What is JSX?
JSX(Javascript XML)은 함수 호출과 객체 생성에서 문법적 편의를 제공하는 Javascript의 확장된 구문이다 .
JSX는 React.createElement()를 반복적으로 호출해야하는 불편을 해소할 수 있으며, Javascript의 모든 기능을 쓸 수 있게 해준다.
JSX 알아보기
이전 글에서 만들어 보았던 카운트업 예제를 JSX를 이용해 코드를 작성해보자.
JSX를 사용해 코드를 작성하기 전, 먼저 BabelJS를 설치해야한다. BabelJS는 우리가 작성한 JSX 코드를 React 문법으로 변경해 전달해준다. 즉, React.createElement() 같은 귀찮은 것들을 바벨께서 다 처리해주신다 이 말이다.

"고마워요... 바벨..!!!"
BabelJS 설치하기
아래의 코드를 긁어 BabelJS를 영접해보자.
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>이후 이제껏 사용했던 <script></script> 태그를 <script type="text/bable"></script>로 바꿔주면 됩니다. 저처럼 '두 개 다 CDN인가? 둘 다 긁어 와야지ㅋㅋ'이러고 그 밑에 새 스크립트 태그 쓴 다음, '외않되?' 이러면 안된다.
터미널 환경
$ npm install @babel/preset-envJSX 사용해보기
JSX를 사용해 작성한 카운트업 코드는 다음과 같다.
<body>
<div id="root"></div>
</body>
<script type="text/babel">
const root = document.querySelector('#root');
let counter = 0;
function countUp() {
counter = counter + 1;
render();
}
function render() {
ReactDOM.render(<Container />, root);
}
const Container = () => (
<div>
<h3>
Total Clicks: {counter}
</h3>
<button
onClick={countUp}
>
Click me!
</button>
</div>
);
render();
</script>ReactJS 기초 문법과 확연하게 차이가 나는 부분은, JSX에서는 Container 안에 HTML 요소를 그대로 써 놓을 수 있다는 거다. 이전 글 ReactJS 기초 문법보다 훨씬 가시성이 좋다.
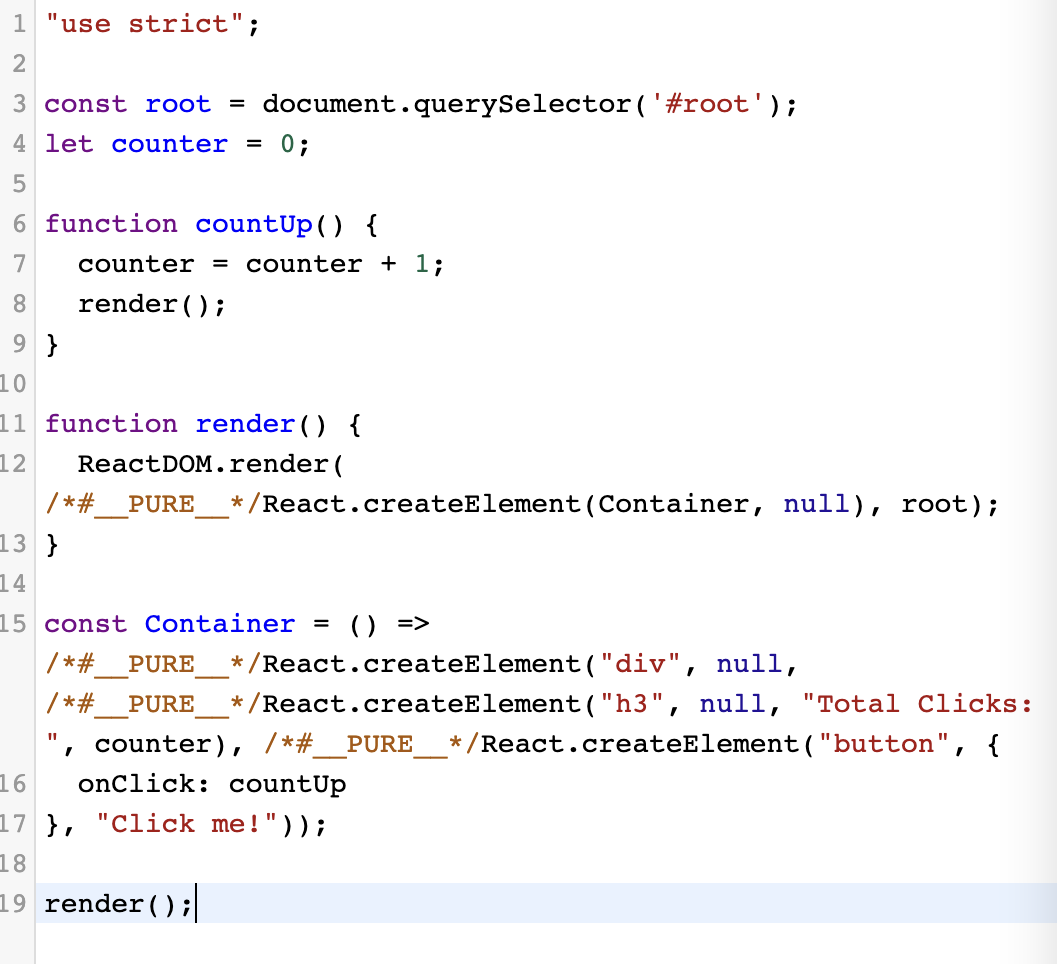
BabelJS에 접속해보면, BabelJS가 우리가 작성한 JSX 문법을 React가 이해할 수 있도록 이전 글에 정리한 React 문법 내용처럼 정리해놓은 것을 볼 수 있다.

그러나 위의 코드 역시 ReactJS 기초 문법 코드와 마찬가지로, 콘텐츠가 변경되는 함수마다 Render() 함수를 계속 적용해야하는 귀찮음이 있다.
그럴땐 React.useState()를 사용하면 된다.
<body>
<div id="root"></div>
</body>
<script type="text/babel">
const root = document.querySelector('#root');
function App() {
const [ counter, setCounter ] = React.useState(0);
const onClick = () => {
// setCounter(counter + 1);
setCounter((current) => current + 1)
}
return (
<div>
<h3>Total clicks: { counter }</h3>
<button onClick={onClick}>Click me</button>
</div>
);
}
ReactDOM.render(<App />, root);
</script>React.usState()는 상태의 기본 값을 파라미터로 넣어서 호출해준다. 카운터업의 기본 값은 숫자 0이므로 React.usState(0)로 나타낼 수 있다.
이 함수를 호출하면 배열이 반환된다. 여기서 첫 번째 원소는 현재 상태(counter), 두 번째 원소(setCounter)는 Setter 함수다.
Setter 함수는 파라미터로 전달 받은 값을 최신 상태로 설정해준다. 즉, 매번 변화되는 값을 업데이트 하기 위해 실행되는 함수마다 render()를 사용하지 않아도 된다는 것이다.
끝.


