
최종 프로젝트
게임 추천 및 커뮤니티 사이트
- [에러 해결] CORS 에러 해결
- [STEAM API 불러오기] json-server glitch로 배포
기능 구현 사항
CORS 에러 해결
거의 2~3일 동안 CORS 에러 해결을 위한 프록시 서버 설정 및 에러를 해결하려고 매달린 것 같다. 도저히 문제가 풀리지 않아 어제 저녁 튜터님을 찾았다.
문제상황
1. STEAM API를 불러오면 CORS 에러 발생
썬터클라이언트로 STEAM API 불러오기 테스트 진행 시에는 데이터가 정상적으로 나오지만, 실제로 get으로 불러온 후 화면에 띄우려고 하면 CORS 에러가 발생했다.
우리는 next.js를 사용하지 않고 CRA를 사용하였는데, 튜터님이 말씀하시기를 next.js를 사용했다면 쉽게 해결할 수 있는 부분이라고 했다. 역시.. 좀 어렵고 익숙지 않더라도 next.js를 사용했어야 했나...
2. 내가 시도한 방법
-
프록시 서버 설정
setupProxy.ts파일을 만든 후 프록시 서버를 사용하여 클라이언트에서 직접 서버로 데이터를 요청하는 것이 아닌 프록시 서버를 경유(?)하여 요청하는 방법이다. -
http-proxy-middleware미들웨어 사용
http-proxy-middleware 라이브러리를 사용하여 프록시 서버 설정에 활용할 수 있다고 했다. 검색해도 사용법이 잘 나오지 않아서 어렵게 구현했는데도 잘 적용이 되질 않았따.
🔎 튜터님의 피드백
결론적으로 튜터님께서는 프록시 서버 설정의 경우 무료 프록시 서버들은 제대로 동작하지 않을 수 있고, 유료도 권장하는 방법은 아니라고 하셨다. 미들웨어 사용 역시 추천하지 않는다고 하셨다. 추천하지 않는 이유에 대해서는 설명해주셨지만... 간단하게 정상적으로 동작하는지 알 수 없다고 이해했다^^;;
새로운 방법 제시
json-server를 만들어서 STEAM API로 데이터를 불러온 후 glitch를 통해 배포를 진행하고, 클라이언트에서는 glitch 서버에서 데이터를 불러오는 방법을 추천한다고 하셨다.
1. json-server 생성
mkdir 폴더명: server 생성을 위한 신규 폴더 생성cd 폴더명: 폴더로 이동yarn init -y: node.js 프로젝트 시작(package.json 파일 생성)server.js파일 생성
express를 사용한다. express 공식문서 예제
