프로젝트까지 무료였는데 최근에 워크스페이스 내 item 을 3000개 까지 무료로 사용할 수 있도록 업데이트 되었습니다.