
오늘 한 일
- [팀Project] 뉴스피드 만들기
- 캐러셀(Carousel) UI
- 카테고리별 피드리스트 필터 구현
학습 내용
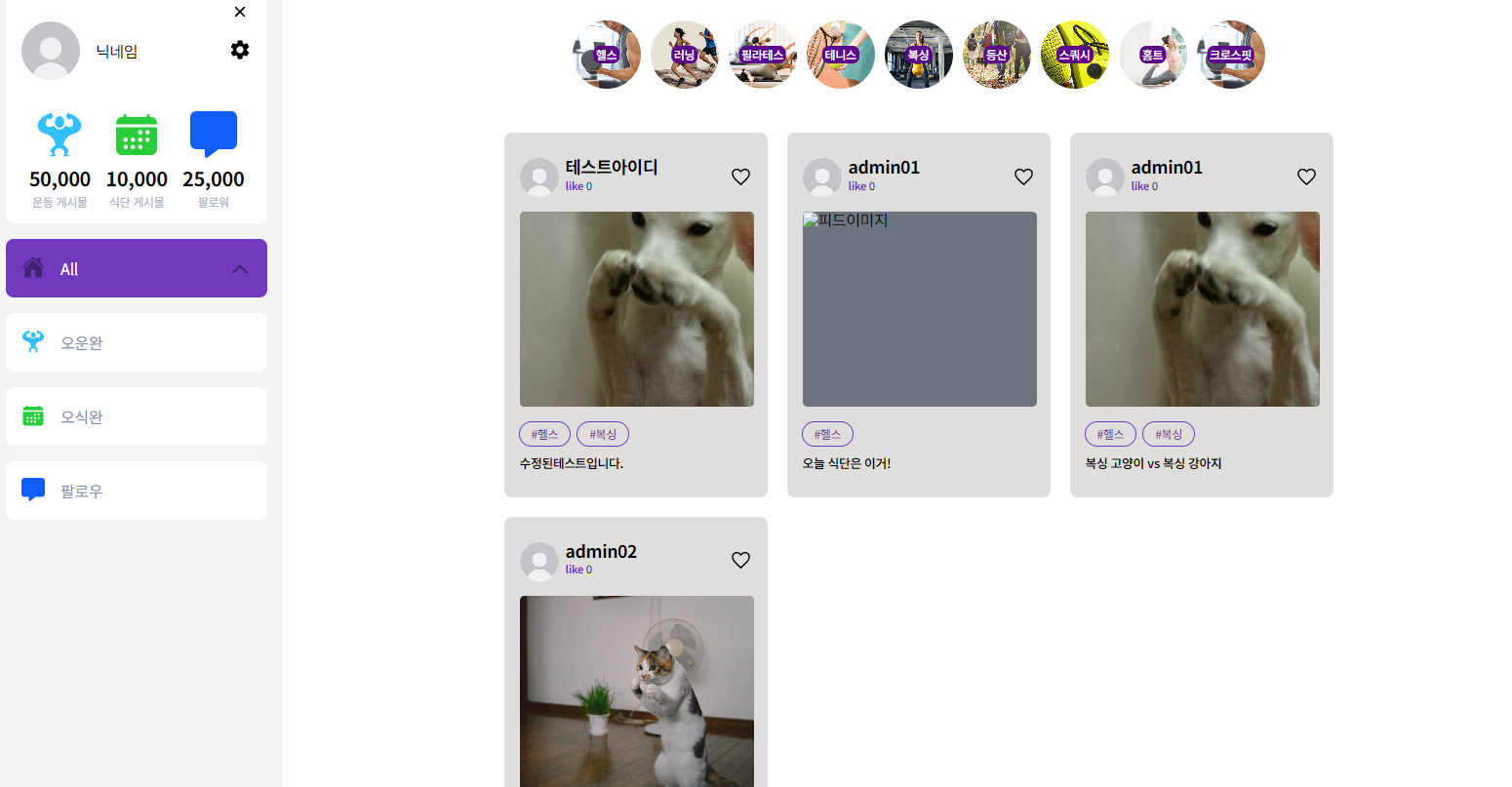
우리 조가 진행 중인 팀 프로젝트의 주제는 "오늘건강"이라는 제목으로 식단과 운동 사진을 공유하는 뉴스피드이다. 여기서 내가 맡은 부분이 피드 리스트를 홈 화면에 띄워주는 것과 운동/식단 카테고리별 필터를 거는 것, 태그별 캐러셀을 구현하는 것이다.
