
TL;DR
올바르지 않은 패키지 설치로 인해 리액트 17버전과 18버전의 타입 정의 파일(d.ts) 두개가 충돌나서 발생한 오류였다.
React App에 리액트 d.ts 파일은 버전에 맞는 d.ts 파일 하나여야 한다.
문제상황
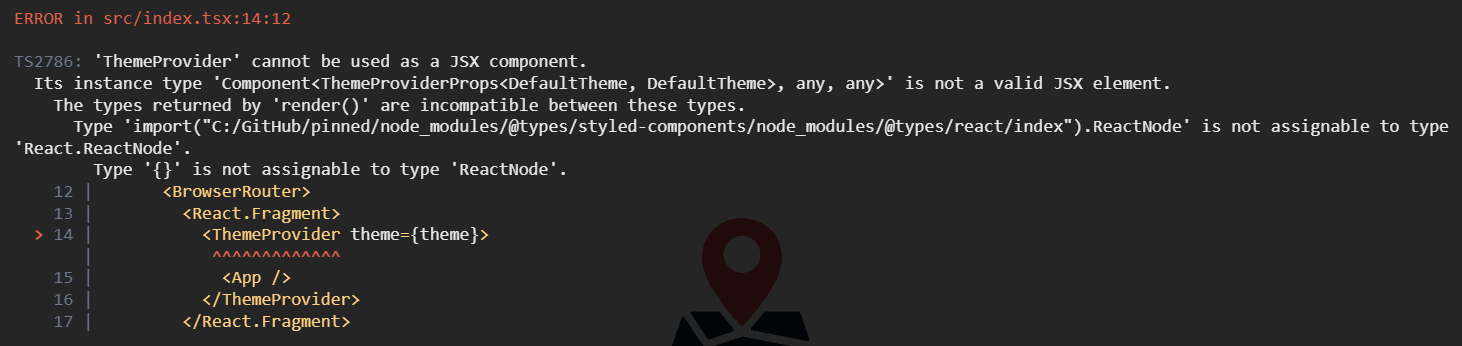
리액트 17버전 CRA로 생성한 프로젝트에 스타일컴포넌트 라이브러리를 설치한 상태에서 이후에 타입스크립트를 적용한 상황에서 ThemeProvider를 사용하려고 하니 ThemeProvider cannot be used as a JSX component. 라는 에러문구가 떴다.

뭔가 리액트랑 타입스크립트 버전 호환(?)이 안되서 그런가 싶어서 리액트 18버전으로 업그레이드도 해보고 라이브러리를 지우고 다시 깔고를 수도 없이 반복해도 계속 에러가 났다.
시도해본 방법
젤 처음에 시도해본건, 스택오버플로우에 Luiz Paulo씨가 자문자답 한거 보고 한번 따라해봤다.
@types/react, @types/react-dom package를 devDependencies가 아닌 dependencies로 옮긴 후에 배포 서버의 캐시를 다 삭제하고 다시 확인해보니 해결됐다고 한다.
나도 따라서 dependency 옮기고 VScode를 완전히 껐다켜니 빨간줄이 없어졌다..!
그렇게 해결된줄 알았으나...
그냥 vscode가 좀 늦게 에러 표시를 띄운거 뿐이었다. 여전히 뜨는 빨간줄...

외않되 외!!!!!!!!
그 후로 한~~~참 더 구글링해보고 다른 방법 몇번 시도해보다가 결국 찾아냈다.
문제의 원인과 해결방법..
문제의 원인
다른 버전의 리액트 type declaration 파일 두개가 충돌해서 나는 문제였다. (참고자료)
리액트 17버전 프로젝트를 18버전으로 업그레이드 하면서 기존의 17버전의 d.ts 파일이 18버전 d.ts 파일과 충돌이 나서 발생한 오류인것으로 추정된다.
 |  |
|---|
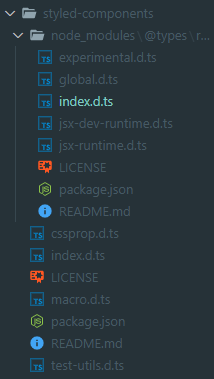
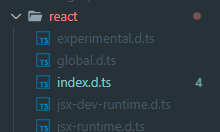
node_modules/@types/styled-components/node_modules/@types/react/index.d.ts 경로에 리액트 17버전 d.ts 파일이 있었다.
아니 근데 애초에 스타일 컴포넌트 폴더 하위에 왜 node_module 폴더가 또 있는건지
스타일 컴포넌트 라이브러리를 지우고 다시 깔고 하는 과정에서 명령어 잘못 입력해서 뭔가 패키지가 잘못 설치된 것 같다...

