오늘 한 일
- Git과 Github 사용법 특강
- Velog 개설 및 세팅
배운 것
Git과 Github 개념
Git: 하나의 폴더 내에서 코드의 변경점을 기록하기 위한 도구
Github: 백업을 위한 드라이브, 클라우드 및 다른 사람들과 공유 가능한 코드 저장소
Github를 통해 나의 코드를 온라인 저장소에 백업하고, 팀 프로젝트 시 팀원들과 코드를 공유할 수도 있어서 유용한 도구임이 틀림없다. 코드의 변경사항을 체계적으로 추적, 관리가 용이하다.
Git 기본 명령어
cd <경로>해당 <경로>로 이동
cd ..상위폴더로 이동
li -al현재 위치의 모든 파일 및 폴더 리스트
mkdir <폴더명>폴더 생성
touch <파일명>파일 생성
기본 명령어를 사용하여 VS code를 통해 git으로 코드를 관리할 수 있다.
VS code의 터미널>새 터미널에서 사용
1. 코드 파일 만들기
① cd .. 상위 폴더로 이동
② mkdir test test라는 폴더 생성
③ cd test test 폴더로 이동
④ touch test.html test.html 이라는 파일 생성
2. git으로 코드 저장하기
① git init 프로그래밍을 git으로 관리하기 위해 초기설정(처음 한 번만)
② li -al 모든 리스트 내역 확인하여 .git 생성됐는지 체크!
③ git add test.html 저장할 파일 지정 / git add . 현재 폴더의 모든 파일 지정
④ git commit -m “메세지” 파일 저장(commit)
⑤ git push origin main 코드 업로드
git status 코드 변경 후 저장 여부 확인
git log 저장한 커밋 내역 확인 → q 빠져나오기
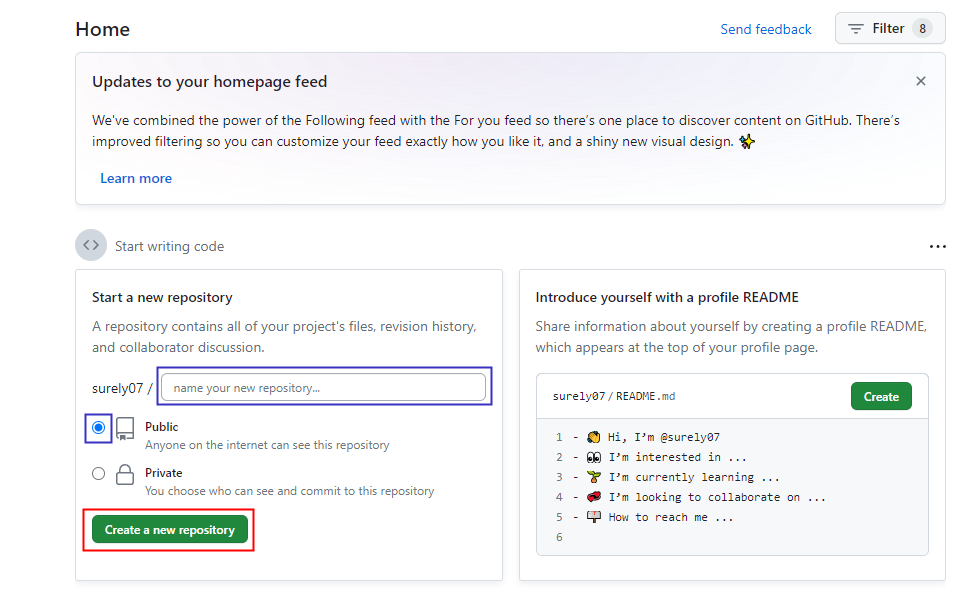
3. Github에 new repositories 생성
Github에서 새로운 프로젝트를 생성한다.
