
오늘 한 일
- [내배캠] JavaScript 기초문법 1주차 강의
- 학습법 특강
배운 것
변수, 상수
변수: 메모리에 저장 후 읽어들여서 재사용할 수 있는 것
- var : 재선언 가능, 재할당 가능
- let : 재선언 불가, 재할당 가능
- const : 재선언 불가, 재할당 불가
→ 새롭게 선언, 할당할 필요가 없을 때 const 사용
데이터 타입
1. 숫자
typeof타입(숫자 or 문자)
infinity무한대
2. 문자
length문자열 길이 확인(문자의 갯수)
concat문자열 결합
substr(시작위치, 자른 위치부터 다시 카운트하여 끝위치)문자열 자르기
slice(시작위치, 끝위치)문자열 자르기
search(문자열)해당 문자열이 시작되는 위치 카운트
replace(기존 문자, 대체할 문자)문자열 대체
split(분할의 기준이 되는 것)문자열 분할
3. Boolean
true참
false거짓
undefined값이 할당되지 않은
null값이 존재하지 않음을 명시적으로 나타내는 방법
- object: 객체
{객체 key: value-pair} 중괄호를 이용하여 객체 생성
- array: 배열
[배열] 대괄호를 이용하여 배열 생성, 여러개의 데이터를 순서대로 저장
배열의 순서는 0부터 시작!
형 변환
1. 암시적 형 변환
자바스크립트에서 자동으로 수행되는 형 변환
“문자”가 다른 형태의 값과 결합되었을 때에는 문자가 우선- +를 제외한 연산자에서는 숫자가 우선
console.log(1 + "2"); // "12"
console.log("1" + true); // "1true"console.log(1 - "2"); // -1
console.log("2" * "3"); // 62. 명시적 형 변환
어떤 식으로 형을 변환할 것인지 써 줘야함
- Boolean 타입으로 형 변환
console.log(Boolean(0)); // false
console.log(Boolean("")); // false
console.log(Boolean("text")); // true
console.log(Boolean({})); // true- 문자열 타입으로 형 변환
console.log(String(123)); // "123"
console.log(typeof String(123)); // string- 숫자 타입으로 형 변환
console.log(Number("123")); // 123
console.log(typeof Number("123")); // number연산자
더하기, 빼기, 나누기, 곱하기, 나머지
1. 할당 연산자(assignment)
=등호 연산자 : 변수에 값을 할당+=더하기 등호 연산자 : 기존 변수에 더하여 재할당- 빼기/곱하기/나누기 등호 연산자 : 기존 변수에 빼서/곱해서/나눠서 재할당
2. 비교 연산자
===일치 연산자 : 타입까지 일치해야 true를 반환!==불일치 연산자 : 타입까지 일치해야 false를 반환
3. 논리 연산자
&&논리곱 연산자 : 모두 true일 때 true 반환
console.log(true && true); // true
console.log(true && false); // false
