
[ 여러가지 함수 ]
1. prompt() 함수
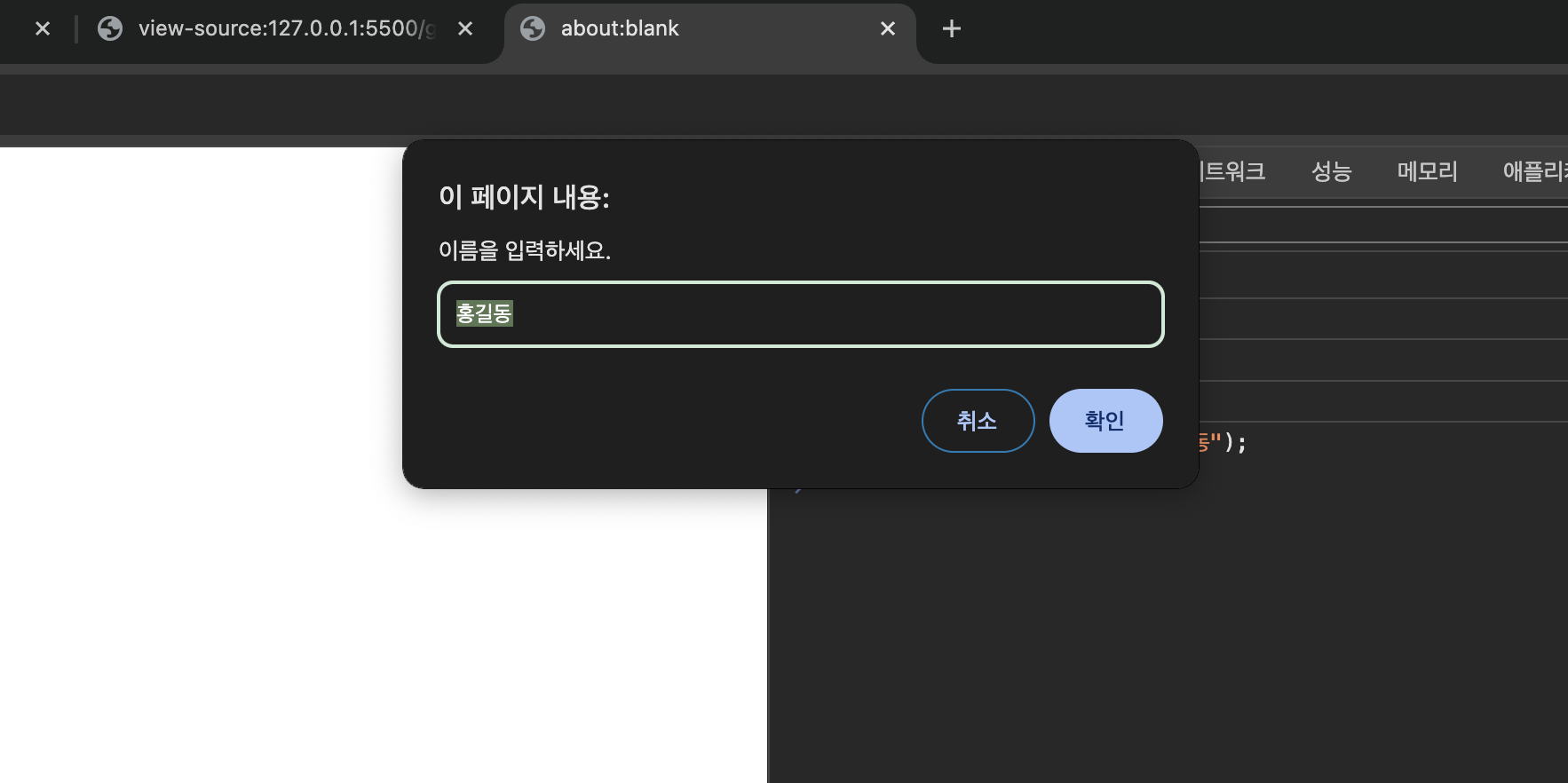
(1) 단순 입력창
> prompt();
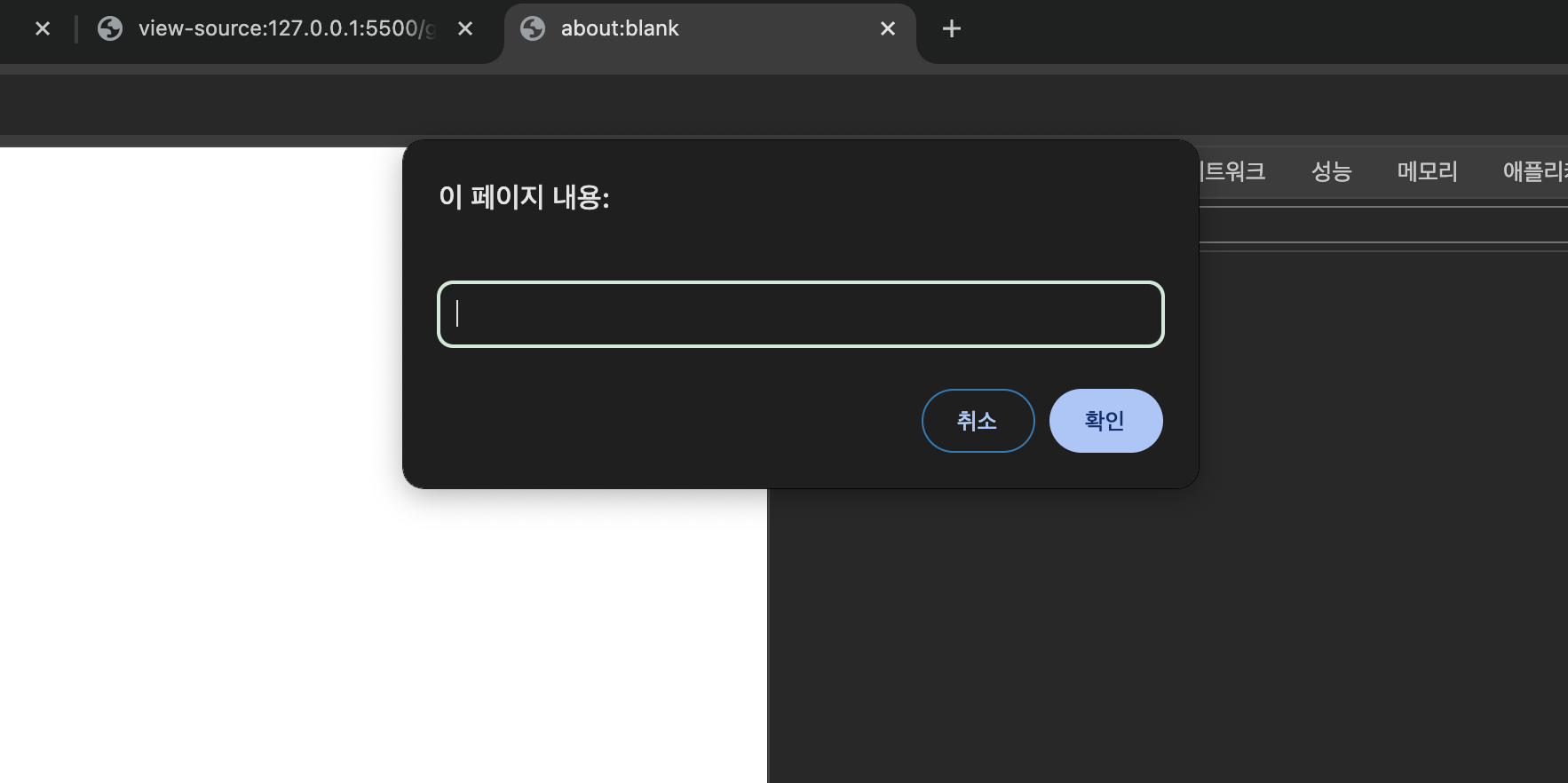
(2) 문구와 함께 뜨는 입력창
> prompt("이름을 입력하세요.");
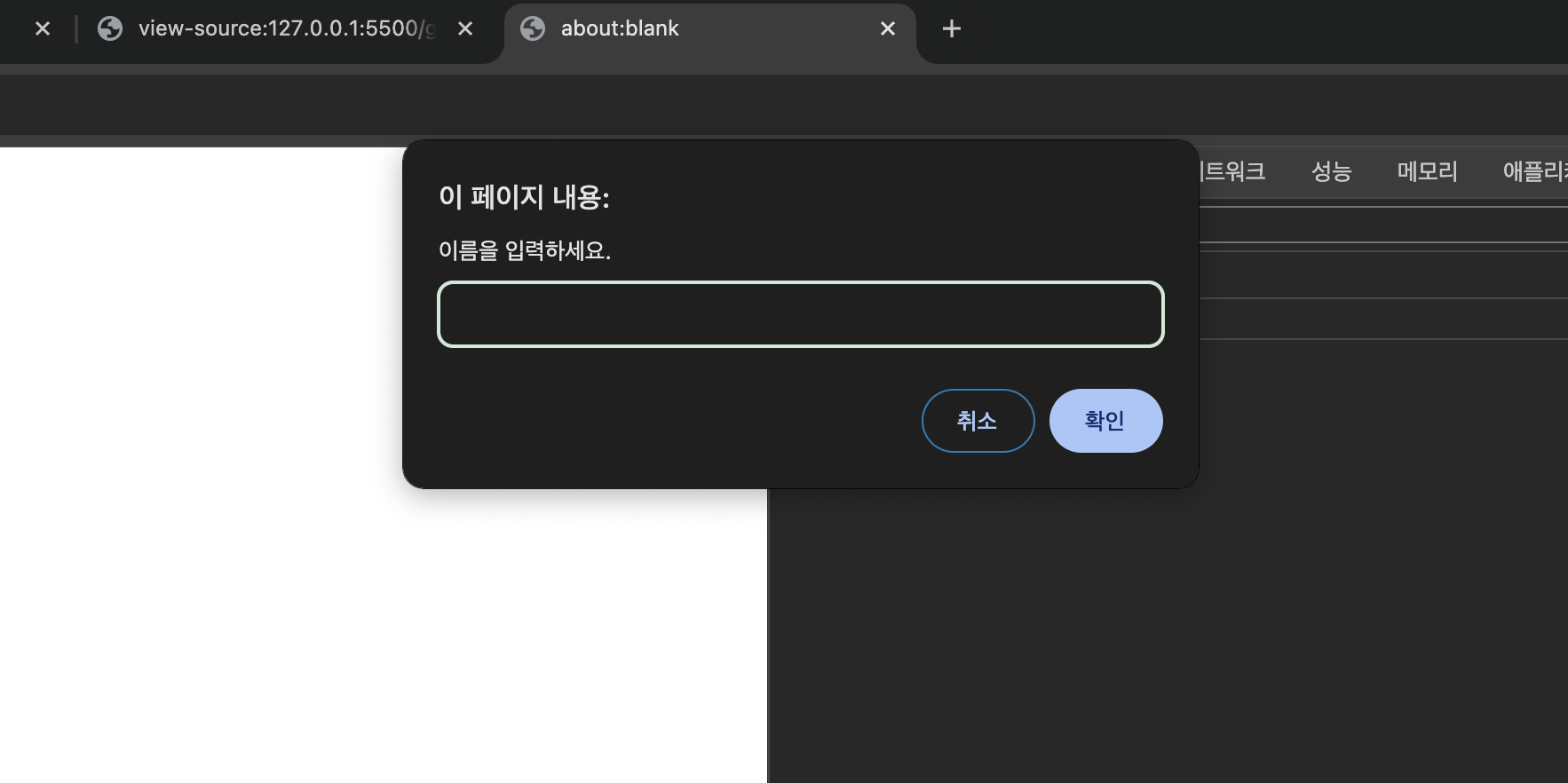
(3) 문구, 기본 입력값과 함께 뜨는 입력창
> prompt("이름을 입력하세요.", "홍길동");
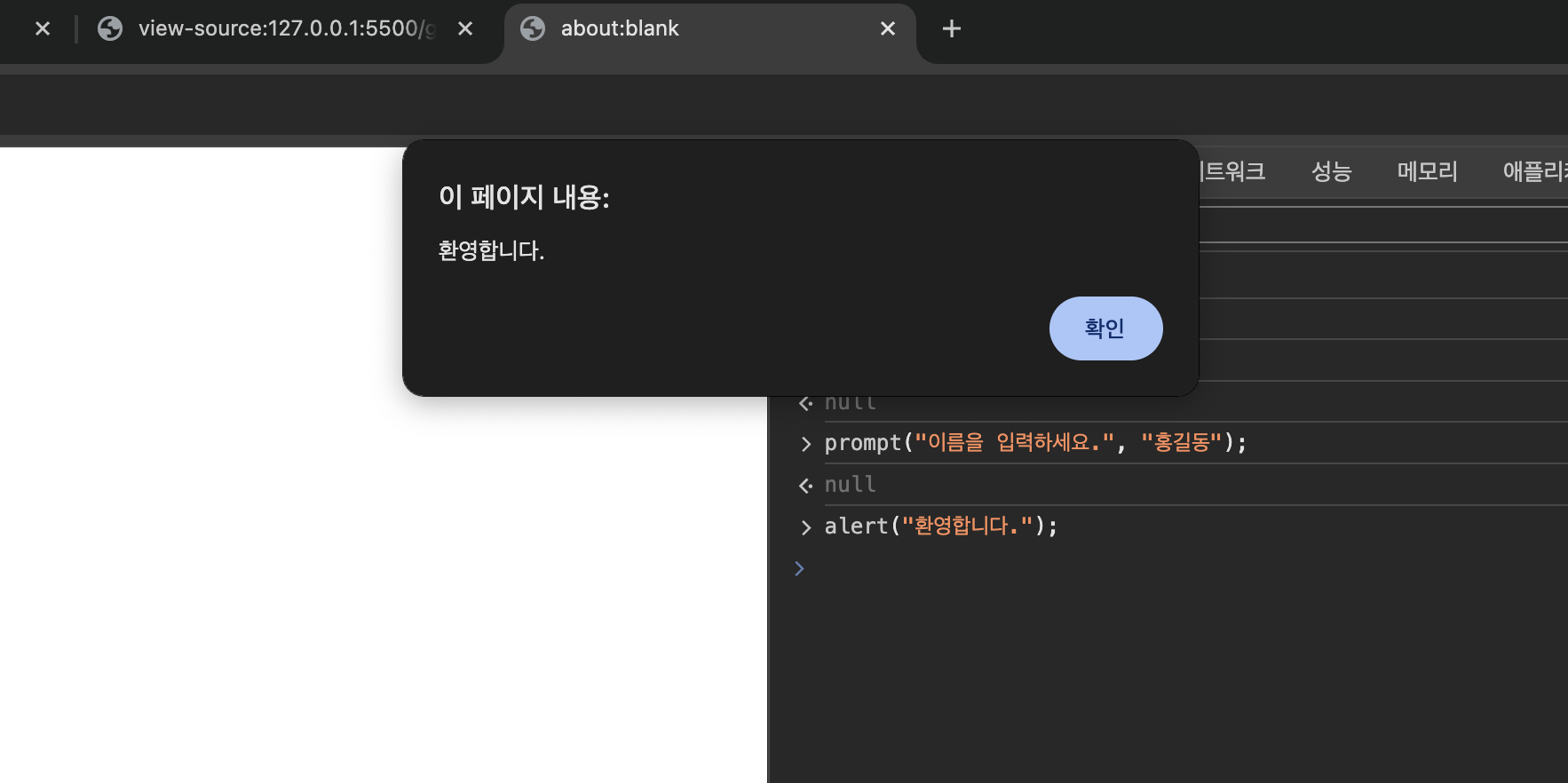
