개발 왕초보의 개발 도전기!
인강을 통해 알게된 부스트트랩을 활용해서 과제를 해보았다.
이렇게 잘 정리된 폼들이 있다니 역시 개발은 무궁무진하구나..
아직은 복잡하고 어렵지만 차근차근 하나씩!!
응용할 수 있는 그날까지!!
부스트트랩 이용을 위해 head에 들어가는 기본 코딩
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>1주차 과제</title>
<link href="https://fonts.googleapis.com/css2?family=Hi+Melody&display=swap" rel="stylesheet">위코드를 세팅하고, 차근차근 해나갔다.
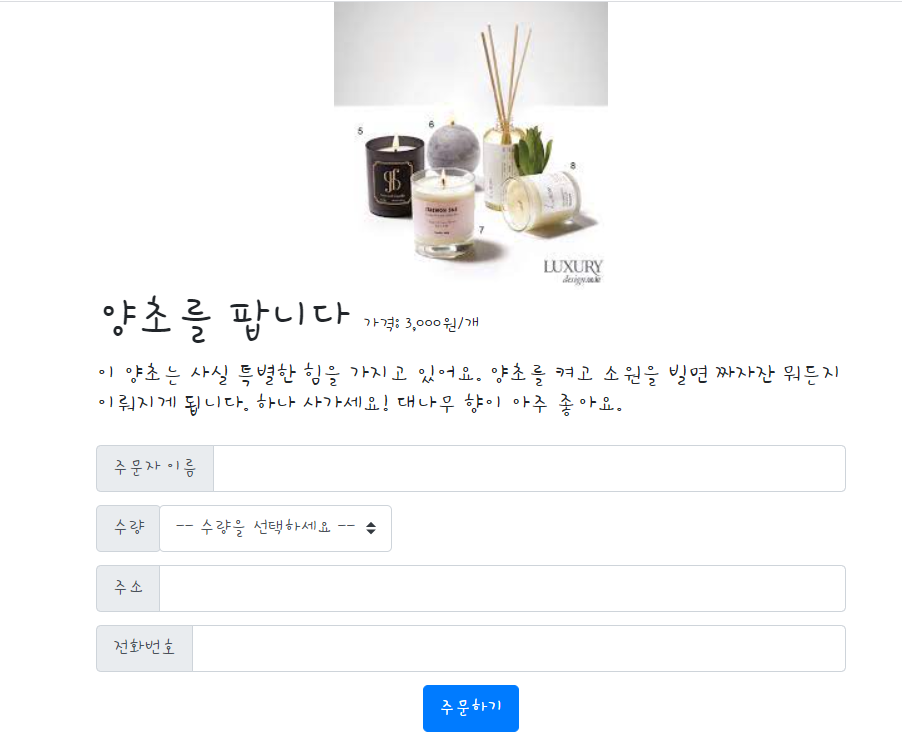
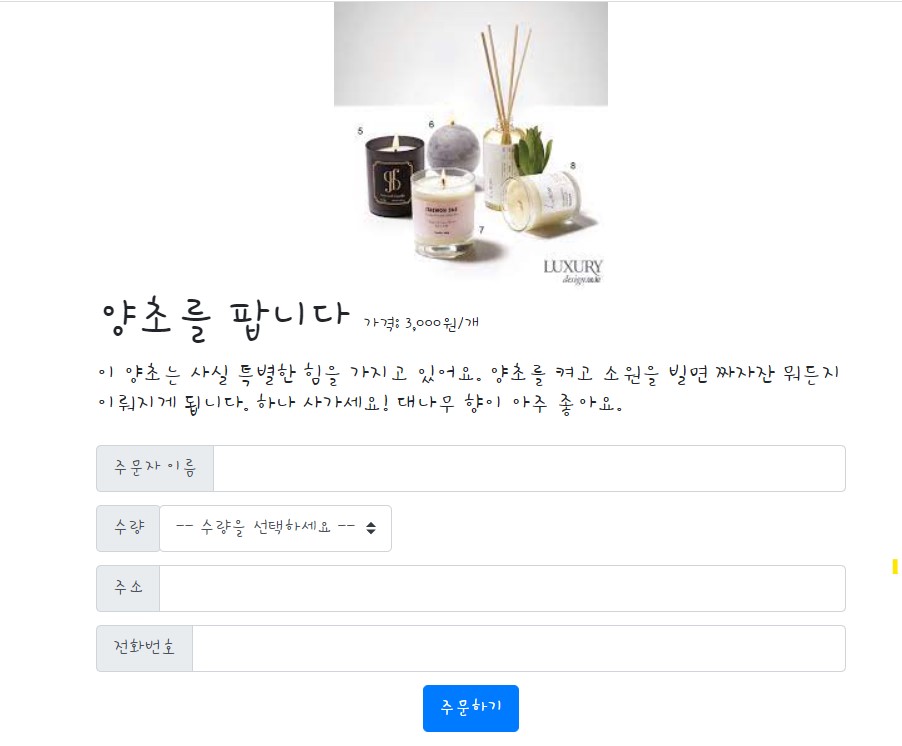
우선 부스트트랩을 통해 내가 만든 페이지 완성본

가장 어려웠던 부분은 드롭다운이 들어가는 [수량]부분..ㅠ
내가 활용한 코드는 dropdown 코드!
하지만 이렇게 했을 때는 박스 색깔과 크기를 css에서 다시 지정해줘야 했다.
<div class="input-group-prepend">
<div class="input-group-text" id="btnGroupAddon">수량</div>
</div>
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
--수량을 선택하세요--
</button>더 깔끔하게 select 코드로 할 수 도 있다는걸 나중에야 알았다.
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>-- 수량을 선택하세요 --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>주문자이름, 주소, 전화번호 입력란은 부스트트랩 button group을 이용해서 쉽게 구현할 수 있었다.
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text" id="btnGroupAddon">주문자 이름</div>
</div>
<input type="text" class="form-control" aria-label="Input group example" aria-describedby="btnGroupAddon">
</div>이렇게 부스트트랩으로 큰 틀을 잡고,
html과 css로 완성한 내 코드!
처음 만든 과제지만 잘 나온 것 같아 나름 뿌듯하다!!
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>1주차 과제</title>
<link href="https://fonts.googleapis.com/css2?family=Hi+Melody&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Hi Melody', cursive;
}
.wrap {
width: 600px;
margin: auto;
}
img {
display: block;