필터해야할 부분이 많아서 머리가 아팠다. 우선 운동인지 식단인지 카테고리를 구분하고, 운동이면 어떤 운동인지 해시태그가 있고, 식단이면 어떤 음식 종류인지에 대한 해시태그가 있다. 메인에서는 기본적으로 모든 카테고리가 띄워지고, 피드 카드에 user id와 like 수, 사진, 해시태그, 내용이 표시된다.

피드 리스트
어제까지 우선 피드 리스트 UI를 구현하고, Firebase에서 데이터를 가져와 정렬하는 것까지 진행했었다. 오늘은 왼쪽 사이드바에 있는 오운완/오식완 클릭 시 Router를 이용하여 페이지가 이동하도록 필터링하는 작업을 진행했다.
1. 라우터 구성
Router.jsx
mport { BrowserRouter, Route, Routes } from "react-router-dom";
import Layout from "pages/layout/view";
import DetailPost from "pages/detail_post/view";
import ManagePost from "pages/manage_post/view";
import Home from "pages/home/view";
const Router = () => {
return (
<BrowserRouter>
<Layout>
<Routes>
<Route path={"/" && "/:category"} element={<Home />}></Route>
<Route path="posts/:userid/:postid" element={<DetailPost />} />
<Route path="manage/newpost/:userid" element={<ManagePost></ManagePost>} />
</Routes>
</Layout>
</BrowserRouter>
);
};
export default Router;
<Route path={"/" && "/:category"} element={<Home />}></Route>먼저 팀원 분께서 구성해주신 라우터인데, Home 내에서 사이드바 클릭 시 path를
/:category로 보내도록 의도했었다. 이걸 기반으로FeedList.jsx로 와서 filter를 만들었다.
FeedList.jsx
function FeedList() {
const { posts } = useSelector((state) => state.firestoreState);
const { category } = useParams();
return (
<StListWrapper>
<StFeedList>
{category
? posts
.filter((feed) => feed.category === category)
.map((feed) => {
return <FeedCard feed={feed} />;
})
: posts.map((feed) => {
return <FeedCard feed={feed} />;
})}
</StFeedList>
</StListWrapper>
);
}
export default FeedList;useParams로 Router의 category 불러오기
먼저 useParams()로 구조분해 할당을 통해 category를 불러왔다. 삼항연산자를 사용해서 category가 true(/:category 페이지로 이동)이면 posts에 filter를 사용하여 피드의 카테고리와 경로의 카테고리가 같은 값만 걸려서 보여지게 했다.
여기서 posts는 Firebase에서 불러온 데이터를 리덕스로 만든 후 가져온 posts 컬렉션의 모든 데이터이다.여기까지 진행했는데, 콘솔 창에 라우터 관련 오류가 계속 떴다. 첫 화면에서는 분명 모든 피드가 떠야하는데 아무 것도 뜨지 않고, 왼쪽 사이드바에서 오운완, 오식완을 눌러야만 해당 카테고리가 필터되어 보였다. 라우터에서 문제가 있는 것으로 판단하고 조원들과 머리를 싸매고 방법을 찾아보았다. 같은 Home 페이지 안에서 경로를 두 개를 지정했더니 발생하는 문제인 것 같았다.
- 기존
<Route path={"/" && "/:category"} element={<Home />}></Route>
- 수정 후
<Route path={"/"} element={<Home />}></Route>
<Route path={"/:category"} element={<Home />}></Route>
📌 한 페이지에서 경로를 여러 개 지정할 땐 분리해서 사용!
여러 방법을 시도하다가 혹시나 싶어서 두 개를 분리해 봤더니 정상적으로 홈에서 모든 피드를 보여주었다. 이렇게 해도 중복 렌더링이 되지 않는구나... 신기했다. 이게 맞는 문법인지는 모르겠지만, 오류가 없는 것으로 봐서는 사용해도 무관한 것 같다. 다음에 기회가 되면 튜터님께 물어봐야겠다.
오늘의 회고
-
저번 팀 프로젝트와 마찬가지로 이번 팀 프로젝트에서도 조원들에게 배우는 것이 많다. 모르는 것이 많아서 아주 많이.. 자주 물어보는데, 물어볼 때마다 자기 일처럼 친절하게 설명해주시고, 알려주셔서 해결되는 문제들이 많은 것 같다. 내가 좀 더 열심히 해야지...
-
내일 되도록이면 팀 프로젝트 마무리를 하자고 얘기했지만, 아마 주말까지 할 것 같다. 최대한 우리 조원들이 초반에 생각했던 기능은 모두 구현했으면 좋겠다.