2. alert() 함수
해당 문구와 함께 알림창이 뜬다.
> alert("환영합니다.");
3. document.write() 함수
화면에 문구가 출력된다.
> document.write("어서오세요!");
4. console.log() 함수
콘솔에 문구가 출력된다.
> console.log("어서오세요!");
[ 데이터 타입 ]
✔︎ typeof 연산자
변수 및 데이터의 타입을 확인할 수 있다.
ex)
typeof 1990; < "number" typeof "hello"; < "string"
✔︎ undefined와 null
undefined는 '처음부터 변수에 값이 할당되지 않은 상태', null은 '할당된 값이 유효하지 않아진 상태'를 뜻하여 서로 다른 의미이다.
✔︎ 객체
콜론(':')을 사용하여 키(key)와 값(value)를 짝지어 작성한다.
여러가지 데이터 타입들이 들어갈 수 있다.
ex)
var kim = { firstName : "John", lastName : "Kim", age : 34, address: "Seoul" }
✔︎ Weak Type Checking
javacript는 C와 같은 언어들과 달리 weak type check를 한다.
이는 변수를 선언할 때 미리 데이터 타입을 지정할 필요 없이 모든 상황에서 'var'로 선언해도 된다는 것이다.
1) strong type check
int age = 20; char *name = "John";
2) weak type check
var age = 20; var name = "John"; typeof age; "number" typeof name; "string"
[ chrome 콘솔 ]
1) 콘솔 창에서 여러 중을 실행하지 않은 채로 입력하려면 Shift+Enter를 누르면 된다.