margin: 0px auto;
}
.input-group {
margin: 10px 0px 10px 0px;
}
.select {
margin-top: 20px;
}
.btn {
display: block;
margin: 0px auto;
}
.dropdown-toggle {
background-color: white;
border: 1px solid lightgrey;
width: 543px;
opacity: 1;
}
</style>
</head>
<body>
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBISEhISEhISFBISEhISERIREhEYEhISGBkZGRgZGBgcIS4lHB4sHxgYJjgmKy8xNTU1GiQ7QDszPy40NTEBDAwMEA8QHhISHjEkIyQ0NTQ0MTQ0MTE0NDExNDE0NDQ0NDQxNDQ0NDQxNDQ0NDQ0NDQ0NDQ0NDQxNDExNDQ0NP/AABEIAOYA2wMBIgACEQEDEQH/xAAcAAABBQEBAQAAAAAAAAAAAAAAAQIDBAUGBwj/xABDEAACAQIEAwUFBgMFBwUAAAABAgADEQQSITEFQVETImFxkQYygaGxByNCUnLBFGLRFVOi4fAkM4KSssLxF1Rjc4P/xAAYAQEBAQEBAAAAAAAAAAAAAAAAAQIDBP/EACIRAQEAAgEDBQEBAAAAAAAAAAABAhEhEjFBAxNCUWEiof/aAAwDAQACEQMRAD8A7pRHgRqiSqIDlEcogBHqICqI8CAEcBAAI8CAEUQACKBFAjrSKQCLaLaFpUJaLaLaFoCWiWjrQtAbaIRHWhaBGREIklo0iRUZEaRJCI0iVEREjYSciMIgQMJGwkzCMYQIGEjtJmEZaBIokiiNWSAQFUSUCNUR4gOAjgIgEcBAURwEQCPAkUARQIARwEqEtHWhCAWhaLFgNtKrVWFdad+41NmAsPfBHPyvIvaGmWwtUqSCiioCN+4Qx+QMbUq5jhK3JyAf/wBE29Zm5c6ak4aFohEkIjTNMqmGqF+0vstQqvkAD+8kZwCo5te3w1kHCtaZb81Sofnb9pINah6IgH/E2v0EzLxGrOakIjTHkRpEqIyI1hJCIxhKiJhI2EmIkTCBEwkdpKwjID1j1ERY9RAeskAjBJBAURwiCOEinCOEQRRKhQI6AiwEhCEoURwiARwkDalMOrIdnUqfIixnN4GoTgBf38NUKn9SP/QzpxOdw6WqcRofmtWQfrS5+dpjJvF0O+o25SOqbKx6KT6CR8NqZ6NJuqKD5gWPzEOIvlpVD0pt9LS28bSTnSvwkWoU/FS3/Mxb947CC6s/53ZvhsPpGj7vDJbcUkUfqKgfUyzTp5VVR+EAekTx+FBjTHGIZplGYxhJDGtAjYSJhJmkbCBC0ZaSNGwFWSLGKJKogOEeIiiPAgKI8RojwJFKI4CIBHgSoAIto4CLaAy0LR9oWgIBFAi2haAkxsSMmPpNyr0HpnxKHN+4m1Mf2i7goVv7rEISf5