
📌프로젝트 소개
2021년 10월 중순부터 12월 초까지 한달반 정도의 기간을 두고 진행했던 저의 첫 프로젝트입니다. FoodMall 프로젝트는 온라인 종합 마트를 위한 사이트로 쿠팡과 마켓컬리를 참고하면서 진행한 프로젝트입니다.
프로젝트 코드 구현에 직접 참여한 인원은 저를 포함하여 총 2명입니다. 프로젝트에서 저는 홈화면 , 상품목록(신상품, 베스트, 카테고리별 상품), 상품 상세보기 를 맡았고, 저와 함께 진행하였던 친구는 팀의 리더로써 로그인 관련 내용, 검색, 마이페이지 를 담당하였습니다.
사용기술 FoodMall 프로젝트는 Spring Boot / Java / JPA 를 베이스를 두고 진행하였으며, MariaDB, elasticsearch 기술도 사용하였습니다. 또한, intellij를 이용하여 프로젝트를 구현하였습니다.
학원에서 배운 것은 spring 프레임워크였지만, 프로젝트 구현 당시에는 회의를 한 결과, 학원에서 제시한 구현 기간은 한달 반이었고, Spring이 환경설정이 복잡하기 때문에 프로젝트의 기능 구현을 빠르게 시작 하기 위해서는 설정 자동화 기능이 있는 Spring Boot를 이용해 진행하기로 결정했습니다.데이터베이스 같은 경우, 같이 하는 친구의 집에 서버 컴퓨터가 MariaDB로 구축이 되어 있기 때문에, 이 프로젝트도 MariaDB를 이용하기로 결정했습니다. 검색엔진으로써 사용되는 기술은 학원 선생님의 조언으로 elasticsearch을 사용하였습니다.
