처음 Kotlin과 스프링 부트 그리고 리액트를 실습하기 위해서 어떻게 공부할까 고민하다가 시작하게된 토이 프로젝트 '인나 플레이어' 개발기 2탄!
이번에는 최근 1주일동안 조금조금씩 만들어 놨던 것들을 기록하려고 한다.
아이유의 신곡도 나왔으니 한번씩 들어보자!
개선사항
스프링 부트로 제작된 API 서버는 기능이 많지 않아서 크게 개선한 사항은 없다.
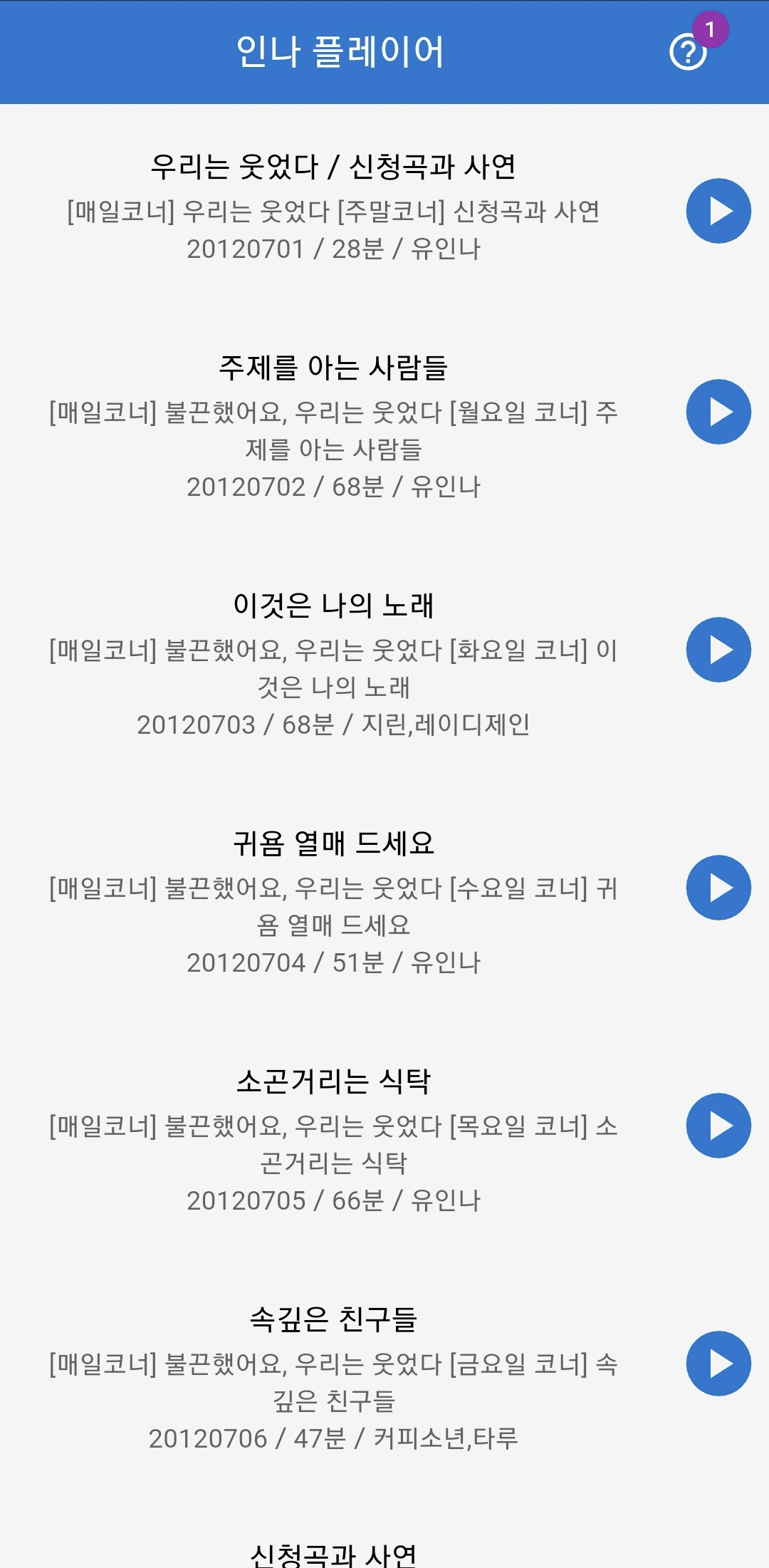
UI

몇가지 아이콘과 지난번엔 신경쓰지 못했던 패딩과 마진을 손보면서 조금 더 보기 편한게 만들었다.
