
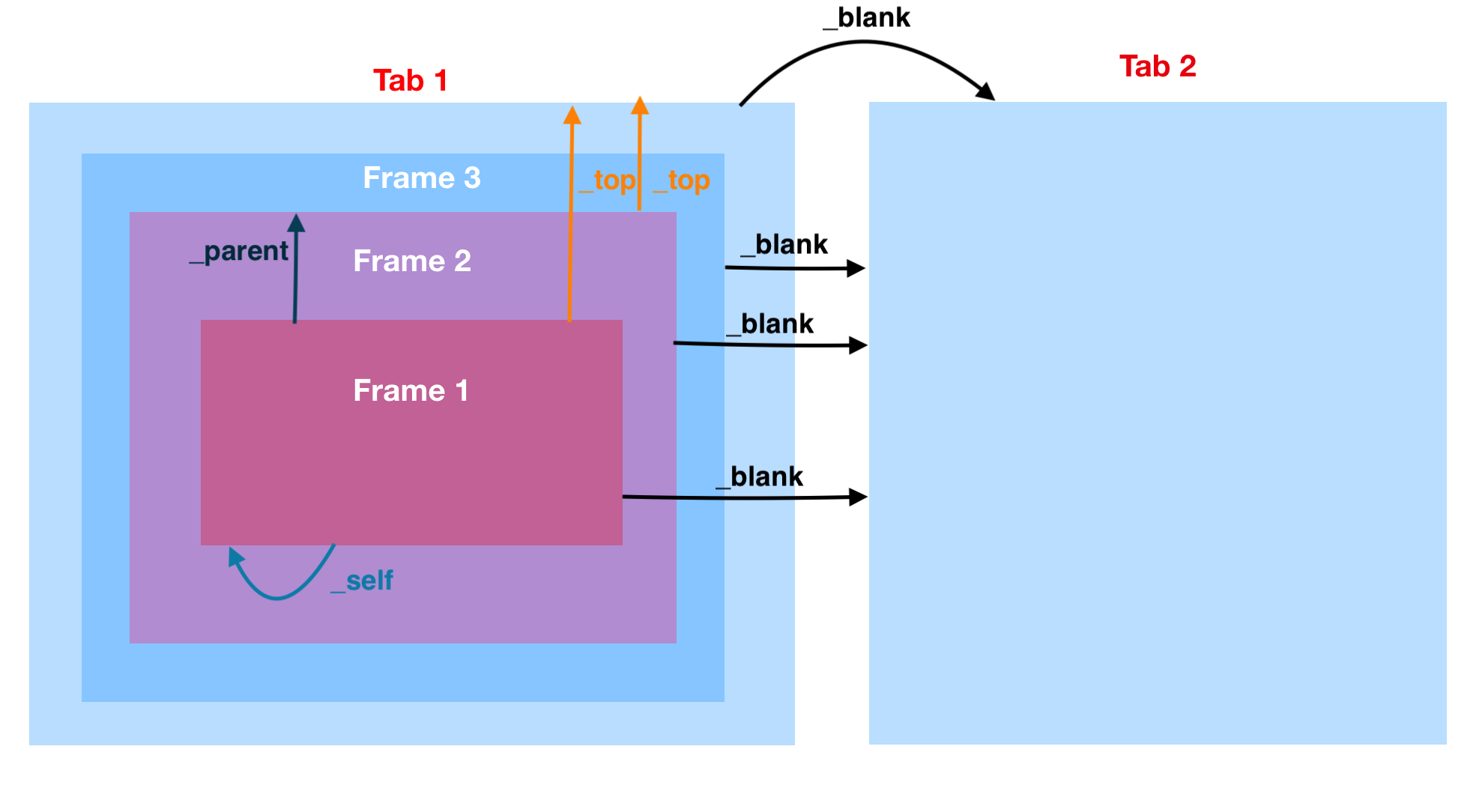
target 속성
_self
현재 화면에 표시한다는 의미. 즉, 클릭 시 새로고침 되면서 클릭한 페이지로 이동된다. target 속성이 선언되지 않으면 a 태그는 기본적으로 self와 같이 동작한다.
_blank
새 창(새 탭) 표시. 클릭 시 새 탭을 띄워서 해당 페이지로 이동된다.
_parent
현재 browsing context의 상위 browsing context. Browsing context라 함은 브라우저가 Document를 표시하는 환경을 의미하며 브라우저 탭(tab), 브라우저 창(window) 혹은 iframe을 예로 들 수 있다.
