오늘 한 일
- [개인 프로젝트.01] 영화 검색 사이트 만들기
- API를 통해 TMDB에서 영화 데이터 불러오기
- Javascript 문법 적용하여 검색기능 구현
- CSS 설정
배운 것
필수 요구사항
1. TMDB 오픈 API를 이용하여 인기영화 데이터 가져오기
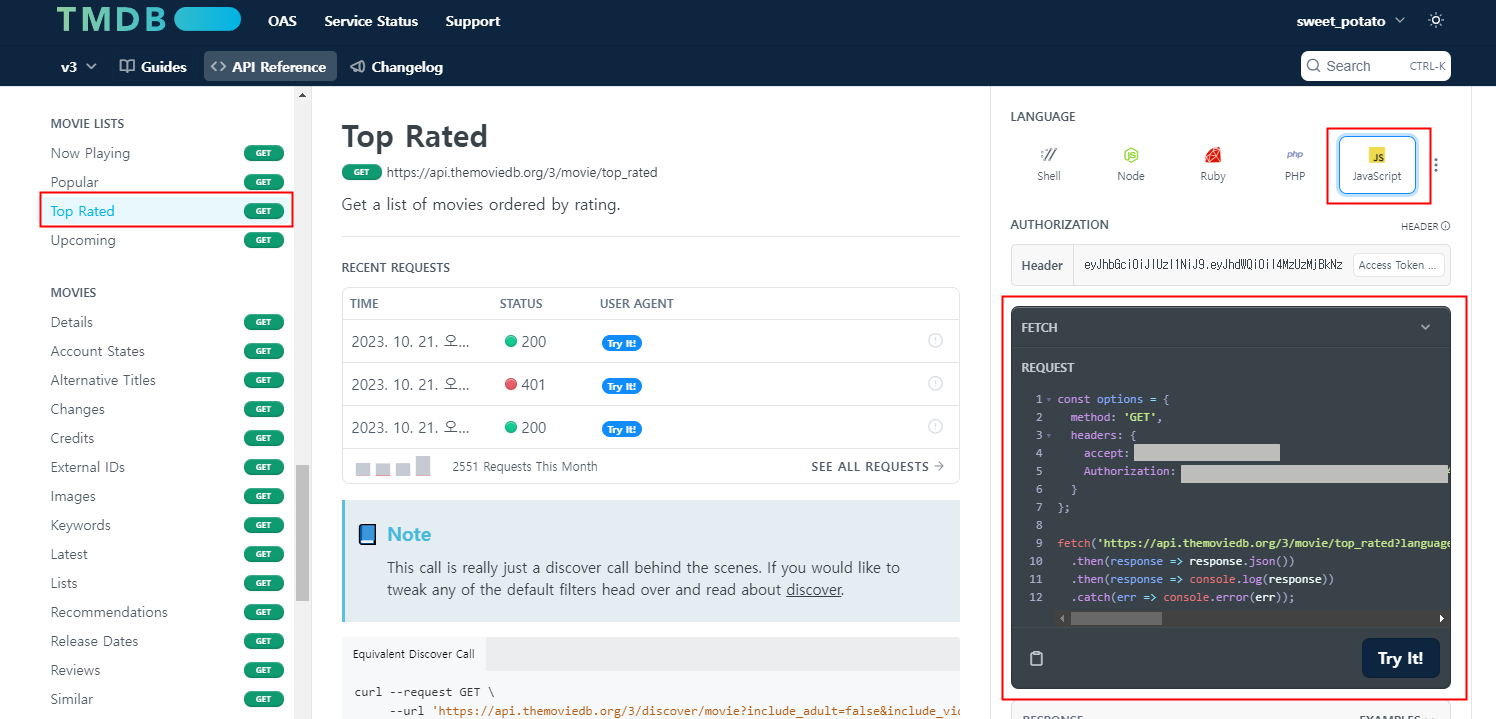
fetch 함수로 API 불러오기는 TMDB 사이트에 회원가입 후 API 키를 요청하면 아래와 같이 Javascript fetch 코드를 가지고 올 수 있다. 가지고 온 코드를 활용하여 데이터로 카드를 생성한다.

처음에 API 데이터를 가지고 와서 카드를 만드는 것에 하루 종일 투자했다. 어찌저찌 데이터를 불러와서 화면에 띄우는 것은 성공했는데, 데이터들이 세로로 쭉 나열되었다.
<div id="movies-container" class="movie-container">
<div id="movies-card" class="movie-card">
</div>
</div>처음에는 이런 식으로 큰 div를 만들고 전체 틀을 만든 후 안에 작은 div로 각각의 카드를 만들려고 했다. 내 생각으로는 movie-card 클래스 안에 각각의 데이터들이 들어갈 것이라고 생각했다. 그런데 movie-card와는 별개로 데이터들이 나열되어서 이걸 해결하는데 꽤 오랜 시간이 들었다.
