
코딩 공부하는 사람들 말에 의하면, 세상에는 두 가지 유형의 프론트엔드 개발자가 있다고 한다. 하나는 javascript 공부를 어려워하는 사람, 나머지 하나는 css 공부를 어려워하는 사람...
나의 경우 javascript와 css 모두 어렵지만, 그 중에서 css가 이해하기 더 어려운 영역인 것 같다.

오늘은 CSS 배치와 관련해서 강의를 들었는데, 강의 시간 내내 저 표정이었다. 그렇기때문에 수업 내용을 정리하고 있는 지금도 '내가 제대로 이해하고 있나?'라며 물음표를 수도 없이 띄우고 있는 중이다.
Float 속성
float는 이미지 주위로 글자들을 흘리는 레이아웃
을 구현하는 기능을 가지고 있다.
왼쪽에서 당기면서 콘텐츠를 띄우는 float: left;, 오른쪽에서 밀면서 콘텐츠를 띄우는 float: right;, 아무 기능도 하지 않는 초깃값인 float: none;이 float의 기능이다.
Float 적용해보기
아래의 예제를 통해 float를 활용해보자.
- HTML
<body>
<div class="mother">
<div class="box">
</div>
<div class="box2">
하늘에 날린 아드레날린 하나도 화날 일 없는 이곳은 그녀와 나 파랑새만이 육감과 교감으로 오감따위는 초월해버린 기적의 땅 쉿 몽환의 숲
</div>
</div>
</body>- CSS
<style>
.mother {
border: 4px solid purple;
}
.mother > .box {
border: 4px solid red;
width: 100px;
height: 100px;
float: left;
}
.mother > .box2 {
border: 4px solid blue;
}
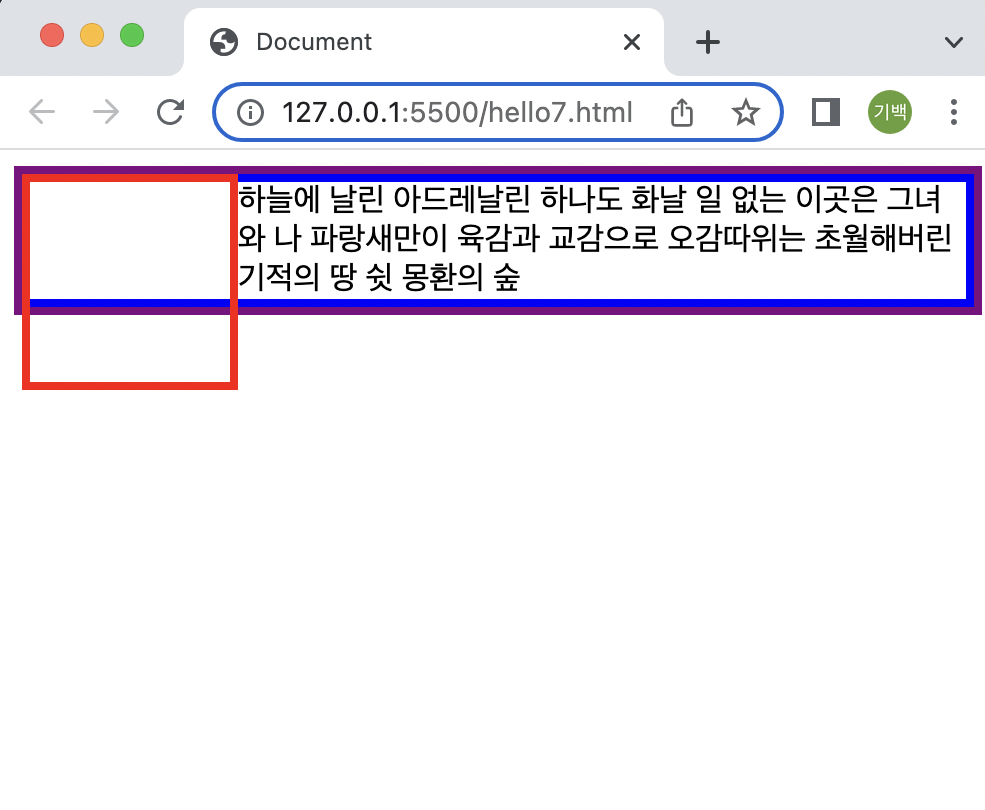
</style>위의 코드를 적용하면 아래와 같은 화면이 구현된다.

float: left;를 빨간 박스에 적용했을때 빨간박스는 위로 붕 뜨게 된다. 그리고 그 빈자리를 파란박스가 메우게 되며 빨간박스와 파란박스가 겹치게 된다.