Vue를 배울 당시에도 그랬었지만 이번 React에서도 기본 레이아웃 구조가 있기에 멘땅에 헤딩을 하는 방식으로 공부하는데 좀 시간이 걸렸다.. ㅎㅎ!
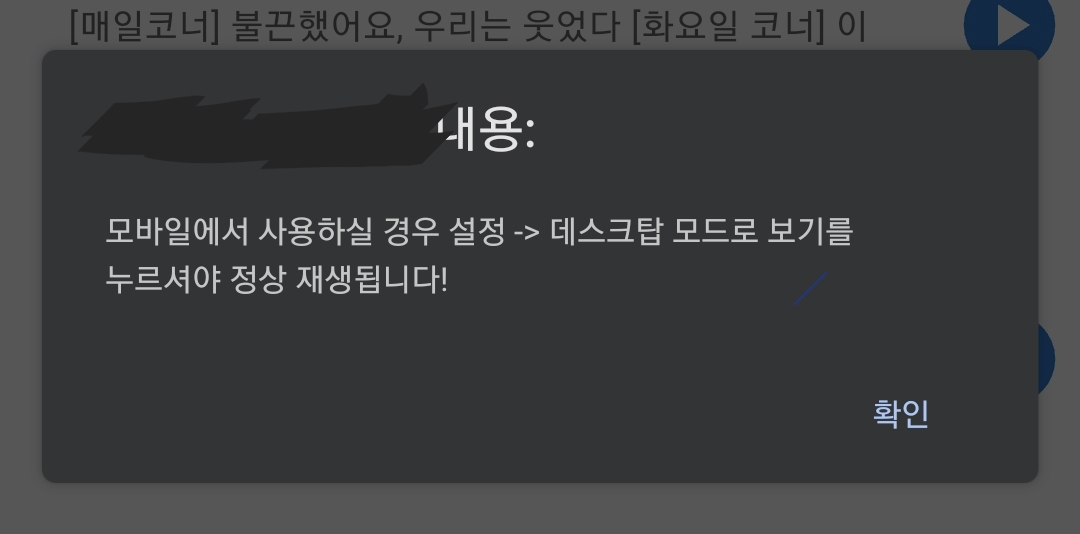
모바일에서의 문제점

사실 이것은 내가 어떻게 할 수 없는 문제이긴 한데..
모바일 사용자가 인나 플레이어 사이트에 방문하여 재생 버튼을 누르면 404 not found 에러가 발생한다.
이는 볼륨을 높여요를 서빙하는 웹서버 측에서 모바일 UA(User-agent)를 감지하면 자동으로 url 중간에 /m 을 붙여 리다이렉션 하는데 이때 모바일용 페이지가 존재하지 않아 not found 에러가 발생한다.
그래서 client side에서 새로운 창을 띄울때 UA를 데스크탑으로 변경하여 보낼 수 있는 방법은 없을까 고민하다가 결국 실패하여 그냥 모바일로 접속하는 사용자에게 브라우저에서 '데스크탑 모드로 보기'를 이용하라는 메세지를 띄우는 식으로 할 수 밖에 없었다 ㅜㅜ
좀더 좋은 생각이 있으면 나중에라도 바로 고칠 것이다.