_top
가장 최상단의 browsing context.
 |
|---|
| 출처 https://stackoverflow.com/questions/18470097/difference-between-self-top-and-parent-in-the-anchor-tag-target-attribute |
참고로 iframe은 각 iframe마다 완전한 문서 환경(complete document environment)을 가진다. 위 이미지를 예시로 들었을 때 Frame1, Frame2, Frame3 각각 모두 페이지 방문기록, 해당 iframe이 보여주고 있는 document의 출처 등의 정보를 각자 갖고 있으므로 그만큼 추가적인 메모리와 리소스를 필요로 한다. 따라서 성능 측면을 고려하여 사용해야 한다.
내부 링크
href 속성값에 페이지 내에서 이동하고자 하는 요소의 id 값을 넣으면 해당 요소로 이동된다.
웹페이지에 내용이 많아 스크롤이 길어진 경우 빠르게 화면 최상단으로 이동하기 위한 top버튼(주로 화면 하단 구석에 위치)을 구현할 때 주로 많이 사용된다.
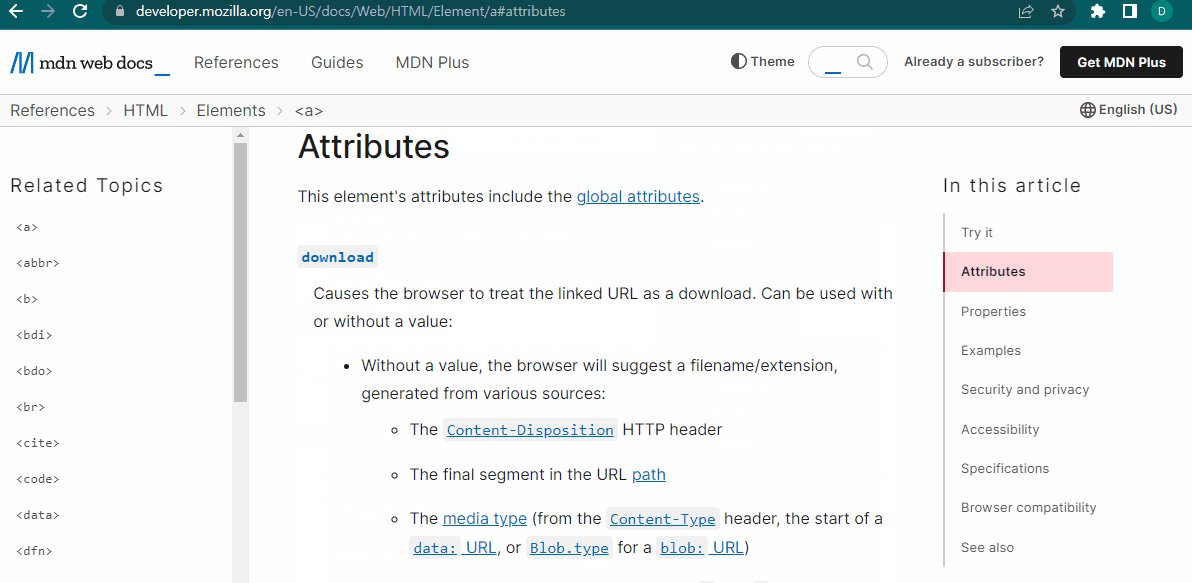
MDN 문서를 예시로 들어보자.
<h2 id="attributes"> <!-- attributes 라는 id값을 주었다.-->
<a href="#attributes" title="Permalink to Attributes">Attributes</a>
</h2>
...
<a class="document-toc-link" href="#attributes">Attributes</a>
<!-- href 속성에 이동하고자 하는 요소의 id 값을 준다 -->heading 태그에 attributes라는 id를 주고 <a> 태그의 href 속성에 해당 id 값을 주었다.