본 블로그에는 제가 FoodMall 프로젝트를 하면서 알게된 지식에 대해 프로젝트를 했을 당시 노션에 작성한 것을 옮겨담았습니다. 이때 당시 각자 맡은 페이지에 해당하는 부분의 백엔드와 프론트엔드 모두를 다 구현해보도록 하였고, 이 프로젝트가 첫 개발 프로젝트이기 때문에 모든 것이 모르는 것 투성이었습니다. 따라서 게시물의 수준이 초보자의 수준이라는 것을 감안해서 읽어주세요. 하지만 이 프로젝트는 제가 개발자의 분야 중 백엔드를 할지 프론트엔드를 할지에 대한 결정에 도움을 준 프로젝트였으며 이 프로젝트 덕분에 많은 발전을 이룰 수 있도록 해준 의미있는 프로젝트였기에 그때 생각했던 내용들을 부끄럽지만 그대로 옮겨담았습니다.
깃허브 : https://github.com/sue4869/springBootProject_FoodMarket
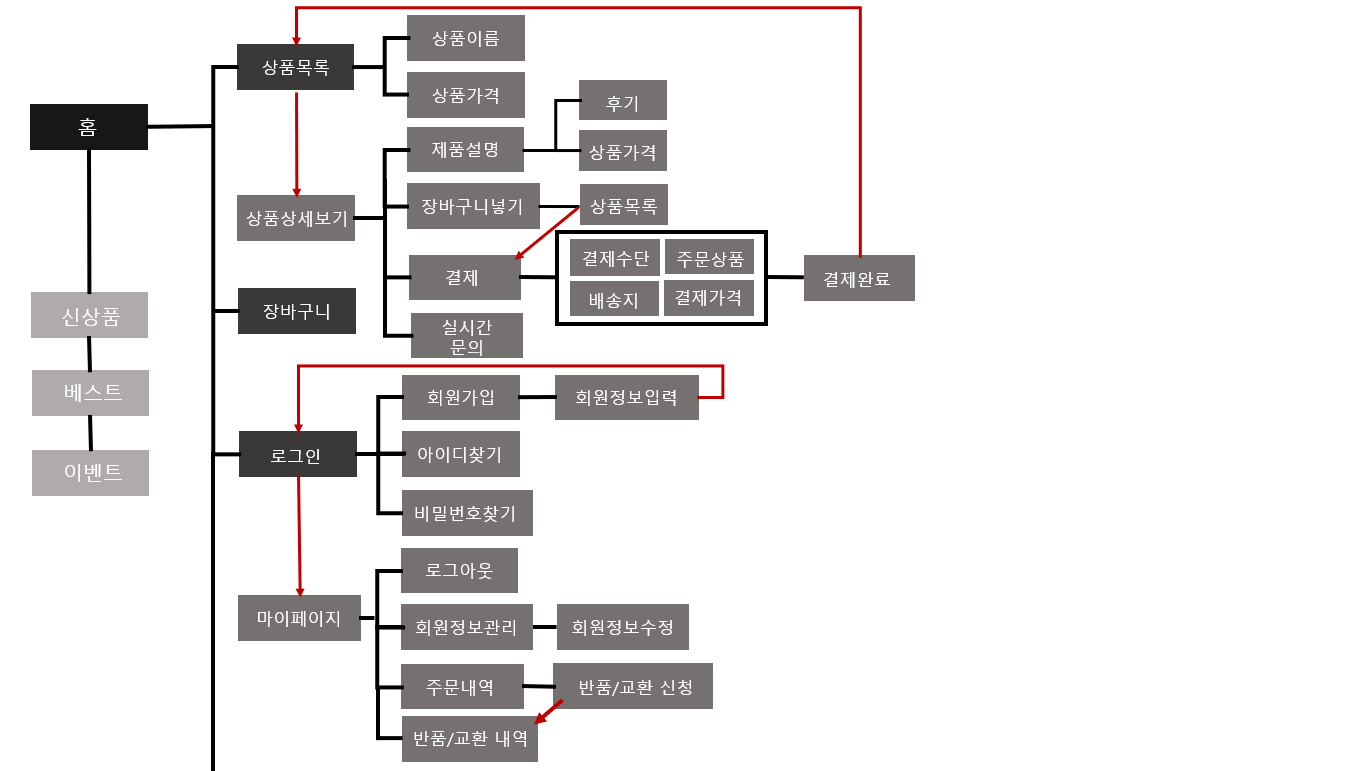
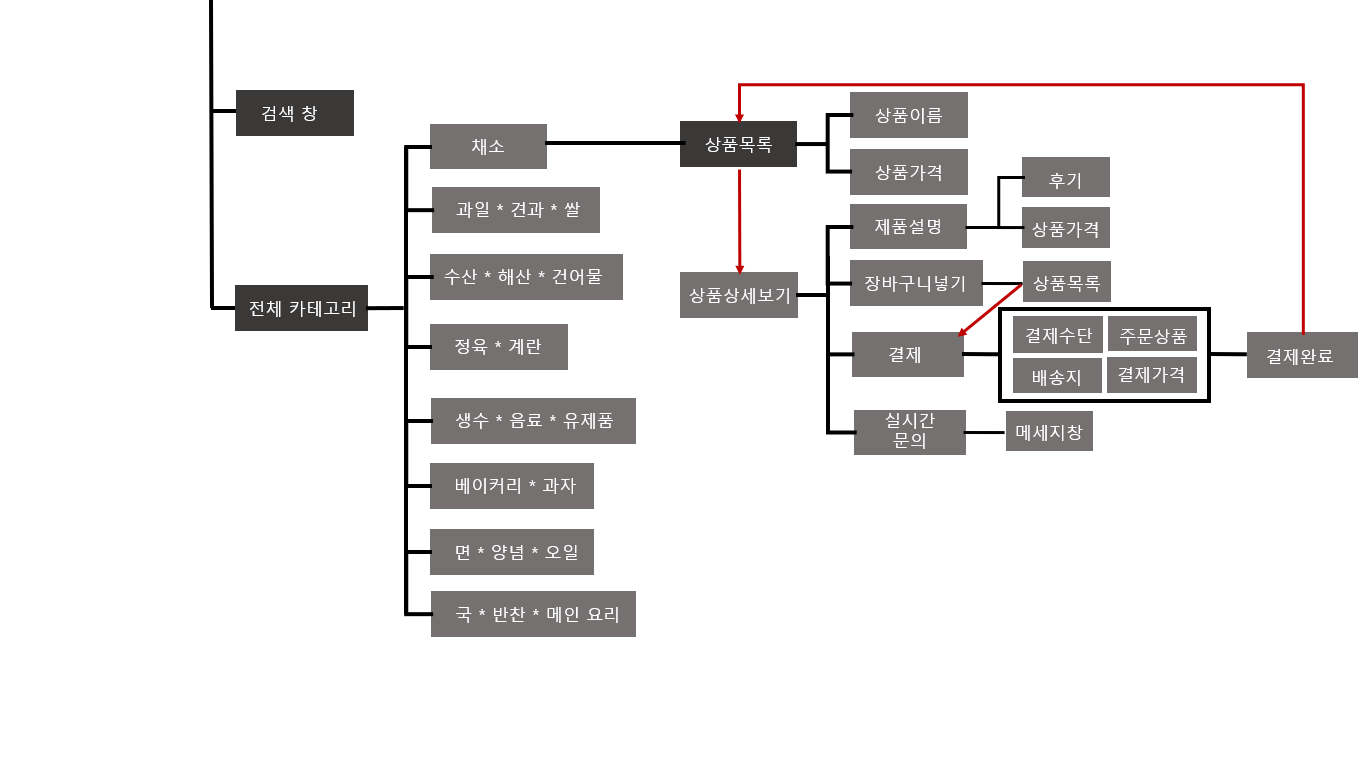
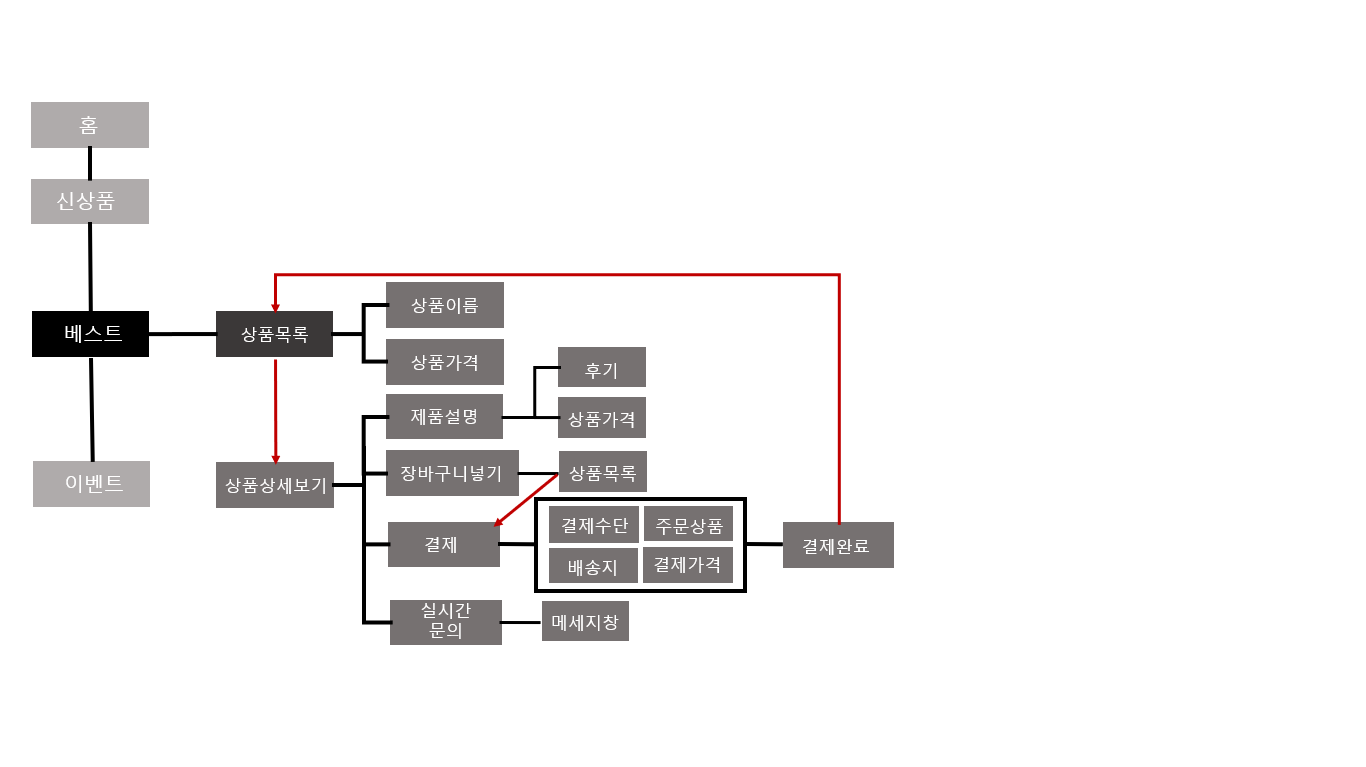
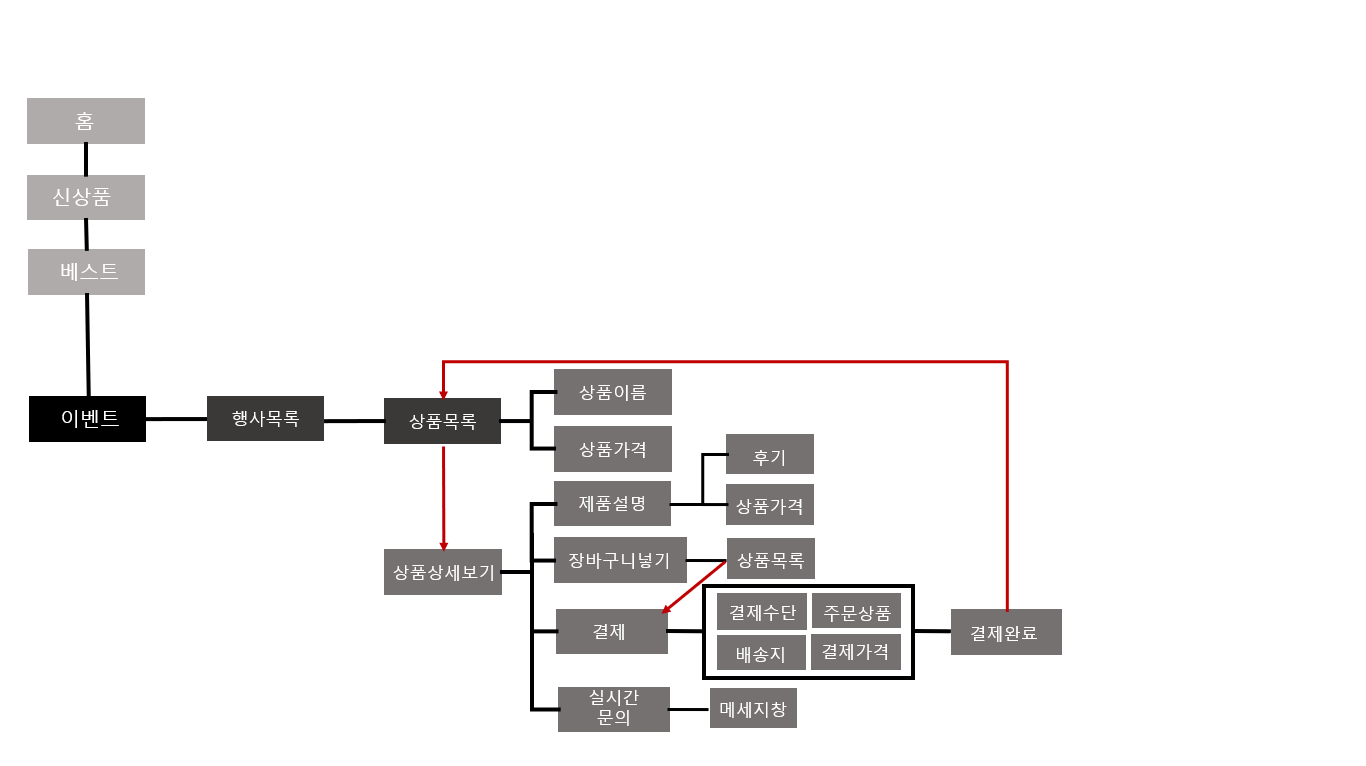
📌프로젝트 연결 맵
프로젝트의 전체 구성은 홈, 신상품, 베스트, 이벤트로 총 4개의 페이지로 구성되어 있습니다.
