기존 프로젝트의 최적화를 진행하고 있습니다.
react-lazyload를 이용해서 viewport가 일정위치에 이동하면 애니메이션이 동작하게끔 했습니다.
코드를 간략하게 살펴보면 다음과 같습니다.
각 컴포넌트에는 시각화 차트(amchart.js)가 존재하고, 상위 컴포넌트에서 받은 데이터를 통해 차트를 그립니다.
- Report.tsx
<Section>
<LazyLoad height={500} offset={100}>
<SectionOne data={someData}></SectionOne>
</LazyLoad>
</Section>
<Section>
<LazyLoad height={500} offset={100}>
<ImageChart data={someData} />
</LazyLoad>
</Section>
<Section>
<LazyLoad height={1000} offset={100}>
<SectionTwo data={someData}></SectionTwo>
</LazyLoad>
</Section>lazy-loading 라이브러리를 적용했음에도 불구하고 IT 보고서 탭을 클릭하면 frame drop이 눈에 띄게 발생합니다. 개발자 도구에서 성능을 측정해봤습니다.
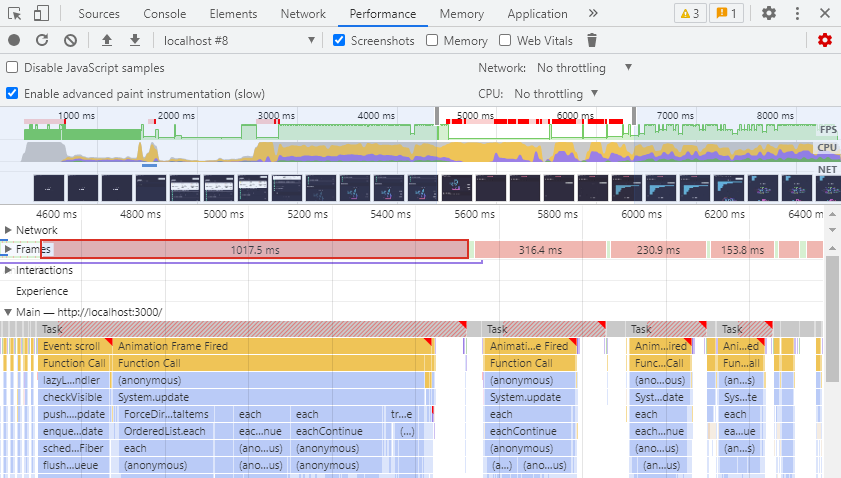
아직 perfomance 탭이 익숙하지 않기도하고, 잘 사용하고 있는지 모르겠지만, 초록색은 안전, 빨간색은 위험을 뜻한다는 건 모두 알고있는 사실이니 적색신호에 집중해서 최적화를 해보고 있습니다.
측정
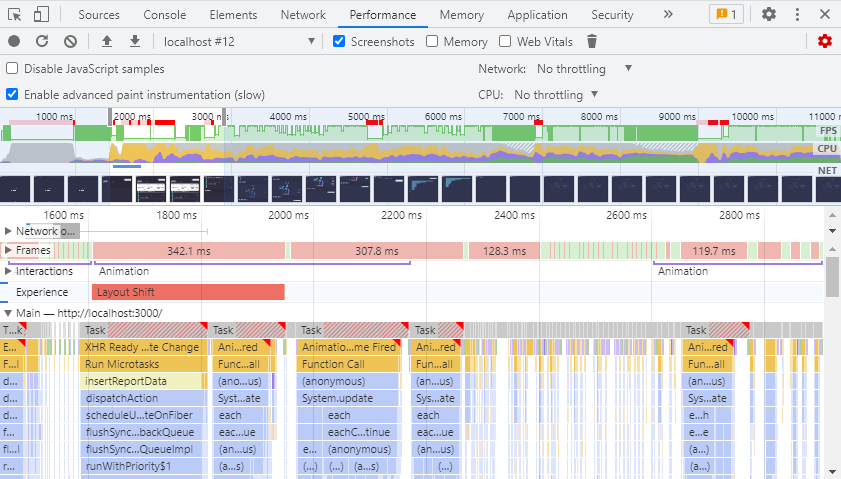
아래는 메인화면에서 IT보고서 탭으로 이동한 후의 모든 차트 애니메이션을 측정한 결과입니다.
