React
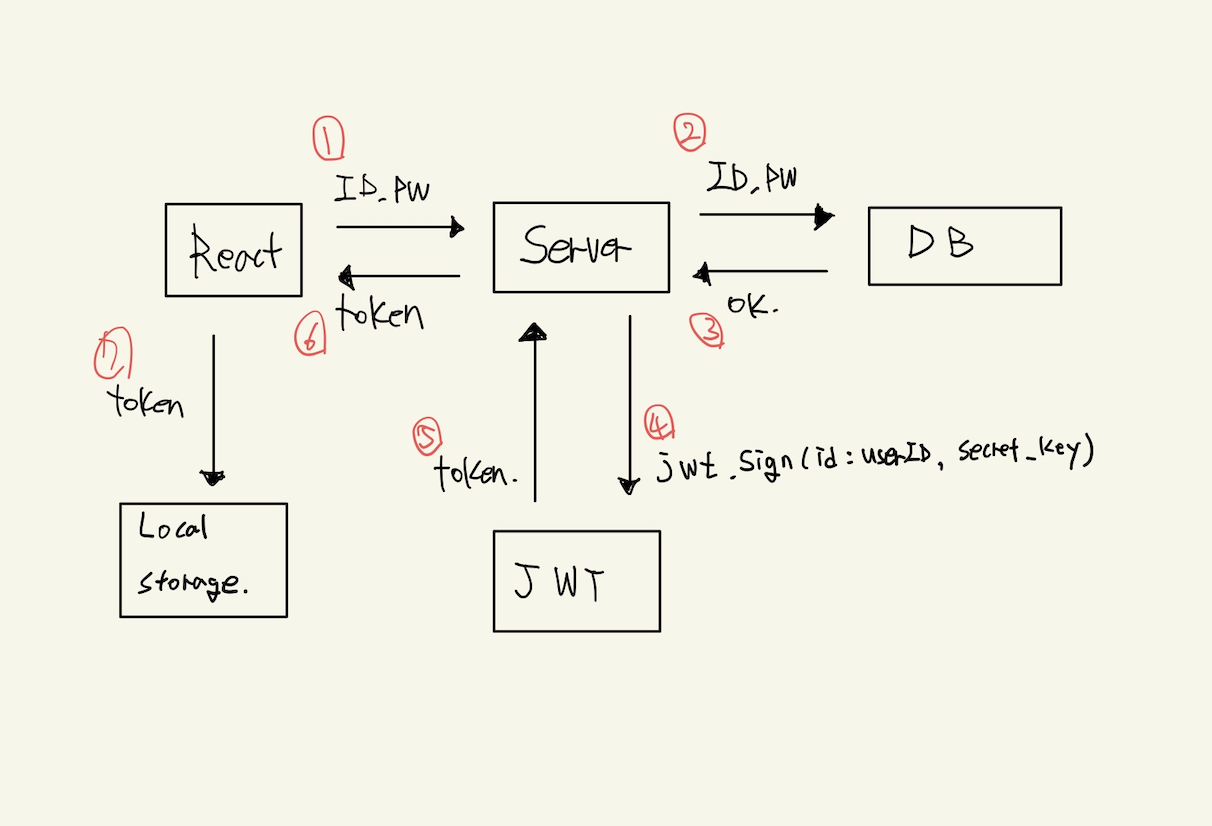
1.[JWT] 로그인 구현 part1(feat. react, graphQL, prisma)

개인 프로젝트를 할때도, 회사에서 서비스를 만들때도, 가장 기본적인 기능이라고 한다면 아마 로그인, 회원가입 기능일것이다.
2022년 9월 28일
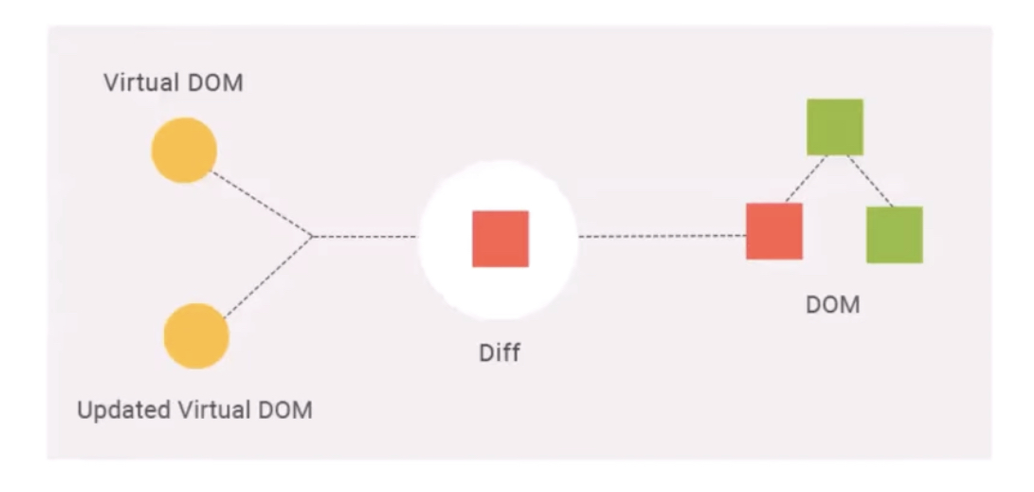
2.[React] 리액트에서 virtual DOM이란?

