프로젝트를 맨처음 만들기 시작할때, 이러한 프로젝트가 처음이다보니 모든것이 새로웠지만, 가장 와닿았던것은 Ajax였다. 지금이야 프로젝트를 거의 다 만든 단계이고 많이 쓰다보니 경험이 쌓여서 어렴풋이 Ajax의 역활을 이해하는데, 맨 처음에는 이것을 왜 쓰고 어떻게 쓰는지에 대한 두려움이 엄청났다. 지금도 Ajax에 대해 정확히 모른다고 생각되어 좀 더 깊이 짚고 넘어가고자 한다.
📌Ajax가 무엇일까?
Ajax가 무엇일까?
Ajax란 비동기 자바스크립트와 XML (Asynchronous JavaScript And XML)을 말한다. 간단히 말하면, 서버와 통신하기 위해 XMLHttpRequest 객체를 사용하는 것을 말한다. JSON, XML, HTML 그리고 일반 텍스트 형식 등을 포함한 다양한 포맷을 주고 받을 수 있습니다. Ajax의 강력한 특징은 페이지 전체를 리프레쉬 하지 않고서도 수행 되는 "비동기성"이다. 이러한 비동기성을 통해 사용자의 Event가 있으면 전체 페이지가 아닌 일부분만을 업데이트 할 수 있게 해줍니다.
Ajax의 주요 특징은 아래 작업을 수행한다.
- 페이지 새로고침 없이 서버에 요청
- 서버로부터 데이터를 받고 작업을 수행
(참고 : MDN Web Docs)
위의 내용은 구글에서 Ajax를 설명할때 공통적으로 말하는 특징을 써놓았다. 이 특징에 의해 내가 가진 첫번째 의문점이 해결되었다.
📖1. 왜 ajax를 써야 하는가?
하트아이콘과 장바구니 아이콘 기능은 페이지의 새로고침 없이 수행되어야 하는 기능이다.
왜 하트와 장바구니는 새로고침없이 수행되어야 하는 기능?
- 장바구니 기능 : 사용자가 장바구니에 상품을 담는 기능
- 하트 기능 : 사용자가 해당상품에 좋아요기능인 하트 아이콘을 클릭하면 빈 하트아이콘이 꽉찬하트 아이콘으로 변경
→ 단순한 서버의 정보 변경(장바구니디비에 상품 담기와 하트디비 정보 수정) 및 아이콘 이미지 변경만 이루어져도 되는 과정임.
만약 새로고침을 하게 된다는 것은 하트와 장바구니와 관련된 데이터 이외의 새로 받지 않아도 될 데이터까지 포함하여 모든 데이터들을 새로 다시 가져와야 한다는 것이다. 이 과정은 server에게 부담이 되어 너무나 비효율적이고 속도 저하를 가져오고, 사용자 입장으로써는 새로고침을 위한 화면 깜
박임이라는 일련의 불편함을 가져다 준다. 따라서 하트기능과 장바구니 기능을 위해서는 Ajax가 꼭 필요하다.
이제 내가 풀어가야 할 의문점을 던져보겠다.
📖2. 정확히 Ajax은 어떤 흐름인거지?
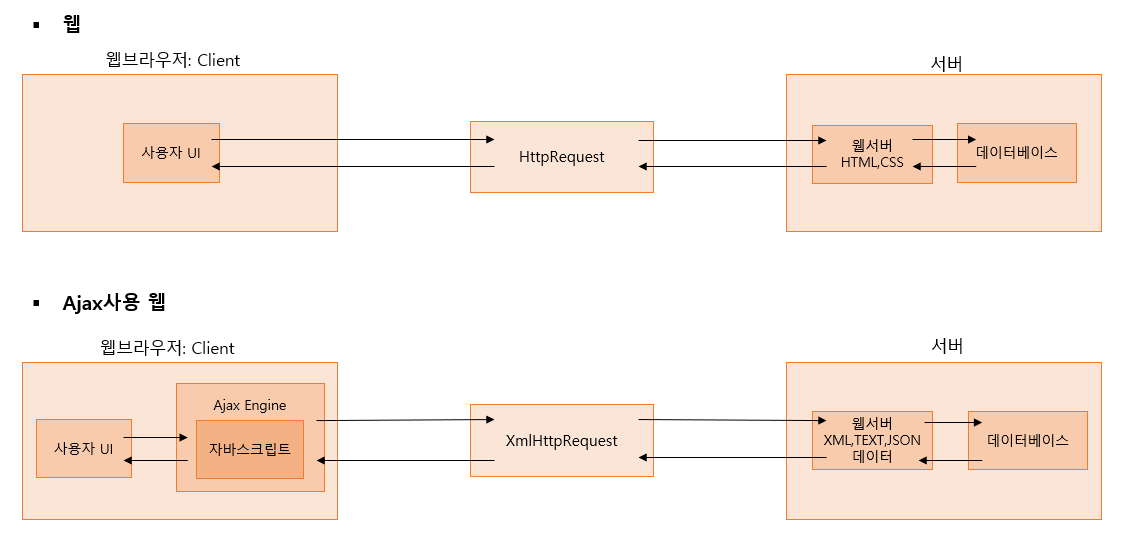
기존의 웹 응용프로그램과 Ajax를 이용한 웹 응용프로그램을 비교하기위해 간단한 uml을 만들어보았다.