10초의 시간 중에서도 5000ms - 6500ms 구간(이하 붉은 구간)이 불길한 붉은 빛이 감돕니다.

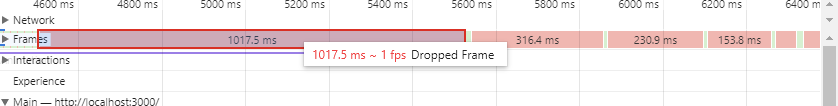
마우스를 올려보면,

프레임 드랍입니다. 이 부분에서 애니메이션이 1초(1000ms)동안 버벅거리면서 동작합니다. 이후에도 프레임 드랍된 300ms, 230ms의 애니메이션들이 산재해 있습니다.
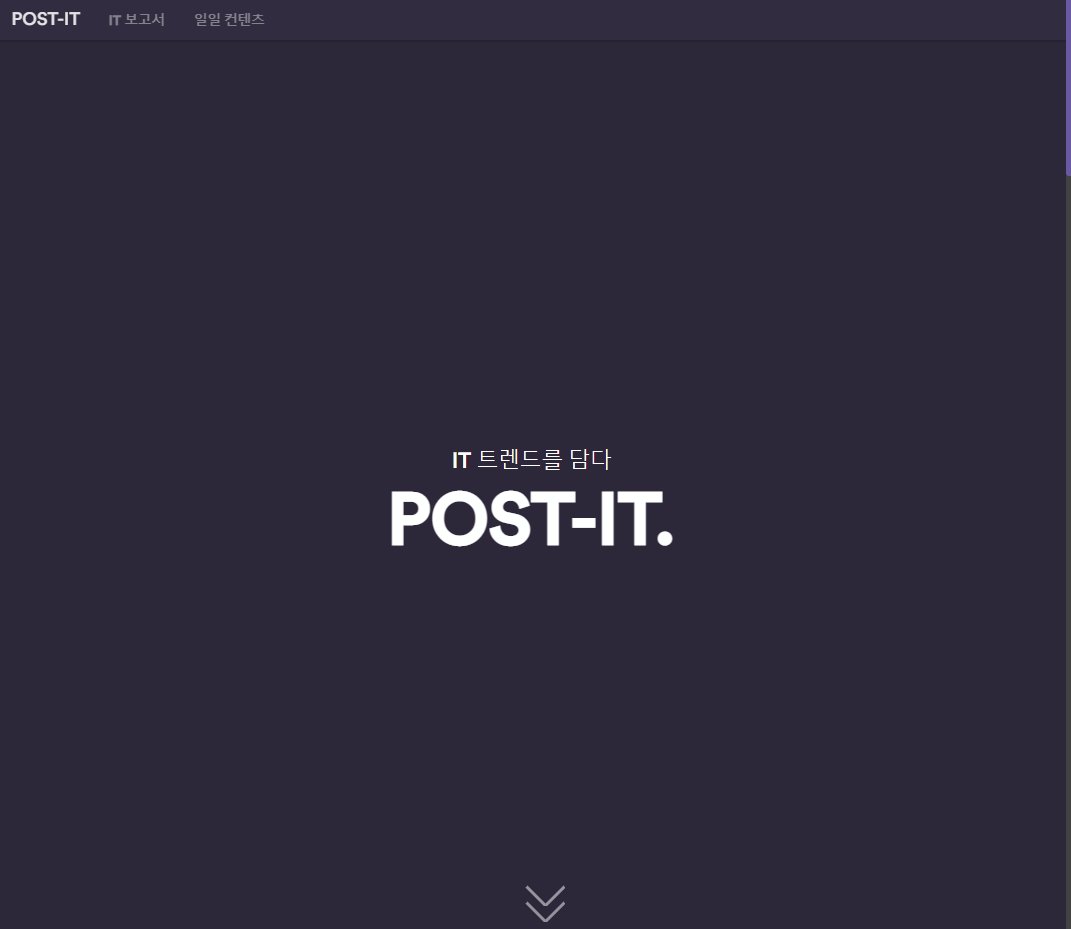
