
바닐라JS와 ReactJS 기초 문법을 비교하며 ReactJS의 장점을 알아보자. 그리고 ReactJS 기초 문법을 이해하고, 이를 바탕으로 더 쉬운 방법으로 React를 다뤄보자.(이건 다음 글에서 정리)
바닐라JS로 카운트업 만들어 보기
먼저 Javascript만으로 카운트업 화면을 만들어 보자.
<body>
<h2>Vanillna JS</h2>
<span>Total clicks: 0</span>
<button id="btn">Click me</button>
</body>
<script>
let counter = 0;
const span = document.querySelector('span')
const btn = document.querySelector('#btn');
function handleClick() {
counter = counter + 1;
span.innerText = `Total clicks: ${counter}`;
}
btn.addEventListener('click', handleClick);
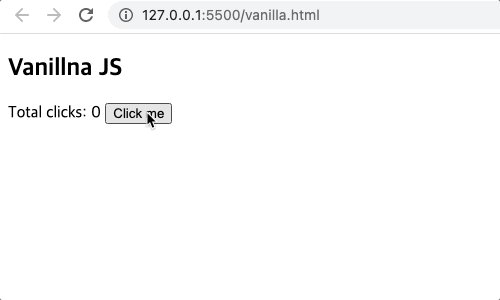
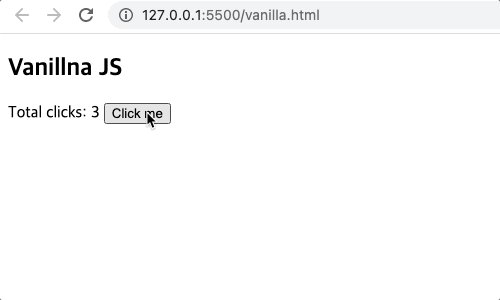
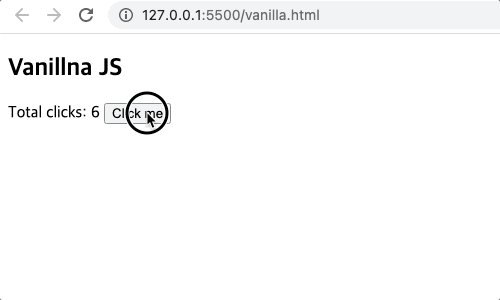
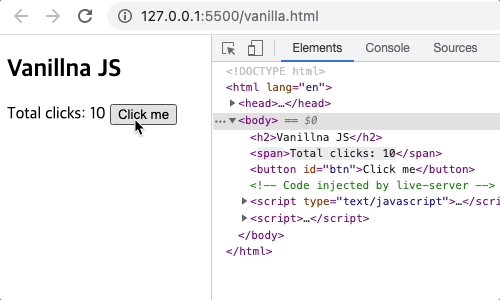
</script>위와 같은 코드로 아래와 같은 화면을 만들 수 있다.

ReactJS 기초 문법으로 카운트업 만들어 보기
바닐라JS로 만든 카운트업 코드를 ReactJS 기초 문법을 이용해서 똑같이 만들어 보자.
ReactJS 설치하기
ReactJS를 사용하기 위해서는 먼저 react와 react-dom를 설치해야한다.
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>Node.js 환경이라면
$ npx create-react-app FILE_NAMEReactJS 문법 적용하기
설치를 완료 후 다음과 같은 코드를 적용하면 바닐라JS와 똑같은 화면을 출력할 수 있다.
코드 내용
<body>
<div id="root"></div>
</body>
<script>
const root = document.querySelector('#root');
let counter = 0;
function countUp() {
counter = counter + 1;
render();
}
function render() {
ReactDOM.render(React.createElement(Container, null), root);
}
const Container = () => React.createElement(
"div",
null,
React.createElement(
"h2",
null,
"React basic"
),
React.createElement(
"span",
null,
"Total Clicks: ",
counter
),
React.createElement(
"button",
{onClick: countUp},
"Click me!"
)
);
render();
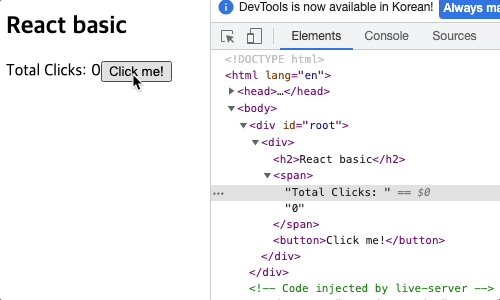
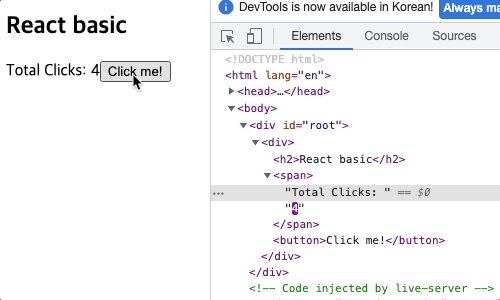
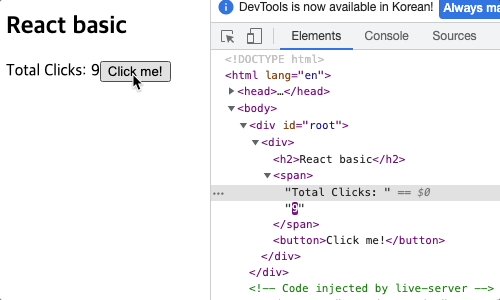
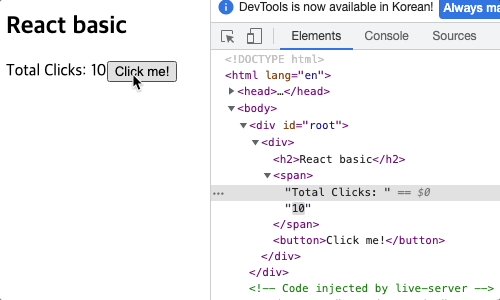
</script>출력 화면

