✣ 생활코딩 - WEB2 : Javascript ✣
1. HTML과 Javascript의 만남
1) script 태그

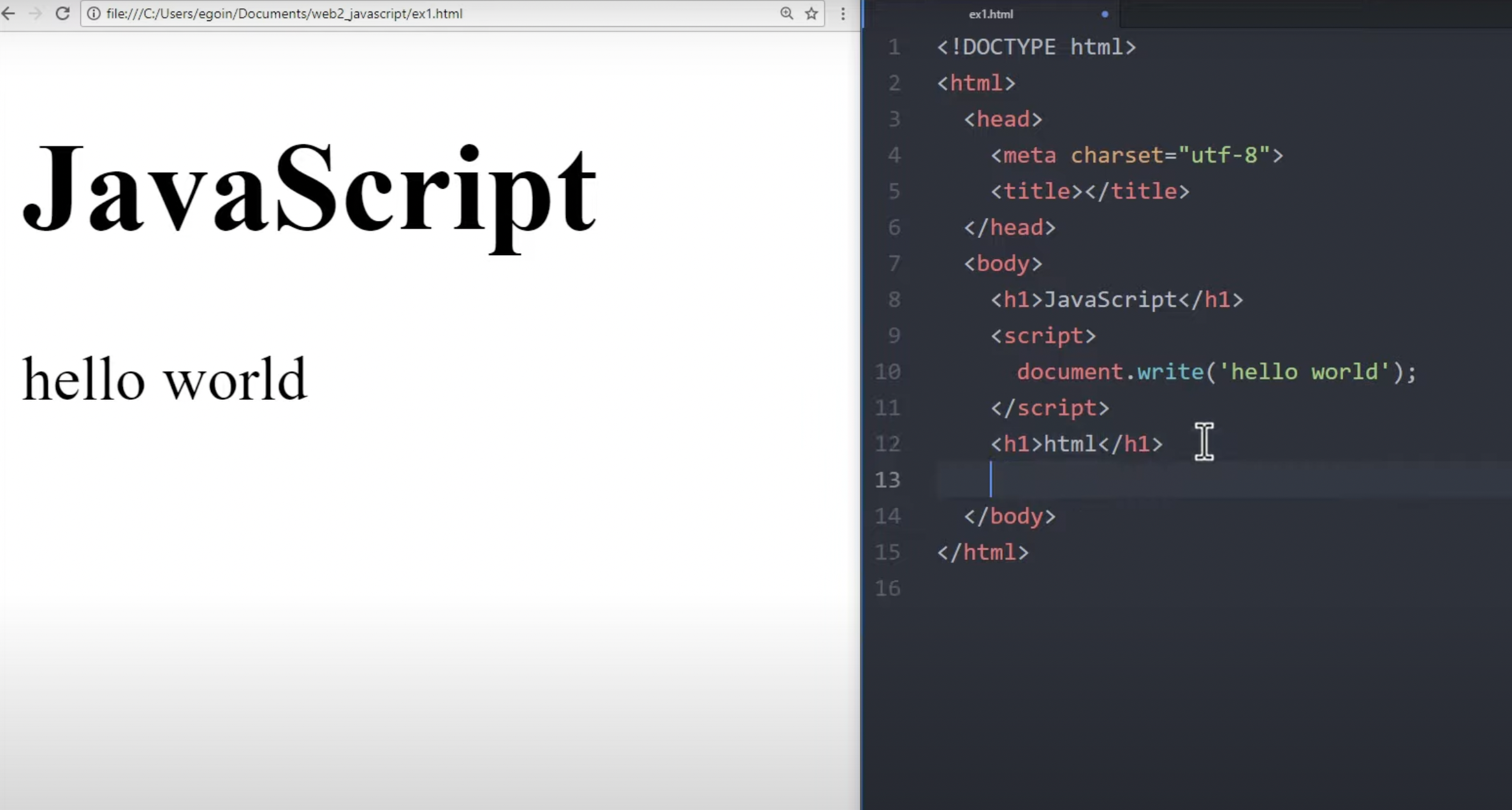
CSS의 style 태그처럼, script 태그 안에 작성하면 javascript 로 인식한다.