다른 사람들과 공유를 위해 Public 선택 후 new repositories 생성

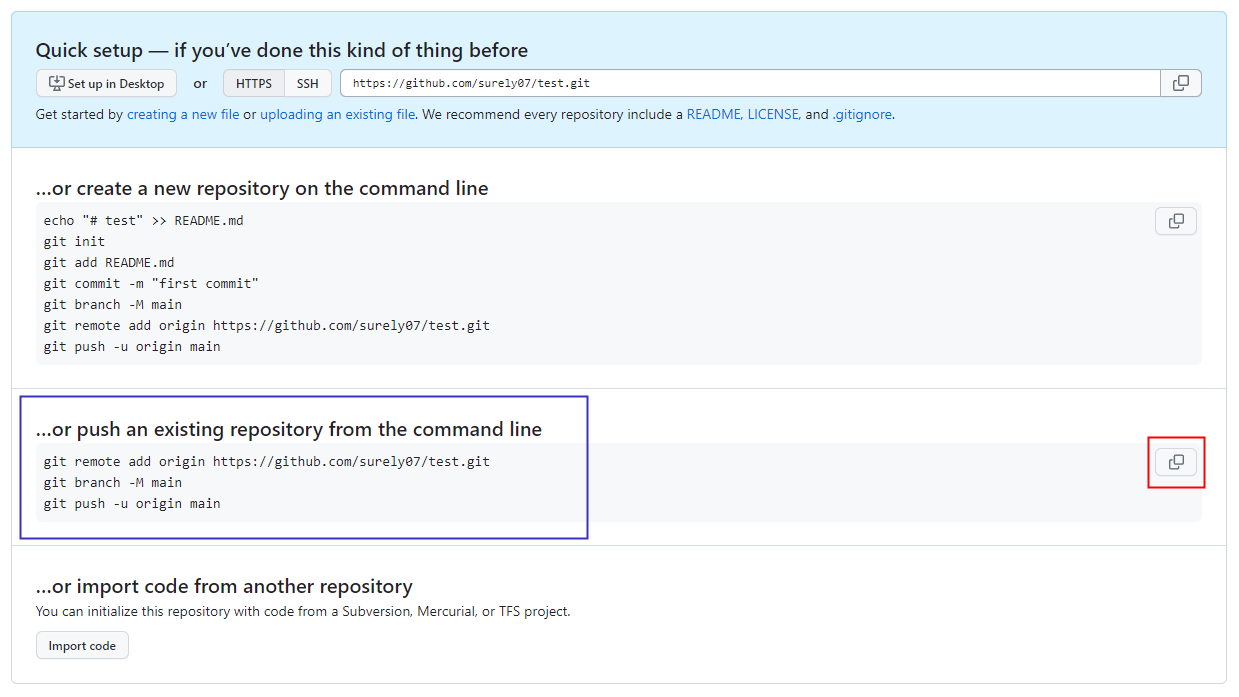
4. Github에 올리기
Github에서 new repositories 생성 후 나타나는 해당 코드 복사하여 터미널에 붙여넣기

5. Github를 통해 협업하기(팀원들과 코드 공유)
git clone <사이트주소> . Github의 공유자 링크 삽입하여 프로젝트 가져오기
git pull origin main 최신 코드를 내 코드에 적용(업데이트!)
git push origin main 내가 수정한 코드를 Github에 백업
6. 오류 해결하기
fatal: Need to specify how to reconcile divergent branches. 에러
→git pull을 통해 최신 코드를 내 코드에 적용시킨 후git push적용
→git config pull.rebase false적용 후git pull origin main
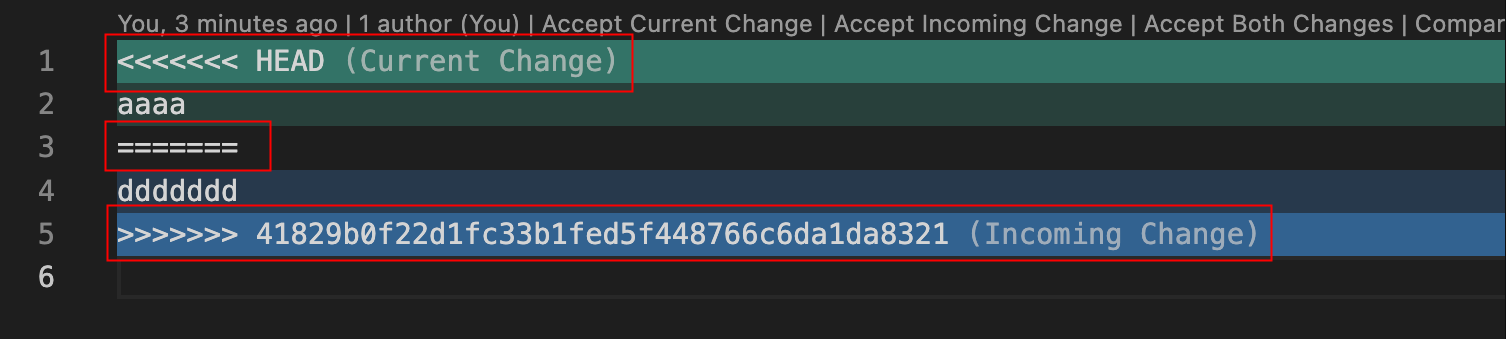
동시 수정 시 충돌(conflict) 해결
팀원이 동시에 같은 파일의 같은 위치의 코드를 수정하였을 때 발생
→ 빨간색 네모 부분 삭제 후git add+git commit+git push재실행
오늘의 회고
- Github를 통해 팀원들간에 코드를 공유, 수정하고 업데이트하여 서로 공유할 수 있다는 것이 신선했다. 코딩을 배우면서 개발자들이 사용하는 툴이 신기하다. git을 통해 단순히(?? 단순하지는 않음) 명령어를 입력함으로써 허브에 저장되고 그것들을 다른 사람들과 공유할 수 있다니...
→ 앞으로 있을 팀프로젝트에 활용할 수 있도록 사용법을 더 익혀야겠다.
- 무엇인가를 시작할 때 계획을 세우거나 사전 세팅에 시간이 많이 들어가는 나로서는 git 특강을 듣고 github와 velog를 세팅하기 위해 오늘 하루를 다 썼다. 잘 세팅이 되어있어야 마음이 편하기 때문에... 사실 이것보다는 코딩 공부가 더 중요한데..^^;; 그래도 앞으로 매일 12시간씩 코딩 공부를 열심히 해서 이곳에 TIL을 꼼꼼하게 남겨야지...
→ 완벽주의 성향이 코딩하는데 득이 될까 실이 될까...
내일 할 일
- 스파르타 내일배움캠프 | JavaScript 문법 1주차 강의
- 강의 내용을 바탕으로 다양한 실습
- github에 업로드