기존의 웹 응용프로그램에서는 사용자로부터 event가 발생하면 바로 httpRequest를 생성하고 요청하여 서버에서 httpRequest처리에 의해 디비에서 데이터를 가져와서 전체 웹페이지 로딩하도록 되어있다.
반면에, Ajax를 이용한 웹 응용프로그램에서는 사용자로부터 event가 발생하면, Ajax Engine을 호출한다. Ajax Engine에서는 자바스크립트를 통해 DOM을 사용하여 XMLHttpRequest 객체로 Data를 전달하게 된다. 서버는 전달받은 XMLHttpRequest 객체를 가지고 Ajax요청을 처리한다.
이로써 기존의 웹 응용프로그램과 달리 서버는 처리한 결과를 화면 전체의 HTML로 전달하지 않고 Text 또는 xml형식으로 필요한 데이터만 다시 웹브라우져에 전달되게 되어있다. 웹브라우져가 필요한 데이터를 전달받으면 웹페이지의 일부분만을 갱신하는 자바스크립트가 호출되어 일부분만 다시
로딩되어 사용자에게 보이게 되는 것이다.
📖3. 그런데 프로젝트를 아무리 찾아봐도 XMLHttpRequest객체를 호출하는 것이 없는데?
이상했다. XMLHttpRequest객체를 호출하는 부분이 없는데? 맞다. XMLHttpRequest객체를 호출하지 않았다. 다른 방법을 사용한 것일까?
사실 XMLHttpRequest객체를 호출하는 방식, 즉 자바스크립트로 Ajax를 하게 되면 코딩량이 많아지고 브라우저별로 구현방법이 다른 단점이 있기 때문에 이 방법은 이제 잘 사용하지 않는 방법이다.
대신 jquery를 이용한다. jquery는 Ajax처럼 JavaScript 라이브러리 중 하나인데 자바스크립트를 좀 더 사용하기 쉽게 패키징화 시켜놓은 것이다. jquery를 사용하게 되면 XMLHttpRequest객체를 호출하지 않고도 Ajax요청을 생성하고 서버로부터 전달받은 데이터를 처리하는 과정을 손쉽게 만들어 준다. 따라서, jquery를 이용하면 더 적은 코딩량과 동일한 코딩 방법으로 대부분의 브라우저에서 같은 동작을 할 수 있게 된다.
📖4. jquery Ajax의 형식
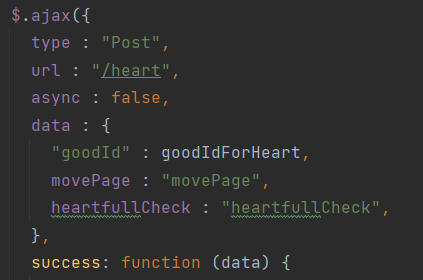
현재 프로젝트에서 활용되고 있는 코드를 이용해 설명하자면,

jQuery는 Ajax와 관련된 다양하고 편리한 많은 메소드를 제공한다.
그중에서도 $.ajax() 메소드는 모든 jQuery Ajax 메소드의 핵심이 되는 통합적인 메소드이다.$.ajax() 메소드는 비동기식 Ajax를 이용하여 HTTP 요청을 전송한다
-
type : http 요청 방식이다. 데이터를 전송하는 방법을 지정한다. get, post를 사용할 수 있다.
-
url : http 요청을 보낼 서버의 url주소
-
async : 요청시 동기 유무(true: 비동기식, false: 동기식)
- 동기식 : 서버로부터 응답이 올때까지 대기. Ajax로 서버측에 데이터를 요청하고 이 데이터의 결과를 모두 수신 받은 상태에서 그 다음 로직을 실행하는 방식. async :false 로 설정해줄 경우 명령을 수행해서 값을 리턴받는데까지 브라우져가 멈춰있다.
→ Ajax는 비동기식 처리방식이니 비동기식으로만 사용하는 것만은 아니란 것 이것을 꼭 알아야한다.
- 동기식 : 서버로부터 응답이 올때까지 대기. Ajax로 서버측에 데이터를 요청하고 이 데이터의 결과를 모두 수신 받은 상태에서 그 다음 로직을 실행하는 방식. async :false 로 설정해줄 경우 명령을 수행해서 값을 리턴받는데까지 브라우져가 멈춰있다.