사진처럼
document.write('hello world');
을 script 태그 안에 작성하면, 웹 사이트에 'hello world'가 출력된다.
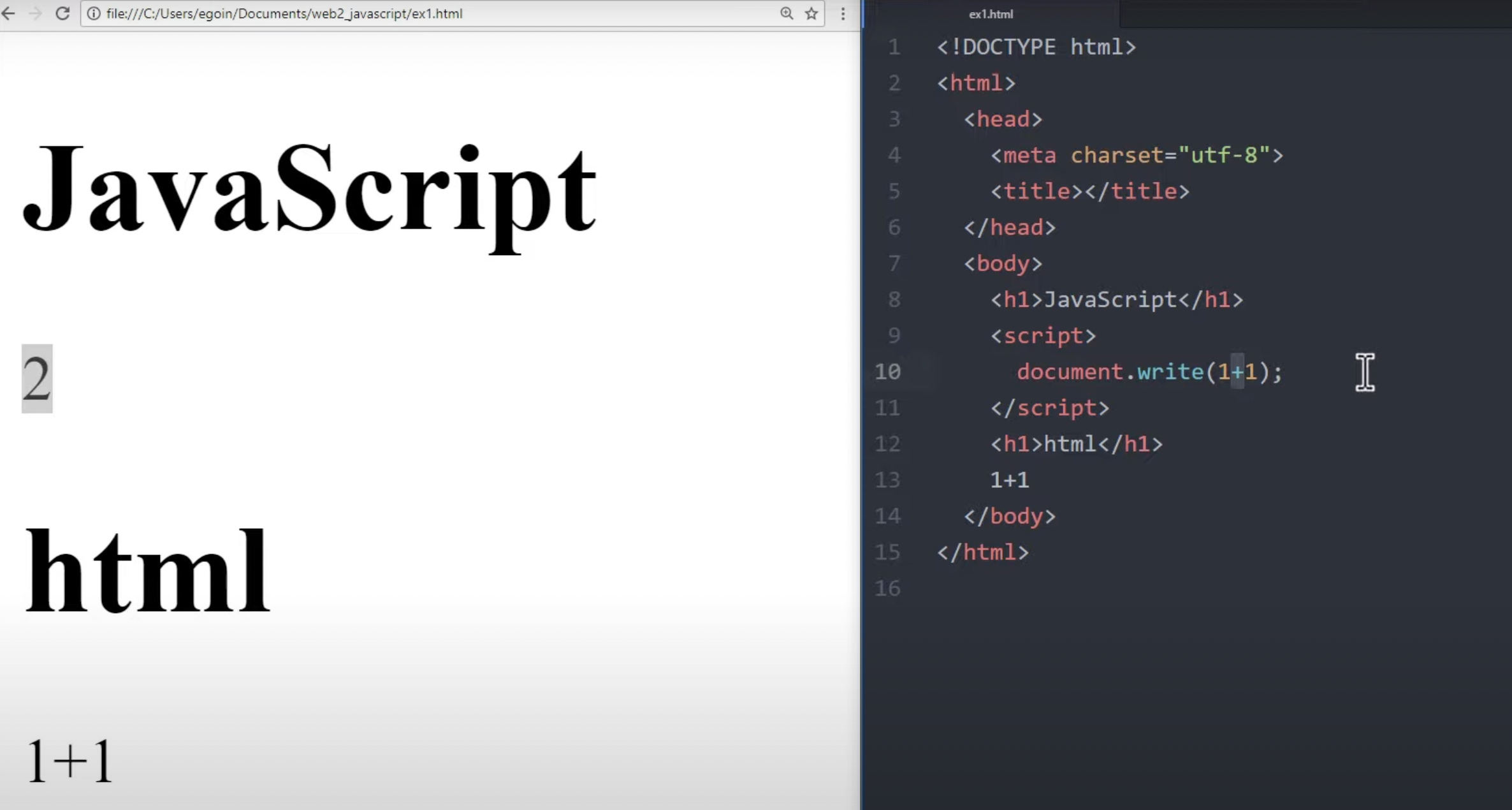
그러나 여기서, 그냥 script 태그 밖에 'hello world'를 쓰는 것과 무슨 차이점이 있냐고 생각할 수 있다. 차이점은 바로 '덧셈'과 같은 기능을 지원한다는 것이다.