사실 이것도 인나 플레이어 상에서 그냥 미디어를 재생시켜주면 해결될 일이지만 역시 저작권 문제에 저촉될까 걱정되어 그냥 이렇게 해결아닌 해결을 했다. 😢😢
자동 배포 적용
어느정도 개발용 노트북에서 작업이 끝나서 실제로 서비스를 production phase로 올릴 준비를 하고 있었다. (이번엔 혼자 개발 하는 프로젝트이고 테스트할 것도 거의 없어서 beta phase는 스킵~)
서버의 경우 내가 회사같이 돈이 많다면 AWS를 많이 사용하겠지만.. AWS의 서버 가격은 '개인이 돌리기엔' 좀 비싼 감이 없지않아 있어서 내가 2차적으로 사용하는 다른 클라우드 서비스를 사용하기로 했다.
어딘지는 비밀~
아무튼 그렇기 때문에 AWS의 Code deploy 를 사용하지 못해서 좀 슬프다.
API 서버
이번에도 역시 Github actions에서 CI/CD를 모두 담당할 예정이다.
또한 AWS 가 아닌 외부의 클라우드 서비스를 이용하기 위해 서버를 파놓은 상태이다.
지금까지는 golang으로 만들어진 단일 바이너리, python + django 로 구성된 프로젝트를 배포를 해봤었는데
kotlin + 스프링 부트의 경우 결국엔 자바코드로 변환되고 빌드되어 jar 형태의 단독 바이너리가 나올 것이다.
그러므로 golang과 비슷하게 jar만 배포하면 된다!
현재 Docker와 Docker-compose를 이용하여 nginx + mariadb + API(jar)로 구성했다.
AWS의 code deploy로 배포하면 편하겠지만 그렇지 못하기에 jar를 그냥 서버로 쏘는 방식으로 할지 아니면 다른 방법으로 할지 고민하고 있었다.
GHCR (Github Container registry)

이때 개발 공부를 하는 후배님이 ghcr.io 를 알려줬다.
그것은 바로 Github Container registry 이다!
You can store and manage Docker and OCI images in the Container registry, which uses the package namespace https://ghcr.io.
Github packages 에 포함된 기능 중 하나로 작년에 베타서비스를 시작했다!
간단하게 말하면 예전 docker에서 제공 했었던 무료 docker registry를 github 에서 제공한다는 의미이다.
그래서 더욱 쉽게 Github actions와 Container registry를 연동할 수 있겠다 싶었다.
따라서 Github actions에서 만들어낸 JAR파일을 docker 이미지로 만들어서 GHCR에 업로드 하고 서버에서 그 이미지를 다운로드 하는 방식으로 진행하기로 했다.
- name: Login to GitHub Container Registry
uses: docker/login-action@v1
with:
registry: ghcr.io
username: ${{ github.repository_owner }}
password: ${{ secrets.GHRC_KEY }}
- name: Build and push
uses: docker/build-push-action@v2
with:
context: .
file: ./Dockerfile
push: true
tags: |
ghcr.io/${{ github.repository_owner }}/my-project:latestDockerfile를 준비하고 actions 설정 파일에 이런식으로 붙이면
알아서 ghcr에 업로드 해준다.
그리고 최종 배포과정에서 서버에서 docker의 이미지를 pull을 받아주면 되겠다.
프론트 SPA 앱
React로 제작된 앱은 AWS에 S3에서 지원하는 홈페이지 호스팅 기능을 이용했다.
역시나 이것도 API 서버와 마찬가지로 Github actions를 이용하기로 했고(actions 다시봐도 너무 잘 만들었음..)
이와 관련된 글은 여기에서 찾아볼 수 있다. (Vue 기준으로 설명 했지만 비슷하다.)
기타
그리고 프론트와 백엔드에 Cloudflare를 씌우고 백엔드 서버의 경우 SSL 인증서도 적용하면 끝..
2편 후기
사실 이미 자동 배포를 하는것은 인터넷에 자료도 많고 더이상 어렵지 않다! 컨테이너 자체를 만들어서 레지스트리에 올린것이 처음이어서 신기하기도 하고 재밌었다.
다음편에서는 아마도 새롭게 개선한 내용(될까?)과 사이트 주소, 그리고 토이 프로젝트 후기를 기록할 것 같다.