VanillaJS vs ReactJS
ReactJS는 바닐라JS와 다르게 필요한 HTML 구성요소를 ReactJS 엘리멘트로 따로 만들어 사용한다는 것이다.
React 기초 문법 뜯어보기
위의 코드에서 보듯, ReactJS 문법에서는 필요한 HTML 요소들을 React.createElement();를 통해 만든다. 만들어진 새 엘리멘트에는 아래와 같이 태그네임, 프로퍼티(Property), 입력할 텍스트 등을 기술할 수 있다.
React.createElement(
"h3",
{ id: "react-basic", style: { color: "orange" } },
"Hello World!"
);이후 ReactDOM.render();를 사용해 HTML로 출력하는 방식이다.
위의 코드는 Container 안에 카운트업에 필요한 요소들을 넣은 다음, HTML 상의 id 값이 'root'인 div에 ReactDOM.render();을 이용해 출력한 상태다.
ReactJS의 장점
바닐라JS보다 오히려 더 복잡해 보이는 이 코드는 엄청난 장점을 가지고 있다.

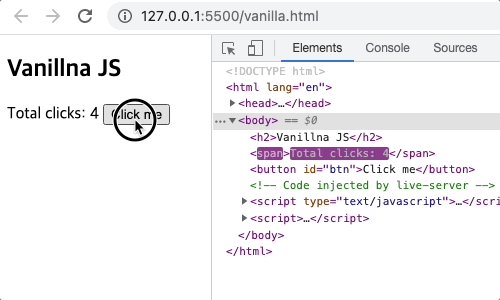
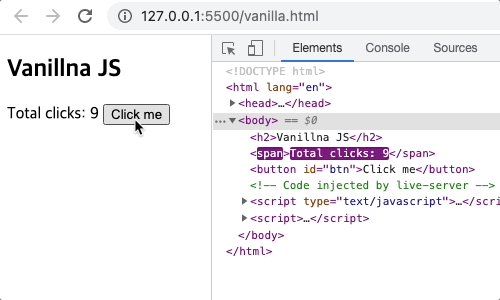
바닐라JS로 구현한 위의 카운트업 출력 화면에서는 변화된 숫자를 출력하기 위해 span 태그와 "Total clicks" 텍스트 그리고 숫자 콘텐츠가 다시 렌더링 되고 있는 모습이다.

반면에 ReactJS로 구현한 카운트업 화면에서는 변화된 숫자 콘텐츠만 렌더링되고 있을 뿐이다.
바닐라JS를 사용할 경우 브라우저는 노드정보가 바뀔때마다 노드트리를 다시 생성하게 된다. 그러나 ReactJS는 가상 DOM을 사용해 사용자가 보이는 부분만 수정해 일단 보여주고, 모든 업데이트가 끝난 후 전부 합쳐 실제 DOM에 전해준다.
이는 ReactJS가 상호작용이 가능한 UI를 만드는데 뛰어나다는 뜻이다.
그렇다면 이 ReactJS를 위의 예시보다 더 쉽고 간편한 방법으로 작성하는 방법은 무엇일까?