CSR의 대표주자인 React에서 virtual DOM은 어떻게 동작하고 있을까?
2022년 11월 1일
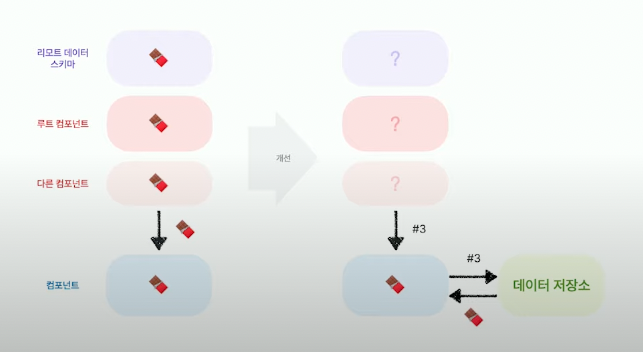
3.[React] 전역 상태 관리

React project를 하다보면 상당히 많이 듣는 용어로, "상태 관리"라는 말을 많이 들어봤다.
2022년 11월 6일
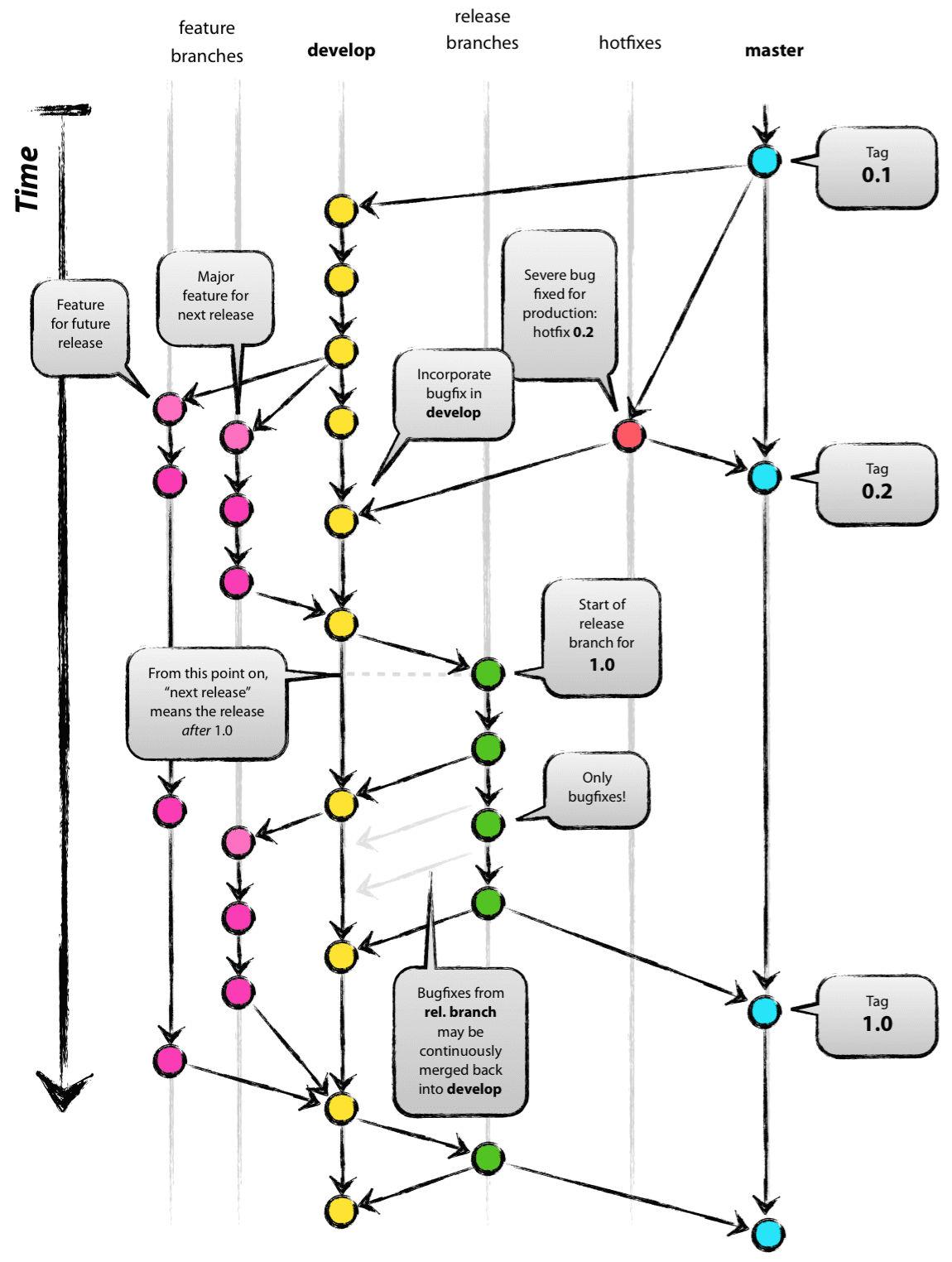
4.[Git] 브랜치 적용해서 안정성 올리기