1.홈 page


-
신상품 page

-
베스트 page

-
이벤트 page

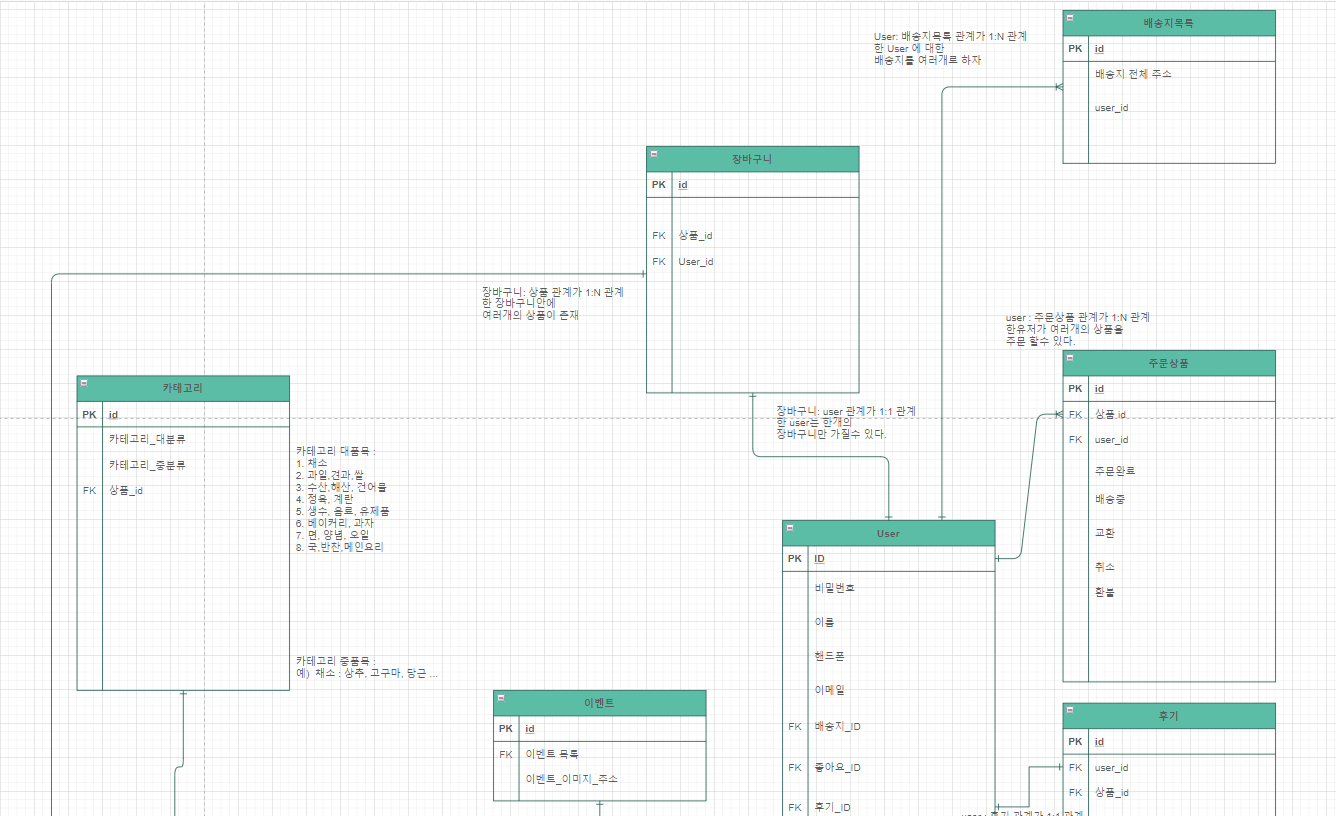