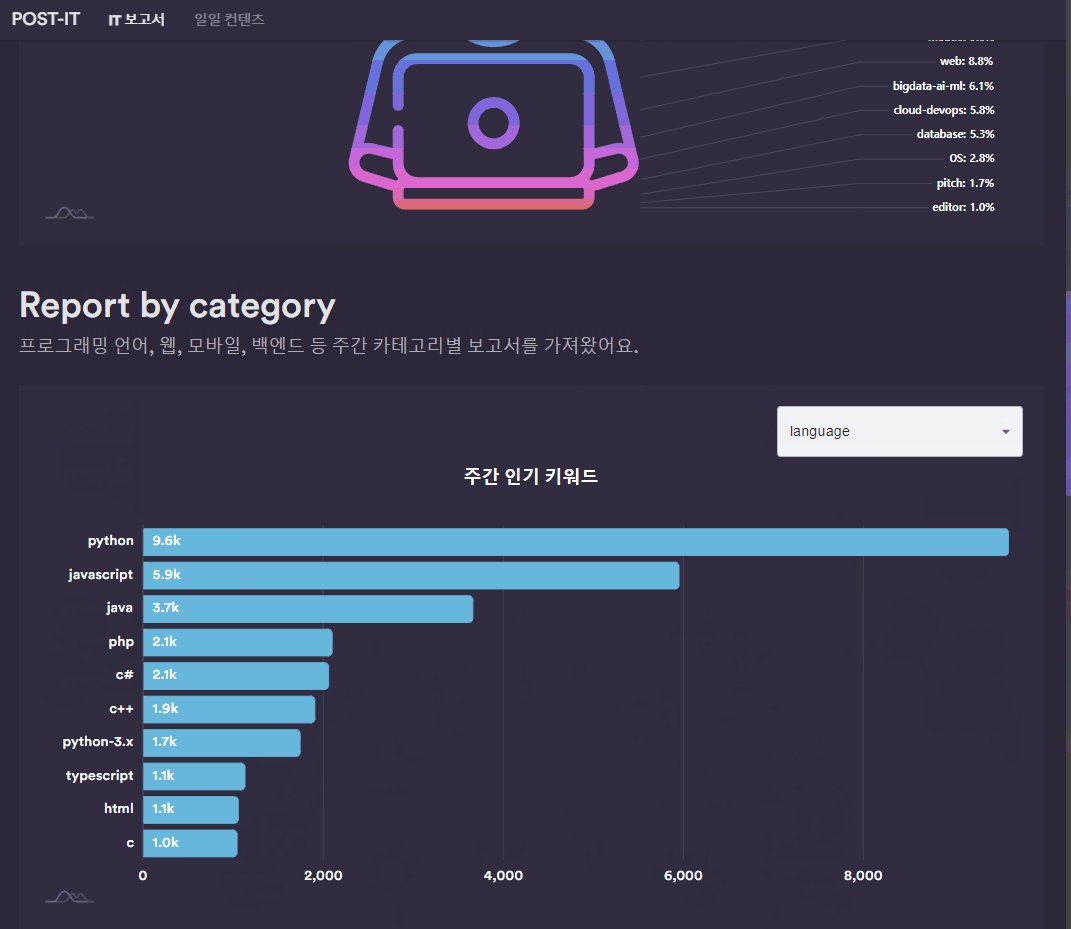
IT보고서 탭은 크게 3가지 섹션으로,
- (차트 X) vote수 top10
- (차트 O) 키워드 비율 그래프
- (차트 O) 총 3개의 그래프(바, 워드 클라우드, 네트워크 맵)
위의 문제의 붉은 구간은 2에서 3으로 넘어가는 부분에서 발생하는데, 구간 2, 구간 3 모두 애니메이션이 적용된 차트이기 때문에 해당 구간을 진입할 때 한 번에 차트를 그리면서 버벅거림이 발생하는 것으로 판단했습니다.