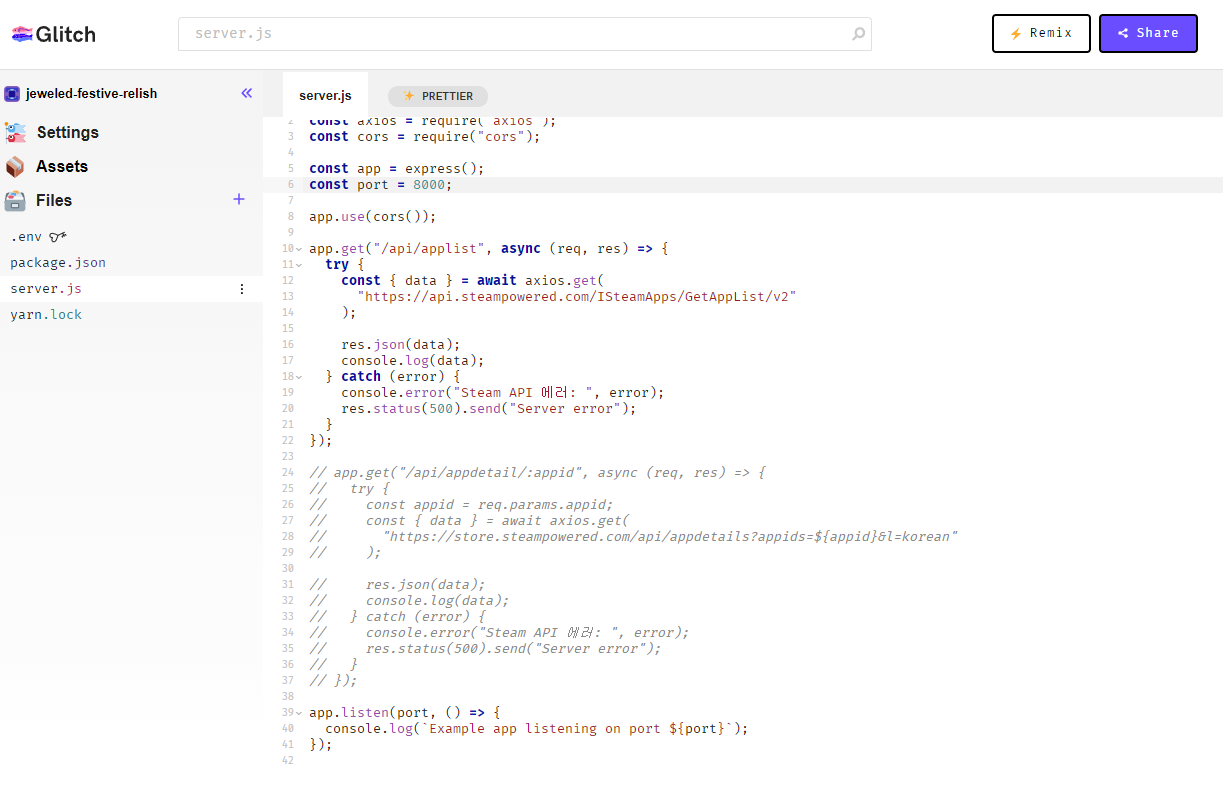
const express = require("express");
const axios = require("axios");
const cors = require("cors");
const app = express();
const port = 8000;
app.use(cors());
app.get("/", async (req, res) => {
try {
const { data } = await axios.get(
"https://api.steampowered.com/ISteamApps/GetAppList/v2"
);
res.json(data);
console.log(data);
} catch (error) {
console.error("Steam API 에러: ", error);
res.status(500).send("Server error");
}
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});2. glitch를 통해 배포 진행
json-server를 배포할 수 있는 glitch 사이트를 통해 배포를 진행한다. 깃허브에서 새로운 레포지토리를 만들고, 위애서 생성한 폴더를 원격저장소에 저장한다. 이 레포지토리 주소를 glitch에서 import하여 가지고 온다.
🔎
new project>import from GitHub>share

share를 눌렀을 때 나오는 Live site URL이 내 프로젝트에서 get 해올 api 주소라고 생각하면 된다.

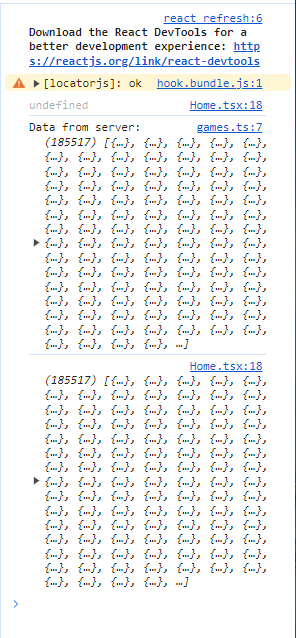
다행히 정상적으로 출력이 되는 것을 볼 수 있다. 무려 18만개의 게임 데이터가 들어있기 때문에 이걸 또 가공할 것을 생각하니 머리가 좀 아프다.
오늘의 회고
📌
생각해 볼 문제
1. 게임 앱 리스트가 무려 18만개이다. 이 데이터를 굳이 다 불러올 필요는 없다고 생각하는데, 이 많은 데이터 중 어떤 식으로 필터를 해야할 지 고민이다. 찾아보니 18만개가 모두 게임 리스트가 아니라는 글을 봐서 이 부분을 좀더 찾아봐야겠다.
- 18만개의 데이터를 가져오다 보니 로딩 시간이 오래 걸린다. 이걸 해결할 수 있는 방법들이 있을지, 아니면 어쩔 수 없는 부분인지 좀 더 고민해봐야하겠다.