내가 해결한 방법은 html이 아닌 javascript에서 구현하는 방법이었다.
fetch('링크', options)
.then(response => response.json())
.then(data => {
const moviesContainer = document.getElementById('movies-container');
data.results.forEach(movie => {
const card = document.createElement('div');
card.classList.add('movie-card');💡 class는 html에서만 정의 가능한 줄 알았는데, js에서도 정의할 수 있다.!
fetch함수 안에서card를 정의한 후, div 요소를 만들고ClassList의add메소드를 사용하여 클래스를 추가할 수가 있었다. 그럼class="movie-card"로 직접적으로 정의된 것은 아니지만 클래스가 생성되어 CSS에서도 해당 클래스를 디자인할 수 있었다.
(참고: https://developer.mozilla.org/ko/docs/Web/API/Element/classList)
2. 영화정보 카드 리스트 UI 구현
-
TMDB에서 받아온 데이터 중 title, overview, poster_path, vote_average 필수 삽입
TMDB에서 가저온 데이터들을forEach로 돌려서 가지고 온 데이터 중, title, overview, potster_path, vote_average만 가지고 온다. -
카드 클릭 시 영화 id를 alert 창으로 띄우기
addEventListener를 사용하여 alert 창을 띄우는 것은 어렵지 않았다.
card.addEventListener('click', () => {
alert("Movie's ID : " + movie['id'])3. 영화 제목 검색 구현
Input 창에 영화 제목 입력 후 검색 버튼 클릭 시 입력한 문자값이 포함된 영화만 보이도록 한다.
// 검색기능 구현
const searchInput = document.getElementById('search-input');
const searchButton = document.getElementById('search-btn');
const movieCards = document.querySelectorAll('.movie-card');
function performSearch() {
const searchText = searchInput.value.toLowerCase();
const title = card.querySelector('h2').textContent.toLowerCase();
movieCards.forEach(card => {
if (title.includes(searchText)) {
card.style.display = 'block';
} else {
card.style.display = 'none';
}
})
}
// 검색 버튼 클릭시 함수 실행
searchButton.addEventListener('click', function () {
console.log("확인")
performSearch();
});대소문자 구별없이 검색되도록 Input값과 영화의 title 값을 모두 toLowerCase로 소문자로 변환하였다. if함수를 사용하여 입력값과 카드의 영화 제목을 비교한 후 입력한 값이 영화 제목을 포함하면 보이고, 그렇지 않으면 사라지도록 설정했다.
문제는... 이렇게 설정했는데 검색 기능이 구현되지 않는다. console.log로 클릭 버튼은 정상 작동하는걸 확인했는데, performSearch 함수가 제대로 실행이 안되는 것 같다. 아무리 구글링해보고 이것저것 바꿔봐도 안된다. 첫번째 예상은 위에서 movie-card를 클래스로 정의하지 않고 ClassList의 add메소드로 만들었는데, 그것 때문인가?
검색 기능이 구현되어야 엔터키 누르면 검색되도록 하는 방법도 다 찾아놨는데...내일 다시 찾아봐야겠다.
4. Javascript 필수 문법요소 이용
const와let만 이용- 화살표 함수
- 배열 메소드
- forEach
- map
- filter
- reduce
- find
해당 필수 문법을 사용하려고 한 것은 아니었는데, 영화 검색 사이트를 구현하다보니 자동으로 거의 다 쓴 것 같다. 다만, 배열 메소드에서 2개 이상 사용해야 하는데, forEach만 사용해서 내일 filter 메소드를 이용해서 검색기능 구현하는 것을 다시 시도해 봐야겠다.
5. DOM 제어하기
직접 만들어보니까 강의만 들었을 때보다 DOM에 대해 이해할 수 있었다. 강의 다시 복습할 때 좀 더 이해하기 쉬울듯?
오늘의 회고
-
어제까지만해도 너무 막막했다. 이걸 내가 할 수 있을까? 그렇지만 오늘 팀원 중 한명이 fetch와 forEach 함수에 대해 화면 공유를 통해 강의(?)를 해주었고, 덕분에 API 데이터 끌어오는 방법에 대해서 조금은 알 수 있었다. 너무 고마워서 나 울어 ㅠㅠ
-
역시 실습을 통한 공부가 가장 빨리, 쉽게 이해할 수 있다. 강의만 들었을 때는 정말 막막했는데, 직접 찾아보고 어떤 함수를 쓸까 고민하다보니 조금은 알 것 같다. 사실 구글링을 통해 함수를 훔쳐온 것들도 많지만, 이렇게 찾아가면서 배우라고 프로젝트를 하는건 아닐까?
-
이번 프로젝트를 하면서 느꼈는데, 나는 역시나 CSS로 이쁘게 꾸미는 게 재밌다. 기능적으로 구현해내기 위해 함수를 떠올리는건 너무 머리아픈데, CSS는 결과가 바로바로 보이니까 재밌고, 더 이쁘게 만들고 싶은 욕심이 나고...
내일 할 일
- [개인 프로젝트.01] 영화 검색 사이트 만들기
filter메소드를 이용한 검색 기능 구현- Enter키 누르면 검색 실행되는 기능 구현