📌Thymeleaf란?
처음 Thymeleaf를 접할때 든 생각은 '왜 사용할까?'였다.
Thymeleaf는 spring MVC에서 뷰(View)를 담당하는 라이브러리로 흔히 뷰 템블릿(view template)으로 불린다. 뷰 템플릿은 컨트롤러가 전달하는 데이터를 이용하여 동적으로 화면을 구성할 수 있게 해준다. 즉, Thymeleaf는 html파일을 가져와서 파싱해서 분석후 정해진 위치에 데이터를 치환해서 웹 페이지를 생성해준다. Thymeleaf이외에 jsp라는 HTML 코드에 JAVA코드를 넣어 동적웹페이지를 만드는 웹어플리케이션도구가 있음에도 불구하고 이 프로젝트에 사용하는 spring boot는 Thymeleaf의 사용을 권장하고 있다.
📖Thymeleaf의 장점
Thymeleaf의 장점을 말해보자면,
📚1) natural templates
HTML 처럼 보이고 HTML 처럼 사용할 수 있다.
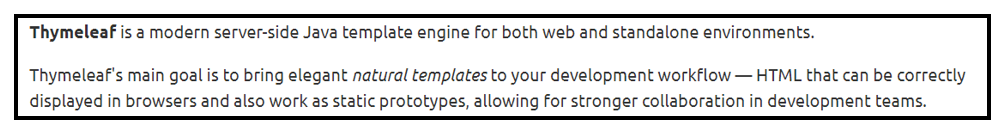
 출처) https://www.thymeleaf.org/ 타임리프 공식 document
출처) https://www.thymeleaf.org/ 타임리프 공식 document
공식 문서를 참고해보면 Thymeleaf의 궁극적인 목적은 '개발의 workflow를 natural templates로 가지고 올 수 있다'는 것이다. Thymeleaf 문법으로 쓰여진 HTML templates는 항상 마크업 언어 안쪽에 속성으로 쓰여지기 때문에 HTML 페이지처럼 보이고 실제로 동작하는데 그것은 natural templates라고 부른다.
음, 쉽게 설명하자면, 서버를 구동하지 않으면 순수 HTML을, 서버를 구동하면 동적으로 HTML이 생성된다고 하는데, 타임리프는 순수 HTML을 유지하기 때문에 natural templates으로도 불리는 것이다.
📚2) 편리성
템플릿 코드 자체가 그냥 html 이기 때문에 뷰 파일을 was 없어도 브라우저에서 직접 띄워볼 수 있다.
기존의 템플릿으로는 항상 서버를 구동시켜 결과물을 확인해야 하지만 타임리프의 경우 static 파일을 사용하듯 해당 내용을 브라우저에서 바로 확인할 수 있다는 장점이 있다. 이것이 가능한 이유는 타임리프가 HTML의 속성(Attribute)을 기반으로 작성되기 때문에 기존의 HTML구조를 건드리지 않기 때문이다.
📌프로젝트에 적용하기
📖thymeleaf 디펜던시 추가
이 프로젝트에서 Thymeleaf를 위해 디펜던시를 추가해줘야 한다.
1) build.gradle

2) html
Thymeleaf를 쓰기 위해서는 html 파일에도 이것을 쓰겠다고 써줘야 한다.

📖Thymeleaf에서 url를 표현하는 방법
thymeleaf 공식문서를 봐보면 url를 표현하는 방법은 크게 'Absolute URL' 와 'Context-relative URL' 가 있다. 형식이 @{ 이동할 경로 }로 써줘야 한다는 점은 두 표현 방법이 동일하다.
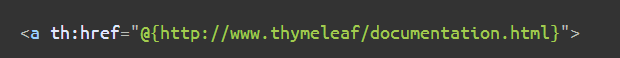
📚Absolute URL
단순히 특정 url로 직접 이동하는 것이다. http:// 또는 https://로 시작하는 url들을 써준다.

📚Context-relative URL
가장 사용을 많이 하는 url 표현 방법으로, 서버 내 특정 위치로 이동이 가능하도록 하는 URL을 말한다. 예를 들어 만약, 서버내 리소스에서 /event 로 이동하고 싶다면,

이렇게 만들어주면 된다.
📚Adding Parameter URL
이제 가장 어려워했던 파라미터를 추가하는 url 방식이다. 위에 두가지 방식은 단순히 고정적인 값을 넘겨줄때 쓰이는데 이제 파라미터를 추가한다는 말은, 서버로부터 값을 받아와서 넘겨줘야 한다는 말과 같다.
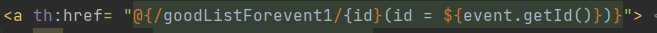
- 한가지 파라미터를 넘겨줄때
ex) 이벤트 페이지에서 이벤트 id 넘겨줘야 할때

경로에 {변수}를 넣고 바로 괄호()안에서 (변수=${값}) 을 해주면 th 변수를 사용하여 url를 표현할 수 있다.
