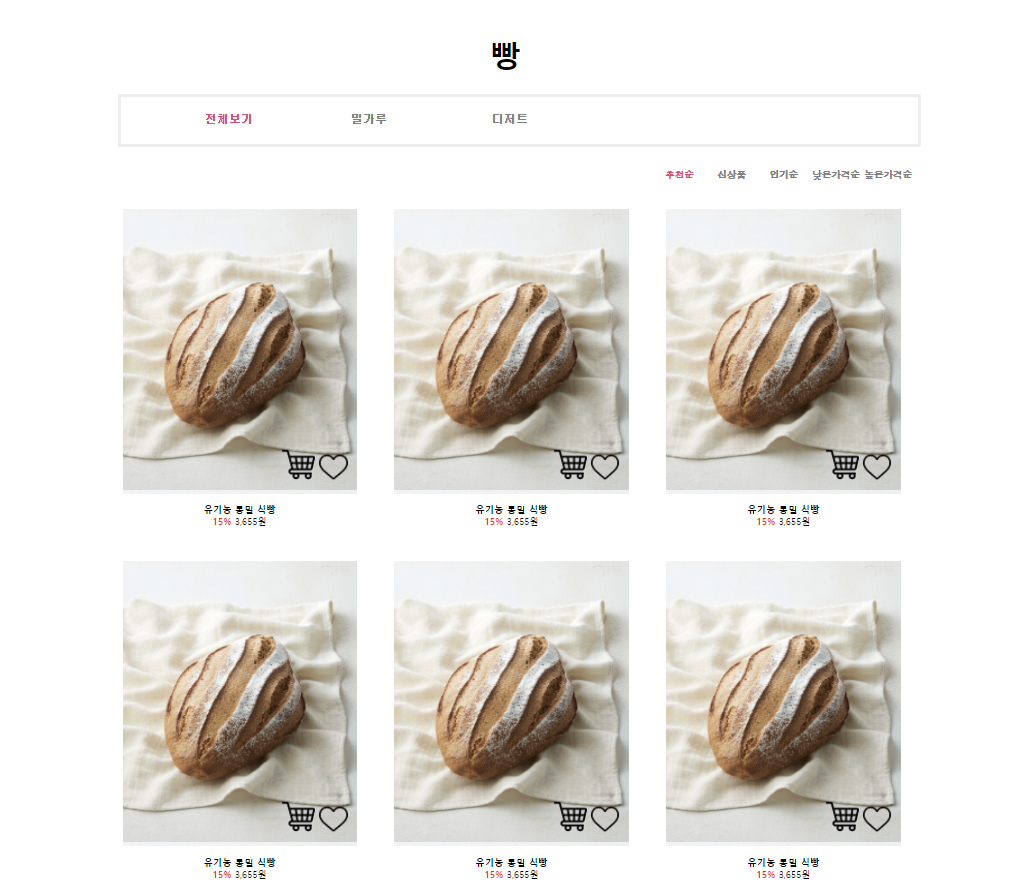
📌결과 화면

📖기능들
1) 메뉴바의 전체보기.밀가루. 디저트와 정렬(추천순,인기순,,,)은 마우스로 글자대면 색깔 바꿔지게함.
→ :hover 기능 이용 = 마우스로 선택한 영역에 가져다 대면 효과가 나타나게 만든다.

2) 상품 이름이름과 가격은 가운데 정렬로 바꿈.

📖어려웠던 점 및 해결
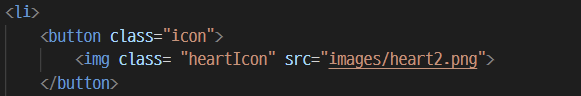
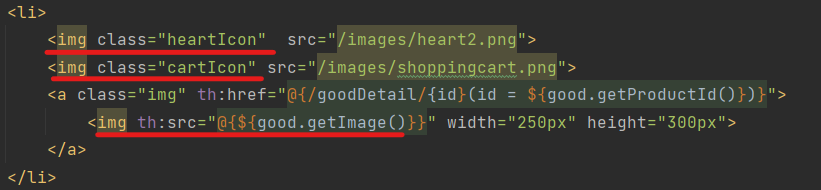
📚1. 장바구니와 하트 아이콘을 버튼 형식으로 해서 위 결과 이미지처럼 큰 이미지 위에 두 아이콘을 넣고 싶었다.

위 사진의 코드처럼 버튼안에 이미지를 넣으니까 이미지 위에 하트아이콘이 올려져 있는 것이 아니라 각각 따로따로 분리된 형태로 나타났다 .
해결방법
(1) 버튼 태그를 쓰지 않고 단순히 img태그로만 아이콘들을 감싸주고

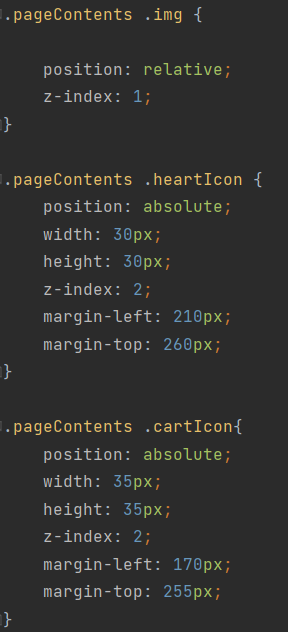
(2) css로 처리해주었다 : position 속성과 z-index 이용
📚2. 원하는 형태는 '추천순 | 신상품 | 인기순 | 낮은가격순| 높은가격순 ' 이다.
시도 1) 글자 옆에 직접적으로 | 쓰기 : 색깔도 같이 입혀져서 이상하고 글자 바로 옆에 바짝 붙여져 있어서 보이는 형태도 이상함.

<li>
<a class = "totalmenu" href= "goodListForevent1.html"> 추천순 | </a>
</li>
<li>
<a class = "menutype" href= "goodListForevent1.html" >신상품 |</a>
</li>
<li>
<a class = "menutype" href= "goodListForevent1.html" >인기순 |</a>
</li>
<li>
<a class = "menutype" href= "goodListForevent1.html" >낮은가격순 |</a>
</li>
<li>
<a class = "menutype" href= "goodListForevent1.html" >높은가격순 |</a>
</li>시도 2) 가상요소 라고 아이콘이나 특정문자를 추가시켜주는 효과를 만들어주는 것이 있는데 ::after과 ::before이 그 예이다. 추천순 | 신상품 | ... 이런거 적용한 홈페이지보니까 가상요소를 사용하는 것 같아 따라해보았다.

#sortmenu li::after{
content: "|";
position: absolute;
}
#sortmenu li:last-child::after{
content: none;
}해결방법
이 부분은 그냥 단순히 | 를 빼기로 했다. (📌 한번 코드 리뷰 끝나면 시도해 보아야 할 부분 )