그러나 float가 적용된 콘텐츠 아래에는 인라인(inline) 요소가 올 수 없기 때문에 블록박스는 그대로 있고, 글씨만 밀리게 된다.
또 이들을 감싸는 보라박스는 빨간박스를 인식하지 못하고 파란박스만 감싸게 된다.
보라박스에게 빨간박스를 잘 감싸게하려면, overflow: hidden;을 적용하거나, 빈 엘리먼트 또는 가상선택자를 만들어 그 가상선택자에 clear: both;를 적용하는 방법이 있다.
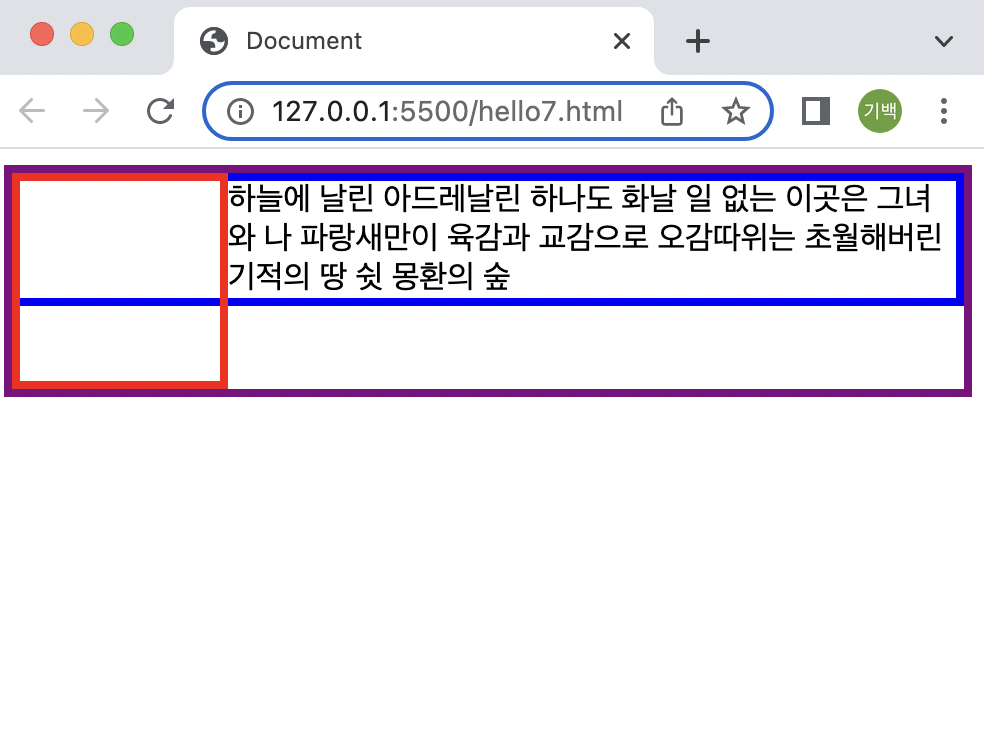
overflow: hidden;을 적용시켰을 때