이렇게, '1+1'을 script 태그 바깥에 작성하면 '1+1'이 그대로 출력되지만 안쪽에다 작성하면 '1+1'의 연산 결과인 '2'가 화면에 출력되는 것을 볼 수 있다.
< < script > 태그의 특징 >
html문서 어디에든 사용할 수 있다.- 한 문서 안에서 여러 개를 사용해도 된다.
- 삽입된 위치에서 소스가 실행된다.
< 외부 스크립트 파일 연결하기 >
하나의 html파일 안에만 script 코드를 작성하면, 여러 명이서 협업을 진행할 때 어려움이 생길 수 있다. 그렇기 때문에 javascript코드를 따로 작성하여 기존 html파일에 연결하면 편리하다.
[ 외부 스크립트 파일 연결 ]
ex) <script src = "external.js"></script>
이렇게 script 태그 안에 파일 소스를 넣어줌으로써 연결할 수 있다.
2) 이벤트
이벤트란?
: 웹 사이트가 이용자와 상호작용하여 발생하는 현상들

다음과 같이
< input type="(타입)" onclick="(이벤트)" >
형식으로 이벤트를 작성할 수 있다.
예를 들어
< input type="button" value="hi" > 는, 'hi'라는 버튼을 누르면 'hi'라는 글씨가 쓰여진 경고창이 뜬다는 이벤트이다.
3) 콘솔
기존에 존재하는 웹 사이트에서, 개발자 도구 -> console에서 코드를 조작하여 원하는 기능을 구현할 수 있다.

2. 데이터타입 - 문자열과 숫자
-> 대체적으로 통상적인 데이터타입과 유사하다. C, C++, java에서 코드를 쓰는 것처럼 작성하면 된다.
(1) 숫자 데이터 타입
숫자 그대로 작성
(2) 문자열
-> 따옴표(' ')나 큰따옴표(" ") 안에 작성
'(문자열)'.length 을 통해서 문자열의 길이를 출력하게끔 할 수 있다.
이 외에도 .indexOf, .toUpperCase 등 문자열에 대해서 다양한 기능을 사용할 수 있다.
3. 변수와 대입 연산자
변수 선언 방법
: var (변수 이름) = (변수 값)
4. 웹브라우저 제어
html은 한 번 수정하면 자기 자신을 바꿀 수 없는 정적인 언어지만, javascript를 통해서 웹 사이트를 동적으로 제어할 수 있다.
5. CSS 기초

CSS와 javascript를 결합하여 웹 사이트를 디자인할 수 있다.