에휴 인간아....
 |  |
|---|---|
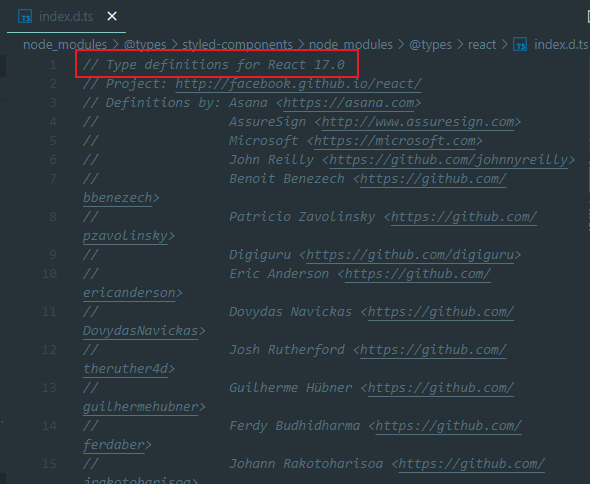
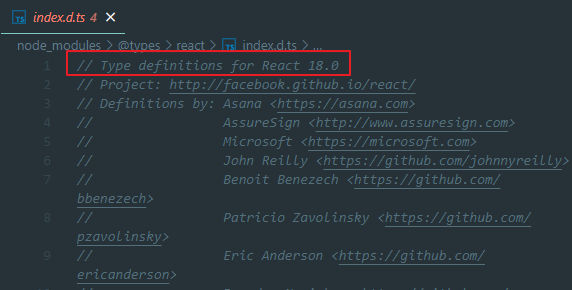
node_modules/@types/react/index.d.ts 에 가보면 리액트 18버전의 타입 선언 파일이 있다.
이러니 충돌 날수밖에!
해결방법
현재 버전에 맞지 않는 d.ts 파일을 삭제한다.
나의 경우는 스타일 컴포넌트 폴더 하위에 잘못 설치된 @types/react 패키지의 node_modules 폴더를 지웠다.
before
node_modules/@types/styled-components/node_modules/@types/react/index
after
node_modules/@types/styled-components/
느낀점
해결까지 한 4시간 걸린거같다..
사실 에러메세지를 보면 친절하게 문제의 원인 파일 경로를 알려주고 있다.
그 경로로 직접 가서 문제되는 파일을 일단 먼저 살펴봤다면 좀더 빨리 해결했을 수도 있었을 텐데 자꾸 나는 에러메시지의 다른 키워드를 가지고 계속 구글링을 했던 것 같다..
에러메시지를 좀더 직관적으로(?) 읽도록 노력해야겠다.
그리고 더 크게 깨달은 점은..
패키지 설치할때는 명령어 신중하고 정확하게 쓸것!!
미래의 내가 디버깅으로 고통받지 않도록 하기 위해서
아무렇게나 막 설치하고 지우고 하지않고 필요한 패키지를 정확한 명령어로 쓰도록 해야겠다.
14개의 댓글
블로그 글 감사드려요! 참고로 https://stackoverflow.com/questions/71831601/ts2786-component-cannot-be-used-as-a-jsx-component 위 페이지를 참고해서 yarn 패키지 매니저를 사용하는 프로젝트의 package.json 파일에 "resolutions": {
"@types/react": "17.0.14",
"@types/react-dom": "17.0.14"
}, 코드를 추가하니 이런 방법으로도 해결됐습니다.






하 같은 에러인데, 저는 styled 안에 저렇게 충돌날 파일이 있지는 않네요.. ㅠㅠ잘 보았지만 저는 해결하지 못했습니다 ㅠㅠ