그래서 ! 단순한 생각으로 구간 1, 구간 2의 위치를 변경해서 기존에 버벅임이 발생했던 구간3의 애니메이션 동작을 조금 지연시켜봤습니다.

여전히 버벅거림은 멈추질 않습니다. 매번 느끼는거지만 개발에서 중요한 것은 직관이 아니라 논리인듯 합니다. 매번 직관으로 문제를 해결하려는 점 반성..
문제 들여다보기
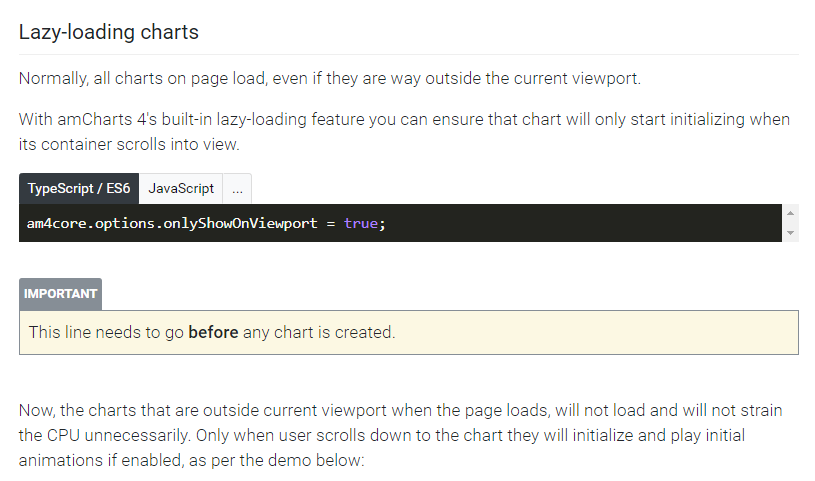
amchart.js 라는 라이브러리를 사용해서 시각화를 하고 있으니 분명 해당 공식문서에 최적화 관련한 부분이 있겠지 ! 라는 생각에 공식문서에서 찾아본 결과, 역시나.. performance라는 탭이 있습니다. 그 중에서 맨 마지막 부분에 lazy-loading charts를 찾아 적용해봤습니다.

요약해보면,
페이지가 로드될 때 차트가 viewport 밖 구간에 위치할 때, 차트를 그리지 않고 CPU에 무리를 가하지 않는다고 합니다. 그래서 차트에 위의 속성을 적용해줬습니다. 물론 중요 사항에 유의하면서 차트 생성 이전에 선언했습니다.
am4core.options.onlyShowOnViewport = true;결과
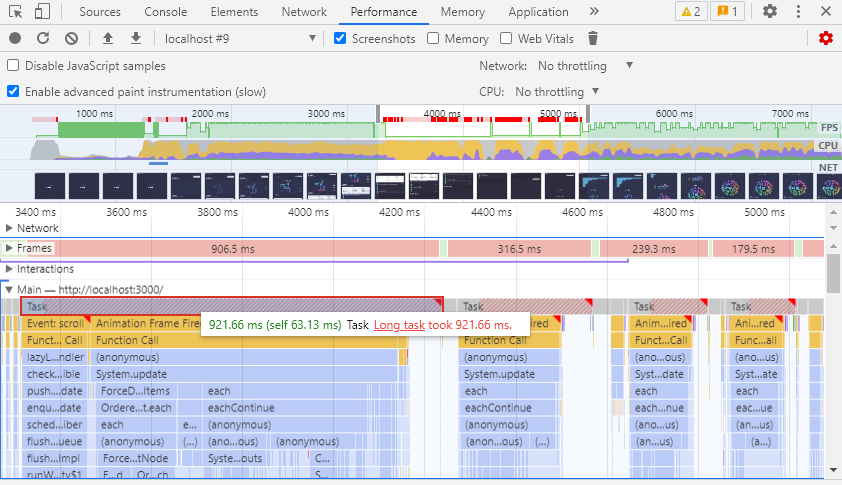
기존에 적용했던 lazy-loading 코드 삭제 후, amchart.js 자체에서 지원하는 코드를 삽입한 후에 아래와 같은 결과를 얻었습니다.