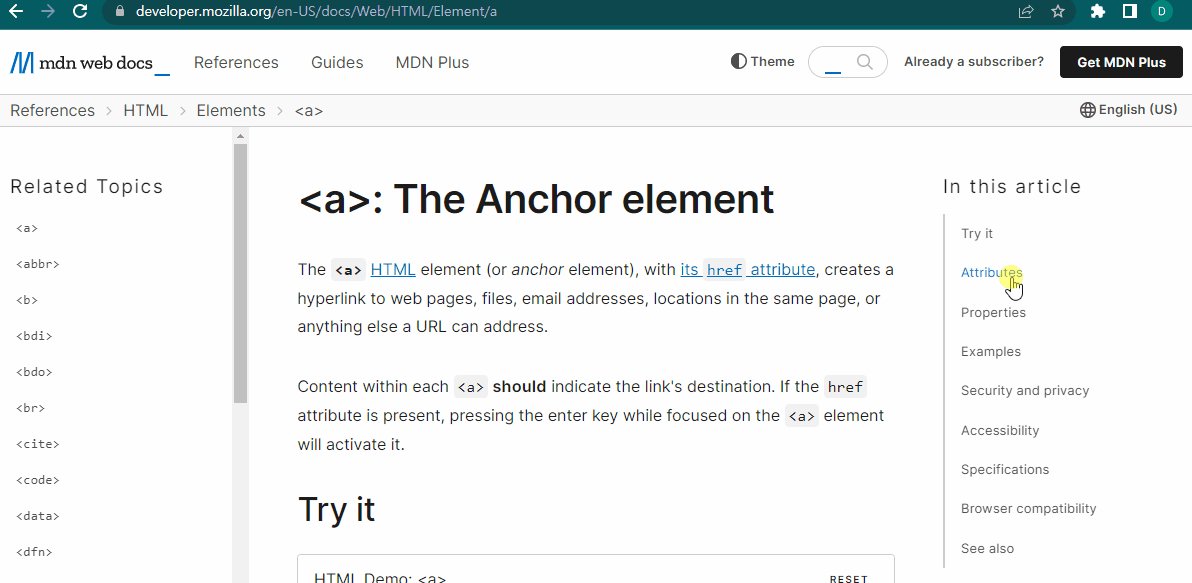
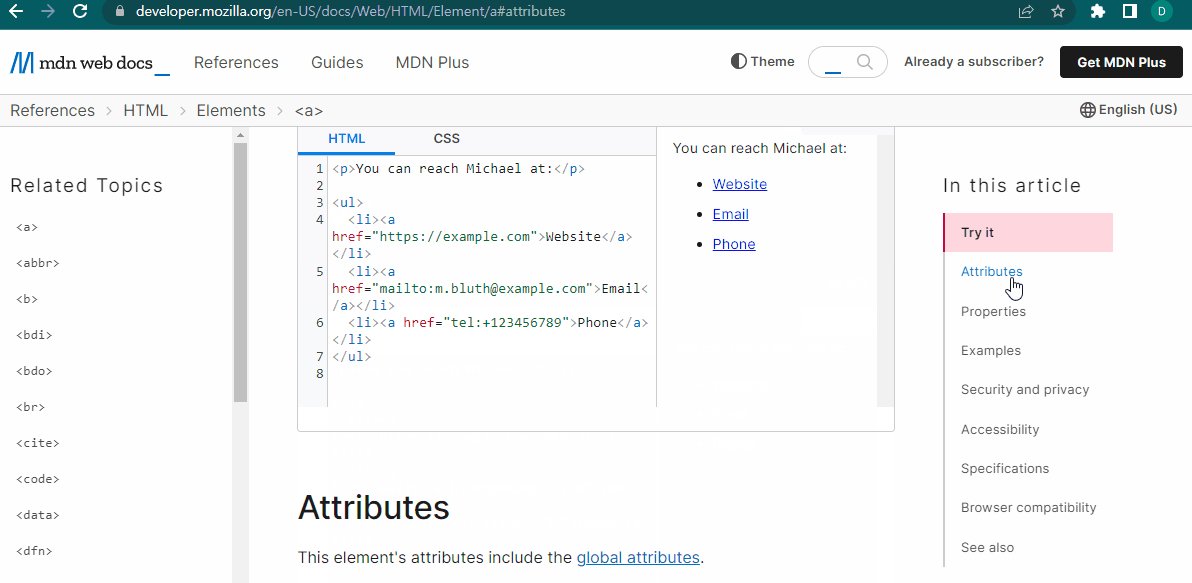
우측 navigation 메뉴에서 Attributes를 클릭했을 때, URL이 바뀌면서(a -> a#attributes) 페이지에서 내부 이동 되는 것을 확인할 수 있다.
참고자료
MDN Web Docs - <a>: The Anchor element
MDN Web Docs - <iframe>: The Inline Frame element
