
부스트코스 강의를 듣다가 이미지 크기가 가변적이지 않고 고정된 크기라면 이미지 태그에 width, height 속성을 지정해주는 것이 성능적인 측면에서 좋다고 해서 왜 좋은지 알아보았다.
만약에 엄청 느린 인터넷과 엄청 오래된 스마트폰으로 기사를 읽는다고 가정해보자. 기사를 클릭해서 몇초 후에 글이 나타났다. 한 몇 줄 읽었는데 갑자기 화면 3분의 2를 차지하는 기사사진이 떡하니 나타났다. 황당하다. 방황하는 손가락이 스크롤을 올렸다내렸다하면서 읽던 데를 찾는다. 몇번의 스크롤 끝에 다시 찾았다. 이 최악의 인터넷과 오래된 스마트폰을 가진 사용자는 왜 이런 불편함을 겪은걸까?
크기 속성 지정 유무에 따라 브라우저가 레이아웃을 그리는 과정이 다르다

이미지 태그에 width와 height 속성을 주지 않는 경우, 브라우저는 먼저 HTML 코드를 먼저 다운로드하고 그 이후 이미지를 다운로드한다. 이 경우 레이아웃이 먼저 그려진 뒤에 이미지가 그 레이아웃 안에 끼어들어가는 격으로 불가피한 레이아웃 변동이 생긴다.

하지만 width, height 속성을 지정하게 되면 브라우저가 이미지를 다운 받기 전에 미리 해당 이미지 크기의 공간을 계산해서 레이아웃을 그리게 된다. 따라서 텍스트가 밀리거나 하는 레이아웃의 변동 없이 이미 마련된 공간에 이미지를 그리게 된다.
성능 분석 비교

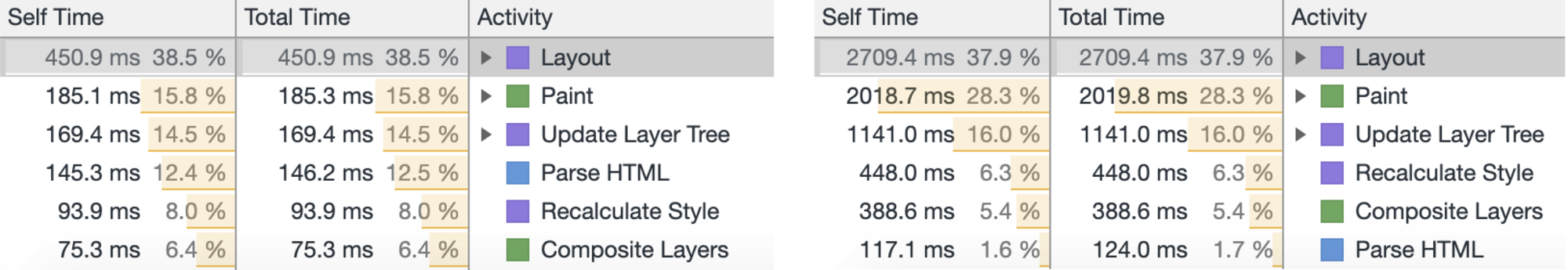
Barry Pollard가 실행한 실제 성능 테스트를 보면 확실한 차이가 나는 것을 확인할 수 있다. 브라우저가 paint하는데 걸린 시간 차이는 약 13%나 차이가 난다. 느린 인터넷 환경이나 저성능 기기에서는 더 큰 차이를 보일 수도 있다.
요약정리
<img> 태그에 크기 속성을 지정하는 것이 성능 측면에서 좋은 이유
이미지 크기를 브라우저에게 알려주어 그 크기만큼의 공간을 미리 계산해서 레이아웃을 그릴 수 있게 해준다. 이미지 로딩으로 인해 텍스트가 뒤로 밀리거나 하는 레이아웃 변동을 방지할 수 있어서 훨씬 쾌적한 UX를 제공할 수 있다.
이미지출처 및 참고자료
Setting Height And Width On Images Is Important Again
https://gtmetrix.com/use-explicit-width-and-height-on-image-elements.html