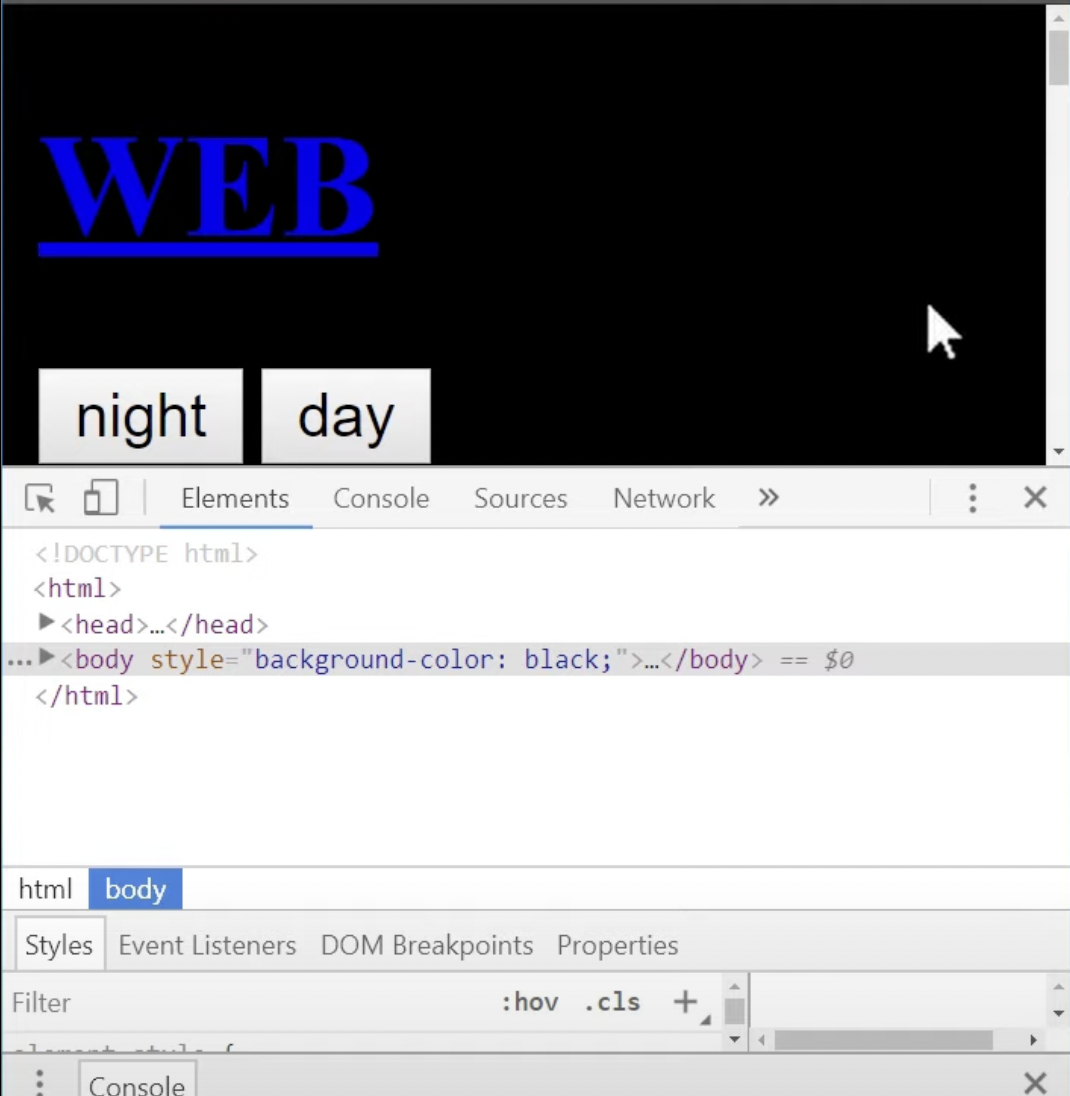
사진처럼 글자의 색상과 배경 색상을 변경할 수 있다.