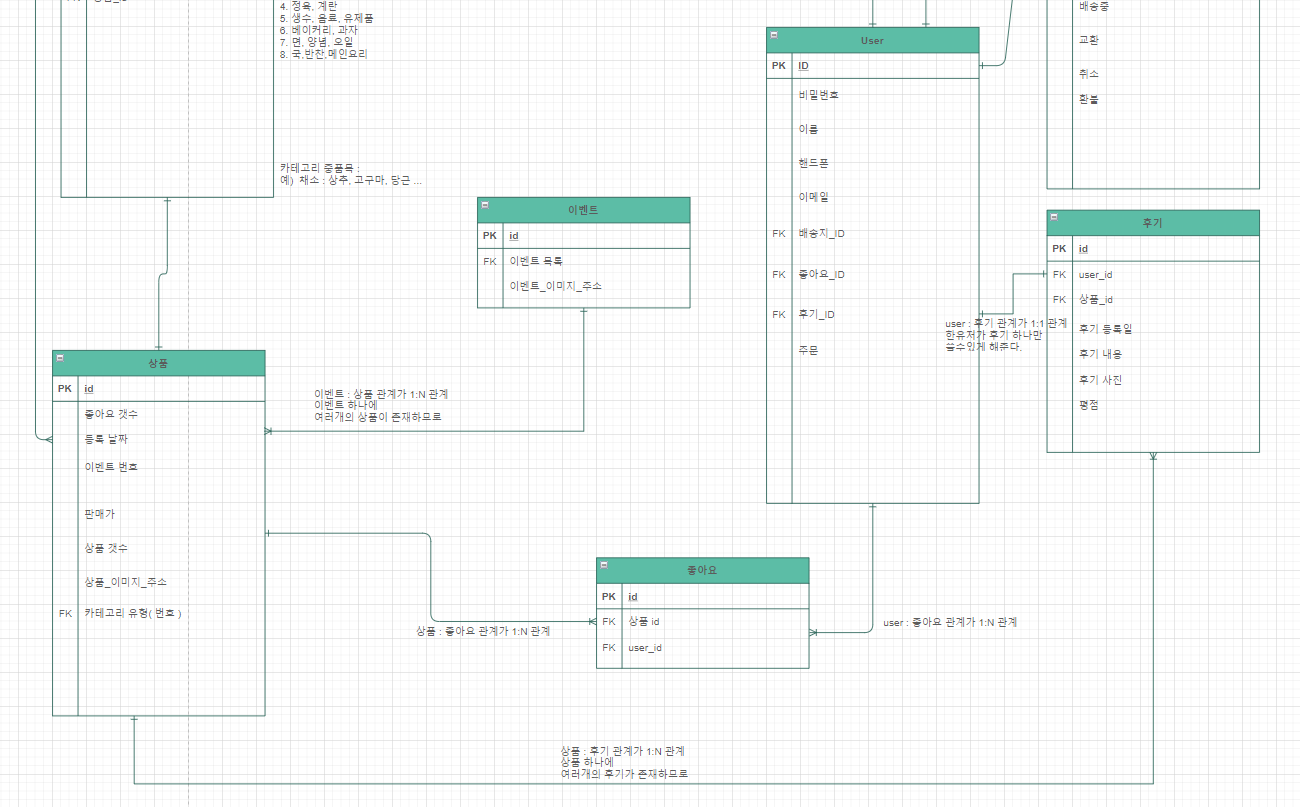
📌데이터 베이스