
오늘 한 일
- [내배캠] Javascript 문법 4주차
- 콜백함수 제어권
- [개인 프로젝트.01] 영화 검색 사이트 만들기
- html 기초 세팅, CSS/JS 링크, 폰트 설정
- 깃허브 레포지토리 연결
배운 것
html에 CSS, JS 요소 연결
1. <link> 외부 리소스 연결
CSS는 미관을 담당하는 영역으로, head 영역의 <style></style> 안에 들어가게 된다.
이를 VSCode에서 .css 확장자로 따로 빼서 보기 쉽게 만든 후 html에 외부 리소스 연결을 시행한다.
- CSS 링크
<link rel="stylesheet" href="경로">2. <script> 요소 연결
Javascript 코드 역시 html과 따로 분리하여 .js 확장자로 만든 후 html의 body 영역에 넣는다.
- 자바스크립트 연결
<script src="main.js"></script>이미지 슬라이드
사이트 제작 시 구현해보고 싶었던 이미지 슬라이드. 유튜브와 구글링을 통해 대충 따라해보긴 했는데, 진짜...어렵네... 하라는대로 그대로 했는데도 내가 원하는 방향으로 잘 되지 않는다.

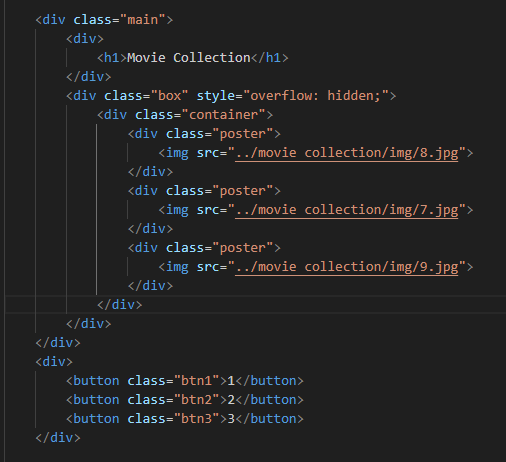
강의를 들었을 때 예제에서는 보통 타이틀 div를 만들고, css에서 div에 백그라운드 이미지를 넣고 사이즈를 조절하면 이미지 위에 글씨가 올라갔는데, 슬라이드를 만들 때에는 html에서 이미지를 먼저 세팅해 넣었다. 그러다보니 이미지 위에 글씨를 올리는 방법을 모르겠다는...

또, 버튼을 세개 만들고 버튼을 누르면 다음 이미지로 넘어가는 것까지는 했는데, 이미지와 버튼을 가운데 정렬 하려고 div에 class를 만들고 css에서 가운데 정렬을 시켰는데 적용이 안된다. h1태그로 div를 만들어 놓은 제목만 가운데 정렬이...
아직 내가 할 수 있는 단계는 아니라고 판단하고 빠른 포기..^^ 다시 처음으로 돌아왔다...

오늘의 회고
-
강의를 들었음에도 백지 상태에서 뭘 만드려니 머릿속이 하얗다. 사실 이전에 편집디자인 일을 했었고, 아직 개발자의 접근 방식이 익숙하지 않다보니 보여지는 부분을 먼저 신경쓰고 있는 나를 발견했다. 기본 뼈대인 html 세팅 부터 해야한다는 것을 알면서도 이런 디테일한 것들을 먼저 손대고 있는 것을 보니... 이 과제..완성할 수 있을까? 중요한 것은 뼈대! 뼈대부터 만들어 놓고 살을 붙이자!
-
팀 프로젝트도 아닌데, 팀원들에게 많은 도움을 받고 있다. 오전에는 VSCode에서 Github 저장소로 저장하는 것이 맥북으로는 되는데, 데스크탑(윈도우)으로는 안돼서 왔다갔다 하면서 정말 애를 먹었었다. 그러다 팀원에게 혹시나 해서 물어봤는데, 화면 공유로 단번에 해결이 됐다. 우리 팀에 이런 능력자가 있어서 너무 감사하다. 🙏
-
다른 팀원들도 뭐 하나 물어보면 정리 자료나 참고 사이트 링크가 바로바로 나온다. 부트캠프를 하면서 정말 많은 꿀팁과 정보들을 알아가는 것 같다. 개발과는 관계 없지만 나도 팀원에게 노션 사용법을 알려주었음!^^ 팀원들에게 나도 도움이 되도록 공부를 더 열심히 해야겠다.
내일 할 일
- [개인 프로젝트.01] 영화 검색 사이트 만들기
- 검색기능 구현
- 이미지 카드 만들기