6. 제어할 태그 선택하기

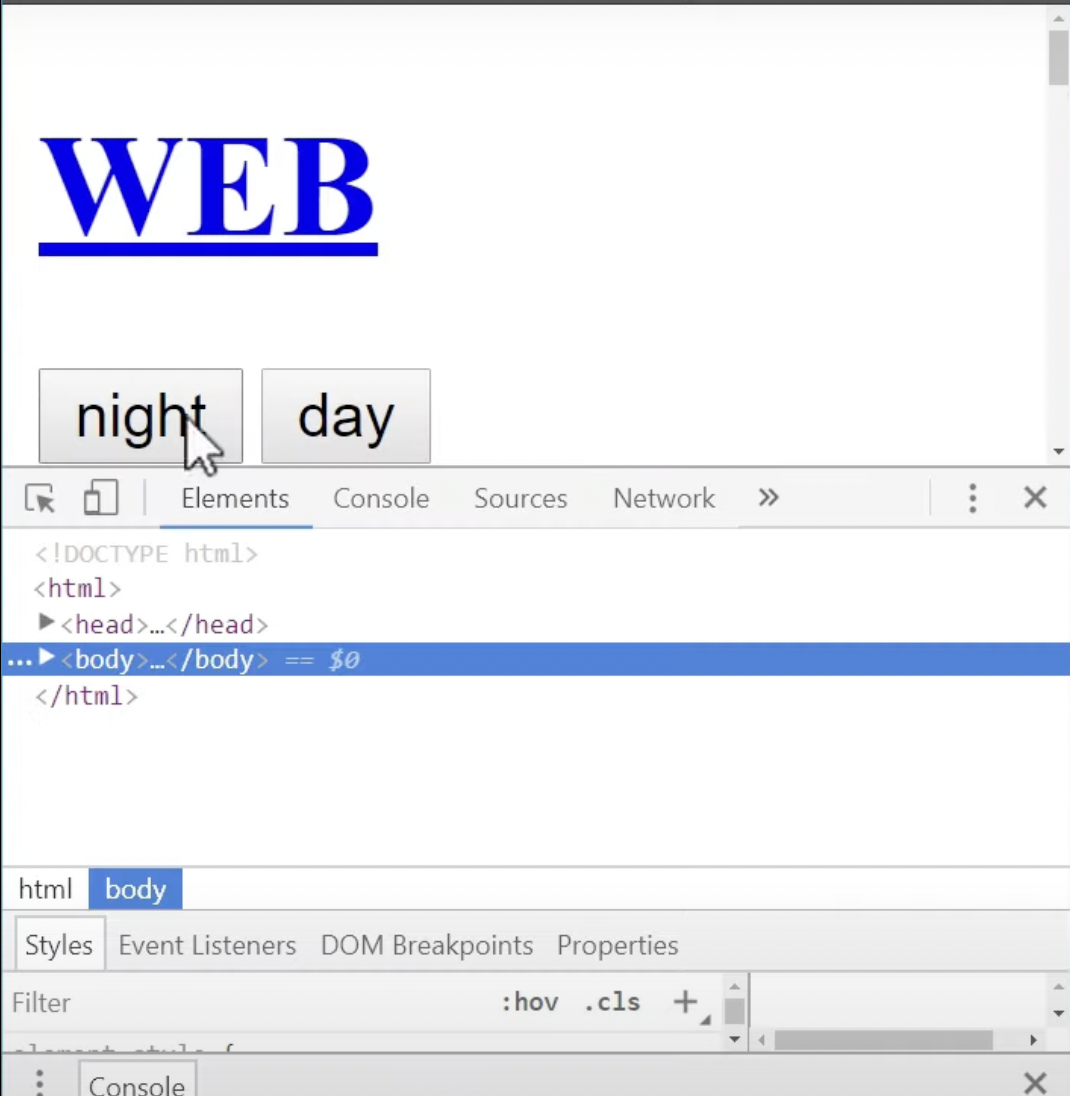
다음과 같이 사용자가 'night' 혹은 'day' 버튼을 클릭하면, 웹 사이트가 각각 야간/낮 모드로 변경되게 할 수 있다.
참고적으로 'backgroundColor'은 말 그대로 배경색, 그냥 'color'은 글자색이다.
'onclick'에 대응되는 큰따옴표(" ") 안에 여러 개의 상태가 들어갈 때는, 세미콜론(;)을 통해서 구분하면 된다.
디자인 부분은 CSS와 html의 영역이고, 버튼을 누르는 등 사용자와 '상호작용'하는 부분은 javascript의 영역이다. 즉, 한 줄의 코드에 CSS와 javascript가 혼재해있는 것이다.
사용자에 행동에 대한 액션을 코드로 작성하고 싶지만 무슨 코드를 사용해야 할지 모를 때는, 검색하면 다 잘 나오니 검색을 적극적으로 활용하도록 하자. 주로 "on-"으로 시작된다.
사용자가 버튼을 누르면, 웹 사이트의 html 코드가 자동으로 바뀌면서 디자인이 변경되는 것이다.