console.log(false && false); // false||논리합 연산자 : 두 값 중 하나라도 true인 경우 true 반환
console.log(true || true); // true
console.log(true || false); // true
console.log(false || false); // false!논리부정 연산자 : 값을 반대로 바꿈
console.log(!true); // false
console.log(!(2 > 1)); // false4. 삼항 연산자
조건에 따라 값을 선택
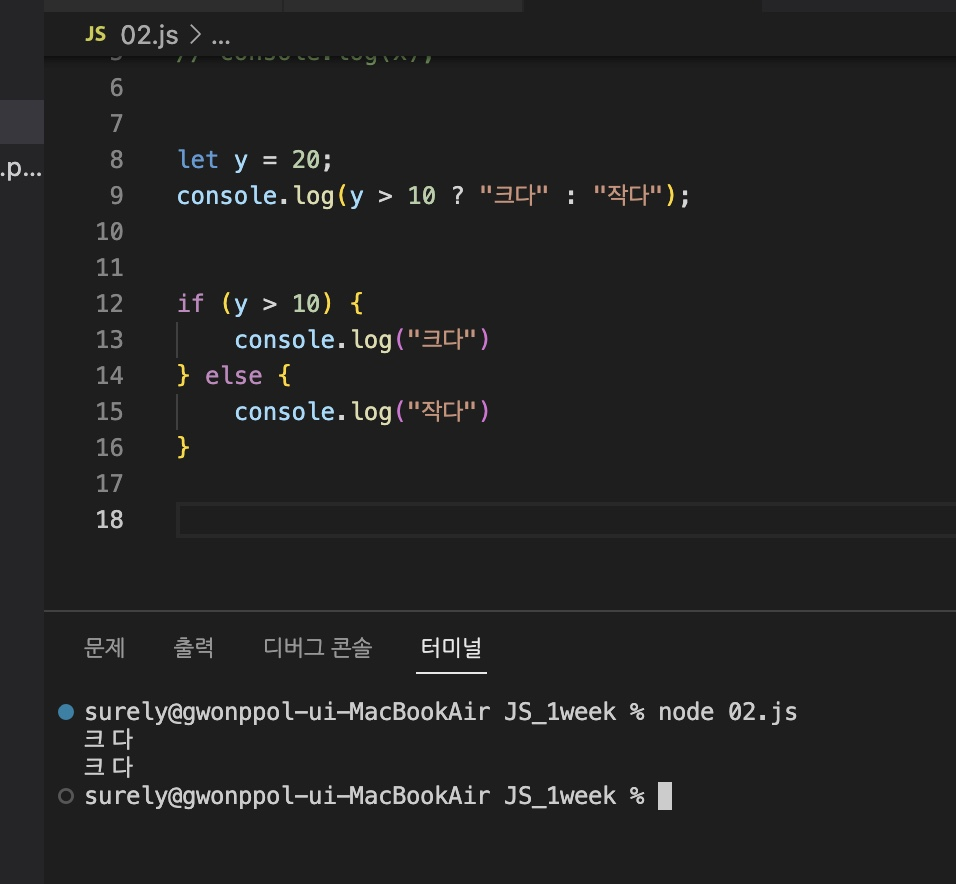
let x = 10;
let result = (x > 5) ? "크다" : "작다";
console.log(result); // "크다"💡 여기서 if문과의 차이가 헷갈리기 시작하여 튜터님께 질문!
Q. 삼항 연산자와 if문의 활용이 비슷해 보이는데, 차이점이 무엇인가요?

A. 삼항 연산자는 할당 연산자로, 할당(=)이 가능하나 if문은 할당이 불가합니다. '식'의 형태이냐 '문'의 형태이냐 차이가 있습니다.
let x = 3;
let result = (x > 5) ? "크다" : "작다";
console.log(result); //작다let x = 3;
if (x > 5) {
console.log("크다")
} else {
console.log("작다")
} //작다5. 타입 연산자
typeof 타입을 확인, number/string/boolean
함수
function(기능), input과 output을 가지고 있는 단위
function <함수이름>(매개변수) {로직}함수 내부에서 실행할 로직
return출력
1. 함수 선언문
- 함수 선언 : add라는 이름의 함수
function add(x, y) {
return x + y;
}- 함수 호출
let Result = add(3, 4);
console.log(Result); // 72. 함수 표현식
- 함수 선언
let add2 = function(x, y) {
return x + y;
}- 함수 호출
console.log(add2(3, 4)); // 7오늘의 회고
코딩을 처음 공부하는 입장에서는 아직 개념이 익숙치 않아서 if문과 삼항 연산자가 비슷한 개념이라고 생각했고, 어떻게 다르게 활용되는지가 궁금했다.
삼항 연산자는 할당 연산자로, 할당(=)이 가능하지만 if문은 할당이 불가하며 개념 자체가 다르다. '문'이냐 '식'이냐로 생각하니 이해가 쉽다. 같은 내용이지만 짧게 표현이 가능하기 때문에 삼항연산자에 익숙해지면 활용도가 높을 거라고 말씀해 주셨다.
오늘 처음으로 강의를 듣다가 궁금한 것이 생겨 용기내어 튜터님께 질문을 했다. 설명을 듣고 나니 너무 기초적인 내용이었구나 하면서 조금 부끄러웠지만, 완벽히 이해가 되면서 평생 잊지 못할 것 같다. 튜터님을 많이 괴롭혀야 실력이 는다고 했는데, 맞는 말인 것 같다. 실습을 통해 if문과 삼항 연산자가 어떤 상황에서 어떻게 적용되는지도 궁금하다. 빨리 적용해 보고싶다.
내일 할 일
- [내배캠] Javascript 기초문법 2주차 강의까지 완강
