전에 virtual DOM을 사용하게 된 이유와 작동 원리에 대해 알아보았다.
그렇다면 CSR의 대표주자인 React에서 virtual DOM은 어떻게 동작하고 있을까?
리액트에서 virtual DOM이 어떻게 작동될까?
const element = <h1 title="foo">Hello<h1>이와 같이, 리액트에서 컴포넌트를 만들때 JSX문법을 활용하게 되는데, JSX는 JavaScript를 확장한 문법이기 때문에 정확히는 JavaScript 문법이 아니다, 따라서 Babel과 같은 툴에 의해 jsx는 JavaScript로 변경되는데, 이때 아래와 같은 createElement함수를 호출하게 된다.
const element = React.createElement(
"hi"
{ title: "foo"},
"Hello"
);함수를 통해 jsx는 다음과 같은 객체로 변화되는데,
const element = {
type: "hi",
props: {
title: "foo",
children: "Hello",
},
};이때 type과 props라는 key가 존재하는데,
type은 DOM 노드에 태그 이름이고, props는 jsx에 포함된 모든 속성들을 포함한다. 이렇게 생성된 자바스크립트 객체를 이용해서 virtual DOM Tree를 구성하게 되고
const container = document.getElementById("root");
ReactDOM.render(element, container);이러한 객체를 이용하여 Render Tree를 호출하면 실제 Dom이 만들어진다.
React에서 virtual DOM이 어떻게 재조정 될까?
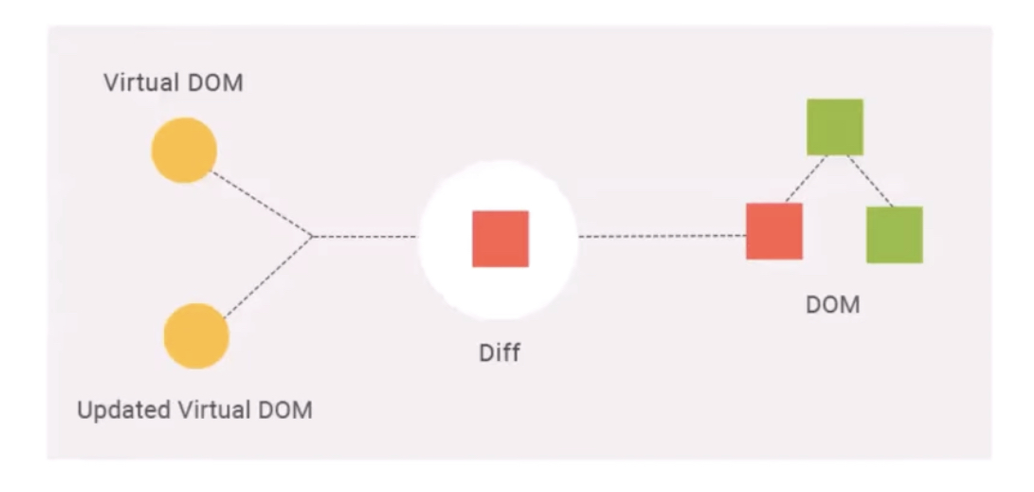
재조정이란, virtual DOM과 실제 DOM을 비교하고 일치시키는 과정이다.

리액트는 변경 전의 virtual DOM과 변경 후의 virtual DOM(Updated)를 유지하고 있다가, 이 두 DOM의 변화된 모습만을 감지한 후에, 변경된 부분만을 실제 돔에 적용한다.
이때 Diffing Algorism이 사용되는데, 다음 예제를 살펴보자.
const element = {
type: "hi",
props: {
title: "foo",
children: "Hello",
},
};앞서 설명한데로, 리액트에선 type이라는 key값을 갖게 되는데, 변경 전 element의 타입과, 변경 후 element의 타입을 비교하여 두가지 행동을 하게 되는데,
- 변경 전 type과 변경 후 type이 일치하는 경우
이때는 변경 전 element의 속성 즉 prop만 비교해서 변경된 속성들만 갱신한다. - 변경 전 type과 변경 후 type이 일치하지 않는 경우
이때는 이전 트리를 삭제하고, 완전히 새로운 트리를 만든다.