
Javascript 특강 시작 전 강사님께서 강조하신 말씀.
여러분, 컴퓨터는 멍청합니다.
자세히 명령해야 알아듣습니다!

음...?

나돈데...!!
Javascript로 HTML 내용 바꾸기
javascript는 UI를 바꾸는 역할을 하고 있다. 아래와 같이 HTML 문서 내용을 원하는 내용으로 단순하게 바꾸는 것부터 알림창, 검색창 등 무궁무진하게 만들 수 있는 것들이 많다.
- HTML
<body>
<div>Hello HTML!<div>
</body>- Javascript
<script>
document.querySelector("div").innerHTML = "Hello Javascript";
</script>=> div 태그에 있는 "Hello World"를 "Hello Javascript"로 바꿔줘!
Javascript로 modal창 만들기
- HTML으로 요소를 만든다.
- CSS로 숨긴다.
- JS로 나타나게 한다.
이 세가지만 알고 있으면 Javascript로 내가 원하는 UI를 손쉽게 구현할 수 있다.
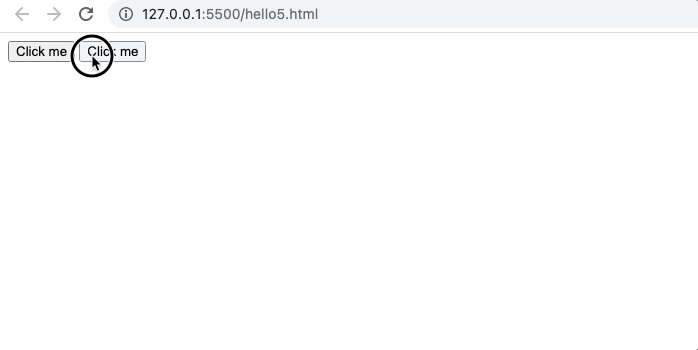
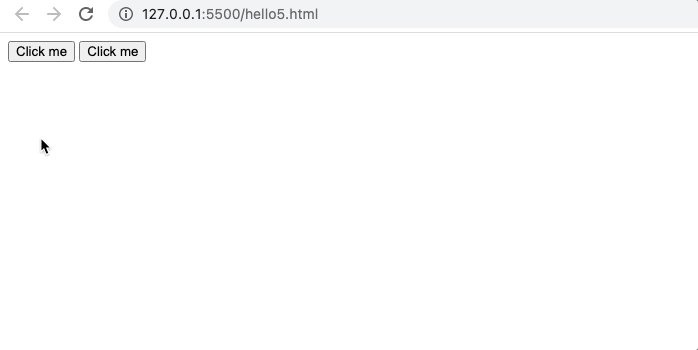
두 개의 버튼을 만들고, 그 버튼들을 클릭할때마다 각각의 알림창이 뜨게 하고, 또 그것을 닫을 수 있는 버튼을 만들어 보자.
- HTML
<body>
<div id="alertBox">
<p id="target"></p>
<span
id="closeAlert">
Close
</span>
</div>
<div>
<button
class="showAlert"
onclick="openModal('hello!')">
Click me
</button>
<button
class="showAlert2"
onclick="openModal('hello2')">
Click me
</button>
</div>
</body>HTML에서 알람창 역할을 하는 id 값 "alertBox" div 태그와 알람창을 보여주게끔 역할을 하는 class 값 "showAlert"와 "showAlert2"를 만들었다.
그리고 버튼에는 onclick 기능을 이용해 js에서 만든 openModal이라는 함수를 통해 버튼을 클릭하면 알림창이 뜨게 설계했다.
- Javascript
<script>
function closeModal() {
document.getElementById("alertBox").style.display = "none";
}
function openModal(k) {
document.getElementById("alertBox").style.display = "block";
document.getElementById("target").innerHTML = k;
}
document.getElementById("closeAlert").addEventListener("click", closeModal);
</script>JS에서 알림창 태그에 display: none; 값을 달아주는 closModal() 함수와 알림창 태그를 보여주고, 태그 안에 내용을 바꿔주는 함수 openModal()을 작성했다. openModal() 함수는 위의 HTML에 onclick 기능에 의해 작동한다.
그리고 알림창 하단 span 태그를 클릭할 경우 알림창이 사라도록 addEventListener를 사용했다.
- CSS
#alertBox {
display: none;
padding: 20px;
border: 1px solid #c6c6c6;
border-radius: 15px;
background-color: cornflowerblue;
}
#alertBox p {
font-size: 24px;
font-weight: bold;
color: #fff;
}
#alertBox span {
font-size: 14px;
color: #fff;
border: 1px solid #fff;
border-radius: 10px;
padding: 5px;
cursor: pointer;
}- 완성 화면

