
API 요청 시 CORS 에러
STEAM API
최종 프로젝트로 게임 추천 및 커뮤니티 사이트를 제작하기로 했다.
STEAM에서 게임 API를 제공하고 있어서 스팀 게임 리스트를 불러오려고 시도했는데, API 주소를 웹에서 입력하면 데이터가 잘 출력되는데 axios를 통해 GET 해왔을 때 오류가 발생했다.
-
STEAM API 주소
https://api.steampowered.com/ISteamApps/GetAppList/v2 -
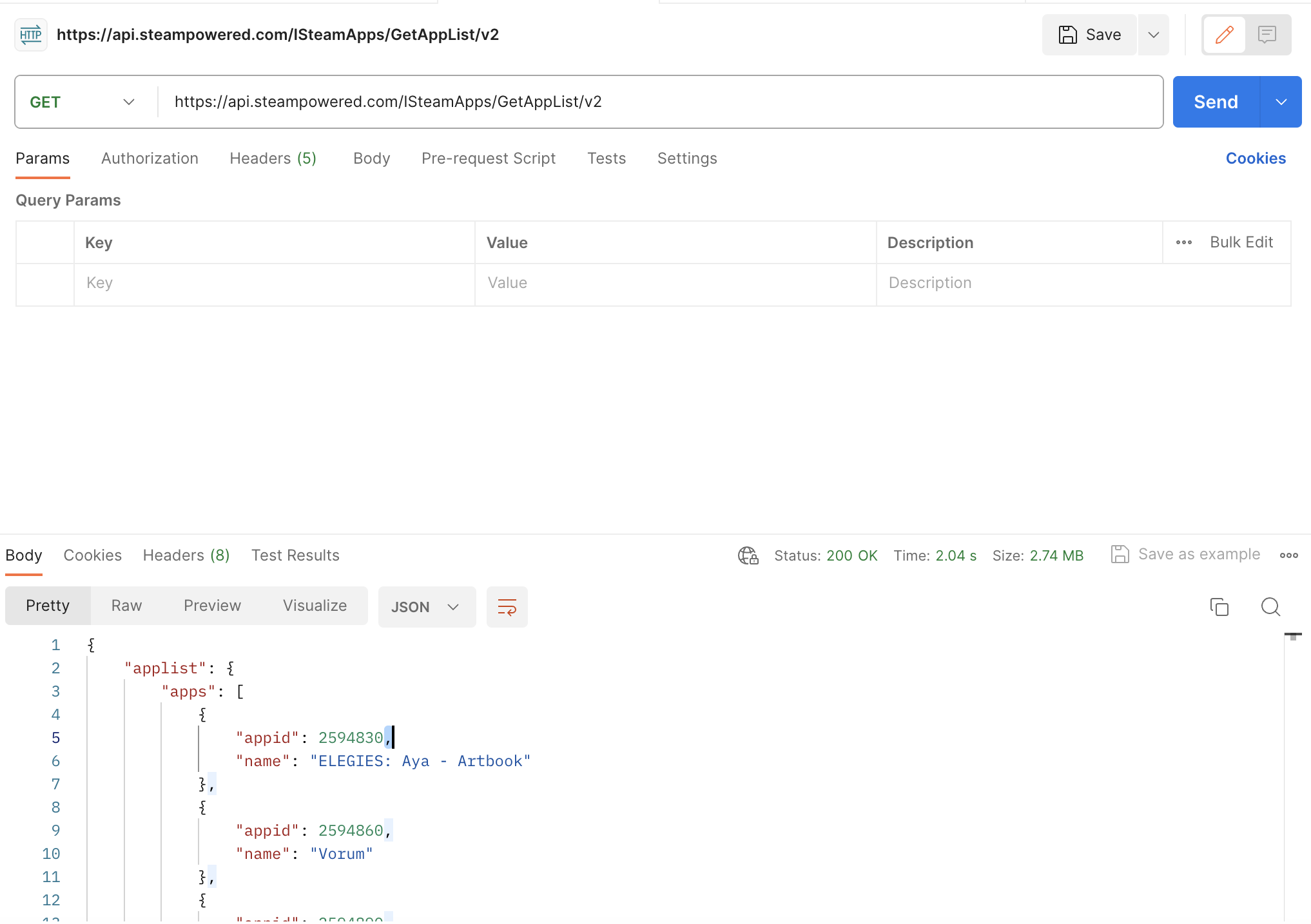
포스트맨으로 API 테스트 진행 시 정상 출력
appid, name으로 이루어진 게임 데이터들이 정상적으로 불러와지고 있다.

발생 오류
Access to XMLHttpRequest at 'https://api.steampowered.com/ISteamApps/GetAppList/v2' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
SOP(Same Origin Policy, 동일 출처 정책)란?
자바스크립트 엔진 표준 스펙의 보안 규칙 중, 하나의 출처에서 로드된 자원(문서나 스크립트)이 일치하지 않는 자원과 상호작용하지 못하도록 요청 발생을 제한하는 정책이다.
동일 출처의 기준
https://api.steampowered.com/ISteamApps/GetAppList/v2
여기에서 protocol, host, port를 포함한 부분(https://api.steampowered.com)이 같아야 동일한 출처이다.
CORS(Cross Origin Resource Sharing)란?
MDM 공식 문서
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하여 다른 출처의 자원 공유를 가능하게 만들어준다.
CORS 오류 해결하기
1. CORS 오류 발생 원인
클라이언트에서 서버에 접근하여 리소스를 가져올 때, 출처가 같지 않으면 브라우저는 CORS 에러가 발생한다.
2. CORS 오류 해결 방법
- 서버에서 해결
- 클라이언트에서 해결
우리가 프로젝트에서 사용하는 STEAM API의 경우 서버에 수정 요청을 할 수 없기 때문에
클라이언트에서 처리해 주어야 한다.
3. 클라이언트에서 CORS 오류 해결하기 -> 프록시 서버 이용
프록시 서버란?
프록시 서버란, 다른 네트워크 서비스에 간접적으로 접속할 수 있게 해주는 서버이다. 서버로 가기 전 프록시 서버를 거쳐서 출처를 response와 같게 수정하고, 서버에 접근하도록 하는 것이다.
React에서 프록시 서버를 구축하는 방법
(1) CORS 미들웨어 http-proxy-middleware 라이브러리 이용
- 설치
yarn add http-proxy-middlewaresetupProxy.ts세팅
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:5000',
changeOrigin: true,
})
);
};- 데이터 가져오기
import axios from "axios";
export const getData = async () => {
const response = await axios.get("/endpoint"); // 출처 부분을 제외한 뒷부분
return response.data;
};오늘의 회고
사실 위 방법대로 시도해보았지만 해결이 되지 않았다. 이유를 잘 모르겠다.
내일 튜터님을 찾아가봐야 할 것 같다. 왜 늘... 공식문서를 보고 하는데도 잘 안되는걸까?
서버 부분은 늘 어렵다.