.mother {
border: 4px solid purple;
overflow: hidden;
}
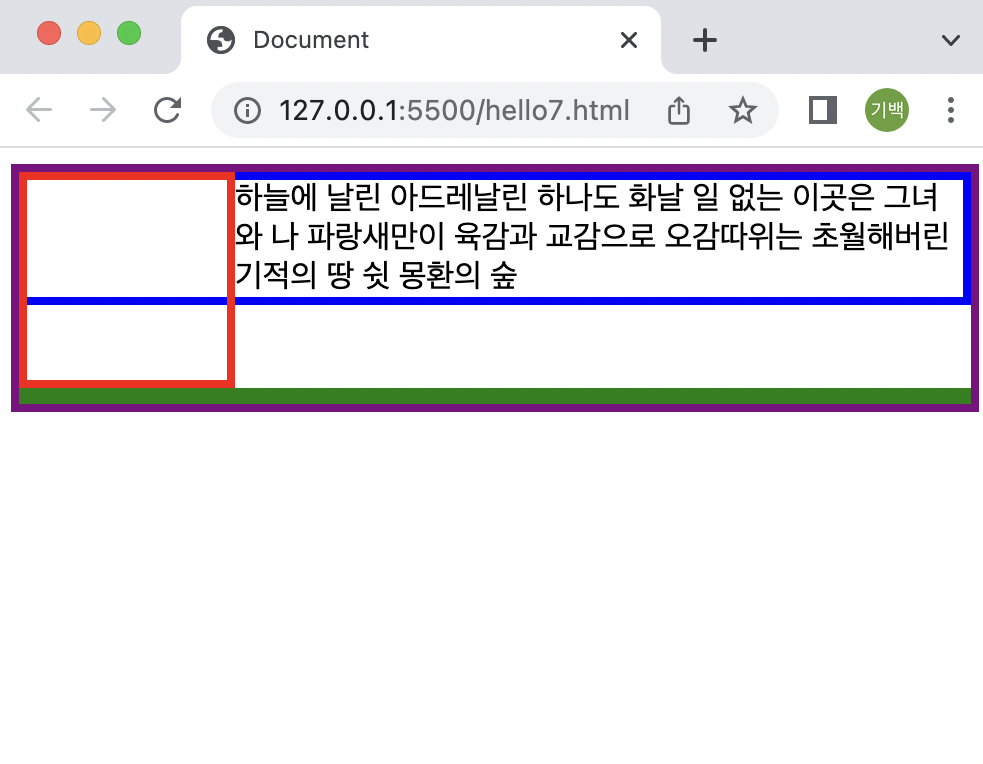
- 빈 엘리먼트에
clear: both;를 적용했을 때
.mother > .bin {
border: 4px solid green;
clear: both;
}
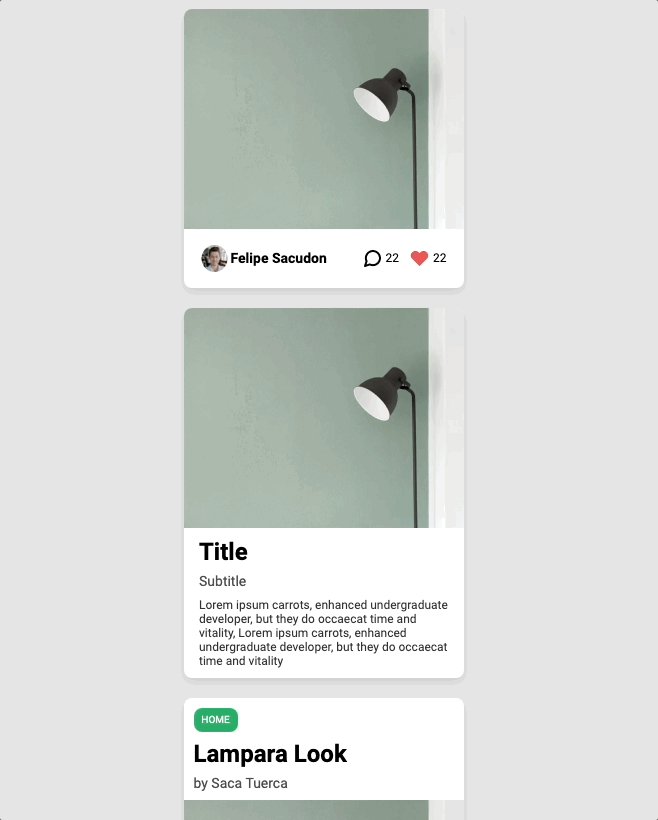
Float를 활용한 예제
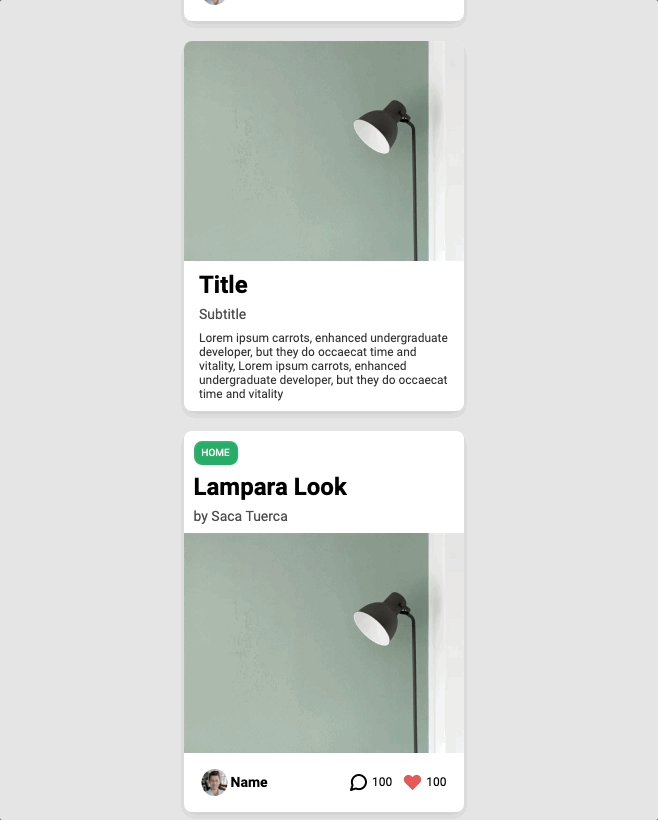