Javascript로 input창 만들기
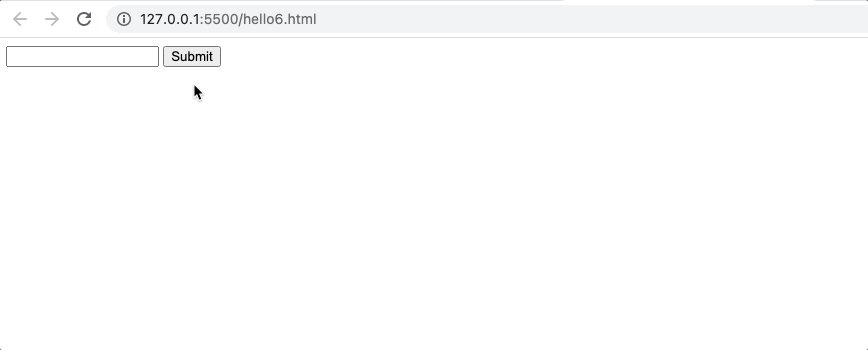
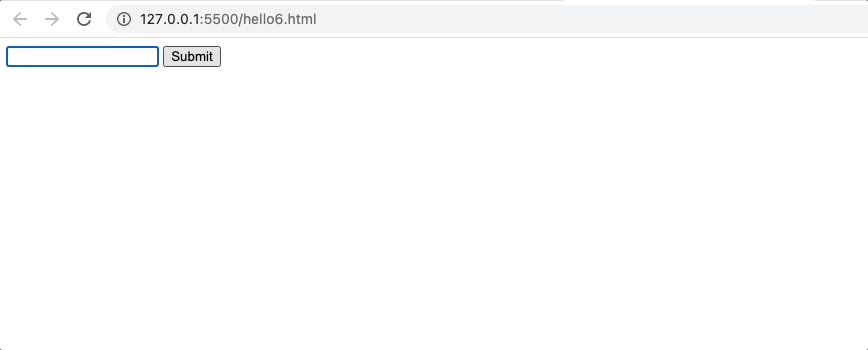
이번엔 input창에 원하는 텍스트를 작성해 버튼을 눌러 하단에 "Hello <작성한 텍스트>"가 나오도록 해보고, 공백이 있을 경우 "메세지를 입력하세요!"라는 알림 문구가 나오도록 해보자.
- HTML
<body>
<input type="text" name="" id="inputValue">
<button
id="submitBtn">
Submit
</button>
<div id="result">
</div>
</body>텍스트를 작성할 input 태그와 클릭하면 "Hello <작성한 텍스트>" 문구를 나오게 할 button 태그, 마지막으로 div "Hello <작성한 텍스트>" 문구가 출력될 곳을 작성한다.
- Javascript
<script>
document.getElementById("submitBtn").addEventListener("click", () => {
const value = document.getElementById("inputValue").value;
if (value == 0) {
alert("메세지를 입력하세요!");
} else {
if (value === " ") {
alert("메세지를 입력하세요!");
} else {
document.getElementById("result").innerHTML = `Hello ${value}!!`;
}
}
})
</script>addEventListener를 사용해 버튼을 클릭하면 입력된 텍스트가 하단에 출력되도록 하는 익명 함수를 불러오도록 작성한다. 그 다음 if문을 이용해 공백일 경우 alert를 사용해 "메세지를 입력하세요!"라는 알림창이 뜨게 하고, 아닐경우 "Hello <작성한 텍스트>" 문구가 input창 하단에 출력되도록 작성한다.
"동등 연산자와 일치 연산자"
-
동등 연산자(==)
동등 연산자==은 두 개의 피연산자를 같은 데이터 타입으로 바꾸어 비교하는, 일치 연산자보다 관대한 연산자이다. 두 비교 대상의 데이터 타입이 같다면 일치 연산자처럼 비교한다.Boolean은 참(True)과 거짓(False) 두 가지만 나타내는 데이터 유형이다.Boolean이 거짓인 경우는 '음수', '숫자 0', '아무 것도 없는 빈 내용' 등이 있다.즉, 위의 코드에서 value(input에서 작성한 텍스트 내용)과 숫자 0(거짓)을 비교해 아무것도 작성하지 않았을 경우(거짓)
alert가 실행되고, 내용을 작성했을 경우(참)else부분으로 넘어간다. -
일치 연산자(===)
일치 연산자===는 두 개의 피연산자를 데이터 타입과 값이 완전히 일치하는지 비교하는 매우 엄격한 연산자이다.상단의
value에서 텍스트 작성이 이루어졌으나, 그것이 스페이스바를 이용한 " "라면 2번째if문에 의해alert가 실행되고, 그렇지 않을 경우 "Hello <작성한 텍스트>"가 출력된다. -
완성 화면

Javascript trim() 함수로 if문 완성하기
위의 내용을 javascript trim() 함수로 나타낼 수도 있습니다.
if (!value.trim()) {
alert("INPUT THE MESSAGE");
} else {
document.getElementById("result").innerHTML = `Hello ${value}!!`;끝.