아래 그래프를 보면 프레임 드랍이 발생하는 구간이 줄어들었습니다. 또 이전에 1초 가까이 됐던 프레임 드랍이 거의 2.5~3배 빨라져서 300ms가 됐습니다. 사용자 입장에서 체감하기에도 눈에띄는 성과입니다.
물론 아직 완벽하진 않아보입니다. 최적화를 계속 진행해보면서 배운 내용을 통해 적용하면서 하나씩 해결해볼 예정입니다.


배운점
개발하면서 마주치는 문제상황은 언제나 성장의 기회가 되는 것 같습니다. 애니메이션 최적화 문제를 찾아보면서 많은 것을 얻게됐습니다.
- 개발자도구의
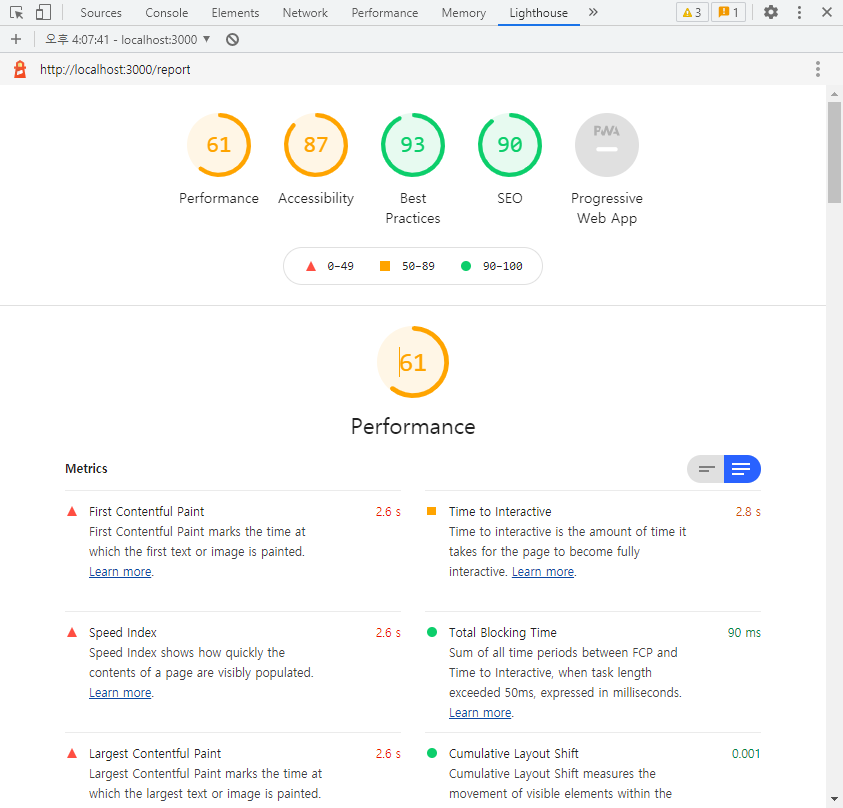
performance탭사용 능력 + 1 lighthouse라는 devtools를 알게됐습니다. 아래를 보면, 현재 페이지의 performance 분석 결과를 개발자에게 자세히 요약해서 알려줍니다. 이를 통해, FCP(초기 DOM 콘텐츠를 렌더링하는데 걸리는 시간)에 대해 알게됐고, CSR과 SSR의 차이점, 코드 스플리팅에 대해 자세히 공부해보고 싶어졌습니다.

- 덤으로 프로젝트의 애정도 +1 (?)