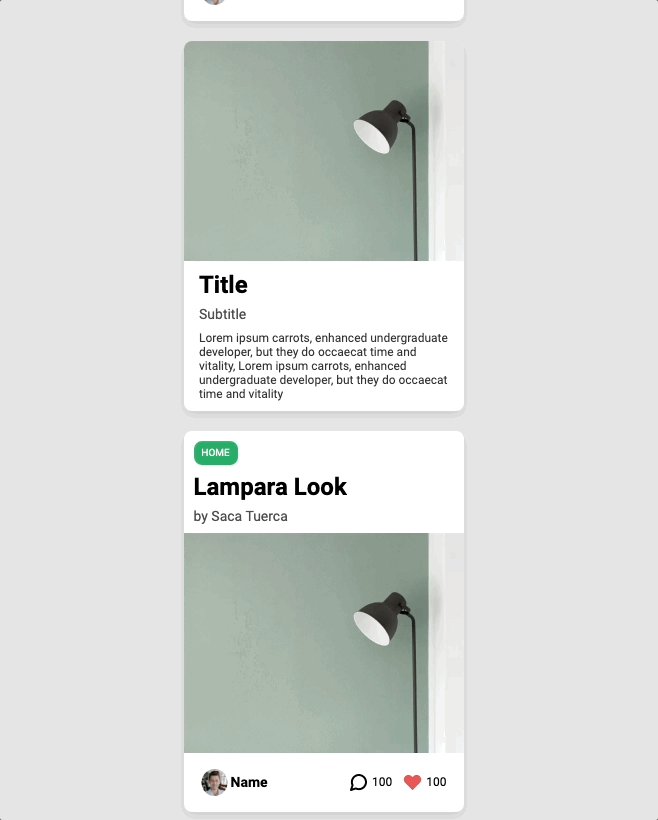
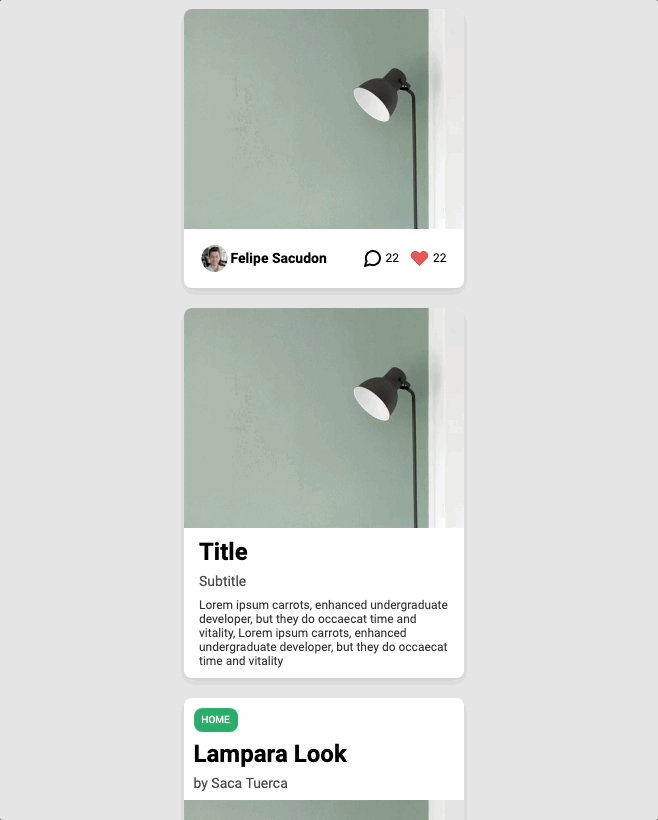
float를 활용해서 다음과 같은 예제를 만들어 보았다.

CSS에는 float 말고도 다양한 배치 기능들이 많다. 아직까지는 '이게 맞나?'하며 무작정 코드를 집어넣어보는 수준이다. 만약 CSS가 사람이었다면, 한숨을 푹 쉬다 못해 "그것도 못 하냐"며 나에게 욕을 하지않았을까...
반복숙달하며 CSS에 좀 더 익숙해질 필요가 있겠다.
끝.