웹사이트를 일단 배포하게되면, 가장 무서운 순간이 특정 코드를 업데이트 했을때 버그가 있는 코드를 미리 체크하지 않고 업데이트해서 사이트가 얼어버리는 순간이다.
2022년 11월 8일
5.[React] 웹 성능 최적화 [이미지]

시작에 앞서, 만들고 있는 웹사이트에 큰 문제가 생겼다. 모바일 성능이 랜딩되는데 무려 19초가 걸린다는 것이다. PC버전은 성능이 92로 거의 2초 내에 로딩이 되는 반면, 모바일 버전은 총 로딩이 끝나는시간이 19초로 유저가 무조건 떠나는 시간이였다. 웹사이
2022년 11월 9일
6.프론트엔드 테스트코드에 대해 알아보자

프론트엔드 단계에서 할 수 있는 테스트의 종류에 대한 포스팅 입니다. 실제로 회원가입 컴포넌트에서 어떤 테스트를 진행하고, 어떻게 적용해 볼 수 있는지 예제와 함께 작성해 봤습니다.
2023년 1월 29일
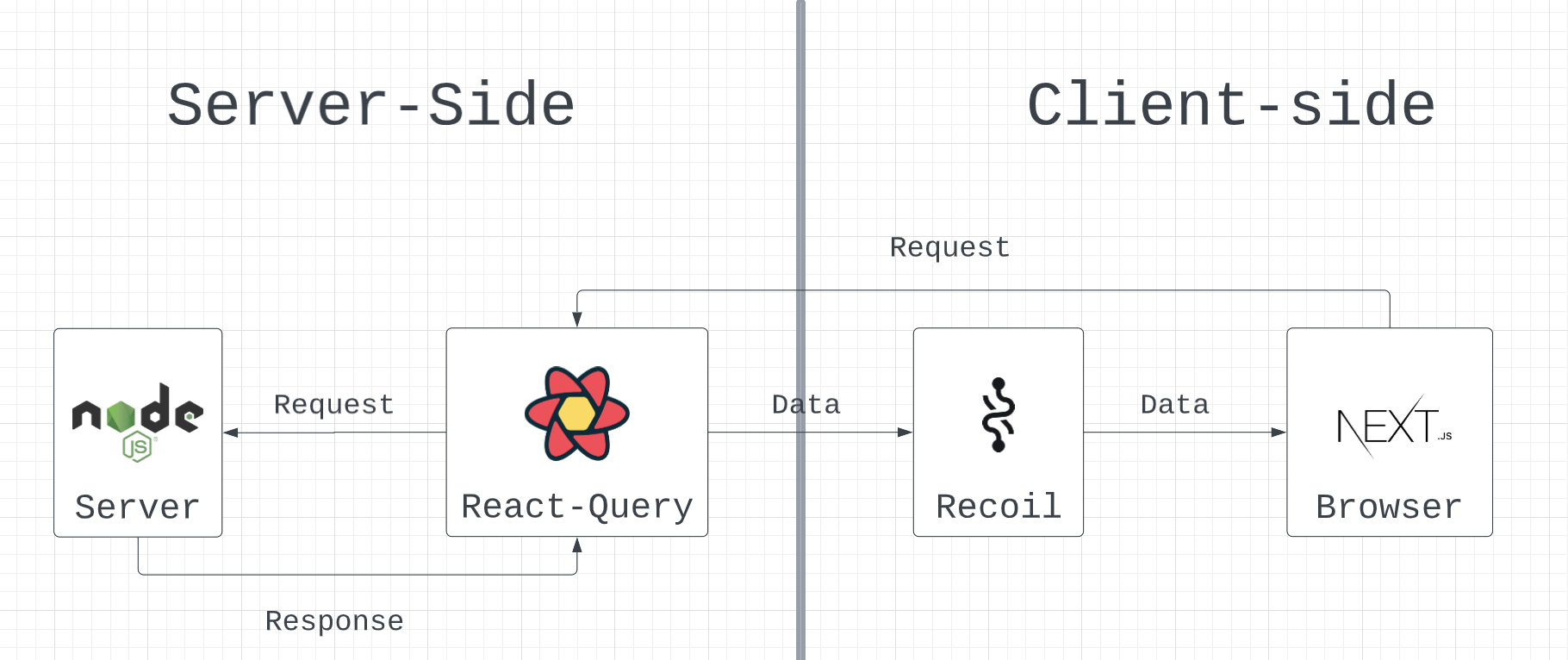
7.[React-Query] 상태관리 라이브러리 뭐쓰세요?

제가 받은 프론트엔드 면접 질문으로 가장 자주 받는 질문은 상태관리 라이브러리 뭐쓰세요? 였습니다. 보통 상태관리 라이브러리는 recoil과 react-query를 둘 다 사용하는데, 서버 상태 관리를 하면 뭐가 좋은지, 어떻게 할 수 있는지에 대한 글입니다.
2023년 3월 12일