G7rf8AbM5dt/TWPfSbghtSyc6buh+Bv+8OPH/Z6g5kAD4kROH92riU/nWoP+Ma/QQ42LpTX89ekvwLTPw/xfkmxIu1JBtmzH9KC4+dpYIlemc1ao3Kmq0x5nvH9paImp9s1EYhEeRGETSGERhkpEYRII2kbSVhGMJRA0ZaSuJHAcsmWRrJVgOWPEaseIDljhEEcsBwEeBGqJIIBFAiARwgFoWiiOAgJaIY+0aRAYZn8ao9ph6qcyhZf1L3h8wJoGRsIs3NLLq7Y3D62aqj/wB7hVJ8XUgH6GWuI6vh1/8Alz/8gvMfAPk/hwTrSxFXDN5NcL9Zf4y5DIRuKdW36mAQfMzjL/N39unT/S9wzVC/947v8CbD5AS7IsPTyIiD8KqvoLSWdcZqOdu6awkZEmMjaVEZEY0e0aYEZEYwkhjGgRMJHJWkcDUGAXqY4YJeplqECsMIvUxRhl6mWIQIP4ceMUUB4yaECPshFyCPhAZkEXKI6V6+JSnlzui52CJmZRmc7Kt9yekCe0TQRZDWqKouxAA3J0A+MzbJN1ZNp40wU3EUyzlEbCMYSUiNKyjjuK3p1cUPyth8UnwIRvmZq49M+JoryOVj5KS3/avrKftBSDVgTorUalFzcdMy6Dlmt85JwrE9pUpOLkrQRT4McobQX6TzfK4/rv8AGV0QWPCRQI4T0uBuQRppCSwgQmgPGJ/Djxk8IFb+FXqYHCL1MswgVDgV6mJ/AJ1MuQgEIQgZuM4j2dalSKm1Teoc4pqSwVVzBSuZibAMVvsLkgTSlSrgqbutR1BZLZTc20N1uL2ax1F72OosZR437R4XBAfxFUKzC601u1Rh1CjW3idIGxCec4r7T02oYV2H5q1QJ/hUN9ZR/wDULGuyrTpYZS7KihhVY3Y2GuYczC9NeqQnEe2ntLicBUorSFJlqU2LZ0cnOpAJFmGmo0mDS+0zFL7+GoP+hqiH1OaSU09VmRxnhLYhqbLUKFA66NUAs5Q5rKwDEZB3WupubgzA4N9pGDrstOqr4d2IVS9mpFjsM428yAPGdLxnG9lT095rga6gczKmi4viKpcL3mGh6A9PGY3EnOIplHKlCQcuq6g35ayqmKvqepGkKmKA5+Wmw6SWS8VqcdlpOM1ksLBgOW+n1mvw7iy1e6QVf8p2PkZxlbF66G3XSMXiBBGu2oMpp6ORKeJxyoSoBd7E5E3069JDwziHbUC495VIb9QFwYcNwmQFm7zubu/UnX0nPK2akSSeWLx2qXpsy5iadYVFUhrhVFiAtrn492Z3AqxpZ7MRlNO4GY5gpY2PO2nL4zqPaEhcPUawvYKCQL94gafAmcl7H4rNiWRjdXFUAEn8JBBHwB9Z5c7Z6s+3oxsuFdVh+PU2fIwZCTZS3utrpr46StxP2sw+HdkYPmR8tQBfcGUMG8VOYba7yh7a16GGWmXNnqMyqCDYqB3rkbC7LOL47U7UvUJzZh71/eUKEU3591QZrL1s8bquNmOtx6T7N8ZOKpF3yKxqsiop5BQwGp7xsdT8hNyeUfZtiUOM+8Peak6UemYZS3xKox9Z6bXx1NHRGYB6hsi2JJ8dNh4mej08t47rK3CEJ0QQhCAQhCAQhCAk8I9ucK68RxLsS4Z7qb95RYWW3QCwFuQnu88c+0dQuLqH9B9VWFjneGYJqxsKmHp+NavTT5E3nacC9lESrSrVMbhW7OojhKbqwJU3AuW6zzmvRNsxVgp2JVgPWVDTpn8vymbNtvZOMnh3EVp1auNSktI1kF6lKmxOYK1xUubXTQ895ynFMDwemO5xNmbkKdM1wT501sPiRODyKOa+oj3IW2bTN7t76+XWJJJpGpQwy1WIBPZqbh2ULUYD+UEhfUz2DjzX7PU9ympAv1WeR8JbQ26Ger+0FI9xt+4hHj3QLX+E1ErBSuy5szWBJsBa1uUhGK3uwPQDaU8dW1uVOnSxlEVxzJ300O0qtKpiQbyv2+ayi4Nxr0lGsxa2W/iP3mhw+je3d16n+kzsdx7JlhTqqw3QkHrYf5zWZyNiR5GUPZ2kQlQn8jD1l2ptCKfE6xamwe7KO9lPMic3XenhvvKaZHCEq4JJXNlBtfn3vlOgxLaabzG4mjFLeV9fxd3/ADnHOTvrlvG3s89xPE6+JDdtUeoabtkZ2JIVuXylnAVi9EodcjAD9J1A9bzNwFM5qqndWAPmMwMtI/Zhh+a3y/8AM82XPDle5vC8acPVoVQSOyq03a35QRmHxW4+M9PwFc1uMVr6iiSo8FVMv/U1/jPKRTDF16lgD4T037NUarUxuMYG1SqUS/iS7/VPSdMJuyfux6BCEJ7AQhCAQhCAQhCAk8p+0SiDjBcXDdlca6jugjSerTzT7RKf+1Uj1FI/4rftDWPd5Vi8dUzFg5XYAKbKoGgAHLQCMp4rGOVCNVbOVC2TQljlXW1rXNryPHLZnHRmHznR4Be0xWJdNadSpgqlNgDlyrXpEILbFR3cvK3IazFsk7NTmsHGV8XSCs9YlWaoispFi1MhWt3RsTa8MBinqrUp1CXUU6tRCxbMjqobSxsRdF0IO2lrm9LiNI9pUqCzU3rVMrr7t82bKeamxGhA+M3PYLCJVxbLUAYLQquKZAIqG6rlIO4sxNudo1wb5XOAYV3BKoSCDZjYKetmOhns+NojE4dTTzEqoUNlOVhax03M5PDcHrVLELkTTVrgHTku58z6zt8CtVKdOmqr3EVczX1sLXtLMma4GtwftKgpCpZ2bKF7N9DzuSRbnMoYOkGOar3lJB+6fQj4z0ziGShfF1wv3KMzGmpzkWI2vrpKTeymGqsagLjOzP3W01N9jHVzpfG3H0uGK1uzqU28GJRvQi3zlyhhXpsqvTYE2tzB8iNJ0i+yNJSCKlS19iUOnmFmrWprTQLlCge5l97N4He8qbS4DCdnRIPvFSW8NNpTrbDyl1MUcozWJKi/nbWUcQ4GUfm225C8VIzcYe6fNfqJlVbkIvIoja6tcGmBr8TNjErp8VPoQf2lRKVSoQqICNCSz5S1sveUAHTQ72ve401nHJuODxmB7LFVGJ7lYKQLDR+evmT6ytUpatp7puP9fCd/X9m6VYqtVqiFQR3SgOvInXpuCfOaOH9k8Fs6M5sBmapU188tpw9q5XhnKPIMIGarTpoM1R2yIv5nYZVHqZ7v7P8AClwmGpYddci95vzOdWb4kn4SDBezeBoMr0sLRV1uVqZA1RTa2jtcjQkb85pPfkSD9fC09WHp9PLMTFwNyB5mZXtDgGxNDs1ytdlZgcneUX2DKyE3t7ykacjYiyrXBW2YG4s3eG2x6/5j4UmJw5DLfsmNipuch6eXQzdq6amERlp01cgsqKrEEkFgADYnUi/XWWJHTqBgCNjJJUEIQgEIQgJPPPtJT7yk38g+TGehzgvtKXSmR+VvkYWd3jPER95U/wDsf/qM0+CgYdKj1HQIX4bVzKWIsKudl21cKDcC8jxuGJc1FUNTqZmGe5AJbvLddmB8tPO0y6gQOUNIZrsB98QgJG9zp47zF5mm5xTK9dBSemrZjUr9obA2RFDBd/xHOduQHkOl+yu39p0wdjRrqR17t7fKc+iUwb9ihNjo2JS2ugsBz29J0P2bYdl4jSdgUF61NQQe8xpuSBfcAc/Edbh2R7rhaSgd0j9O9v6SyzETn65dTe1/EHWQ/wBrMm5cW/MT+8xc5O69Frbx9HtaboyZg6spFxqCCLXI03kmHVkRVsO6AN9rDwEwl4/4wfj/APq5k9zHe16Muzo1zHmAPAfvI8QEAJJ16mYCcYZtvpFbEO+50l69ziJ0XypYLiVY1HRkZkzOFOXUC5tNvEoT2ZsLA6kmxFwNvpNXD0wFBsNhy8JSqLmsVKkBtedj4dDOrO2diEFtdhqfG2tj4SSgQqEj3nYhj4g2PzvHYmn589r32McAANrWv9TOPqdmsUbUjzPKOw9YlbHcaemhEiqVbtlv3rXtzt1kaEhz42Prp+3znLG+G7Gvh8RmHiND+0acVaoKZG65la+htuPP1+Gl8qlUKuf5h8x/ox2Jdrq4IAUjPobkX0+c9OGW45WctSrXta99SF0NrX8olUK6Mp/ECL87/wDmUMUGNNrDUC48xqJHhiQ6AXCk1Vy65dkcG23I9dzNC9wGqbNTP4dR9D+02Zg8MNsRUXz+g/pN0REpYQhKghCEBJxv2g0b06beLJ5ki4HnofSdkZVxeGp1UanURXpuLMjqGVh4gwsfPOOZ0Jys6E75GYX9JlVeI1R+O/60Rj6spns3FPs2w1Qk0q9ejv3CVqoL/r71vDNOaxP2SYg+7jaLfqw7r9HMlkXqecHilYbOB+mnSU+qqDNn2HxjvxTBF3ZiKjqMzE2zU3BtfblN6p9kWN/9xQP6VcfWXvZz7NsThcZh67srLSqK7WPIb/IyaNvR640nJ8W4v2TvnpVMoDMGW5BChyb3AA9wc/xidhVWYeNQA++ym5Nrix67+cmUdsa5ipx2nmYZKl1YobqtiwzbEnve6dvPYEhzcVUBGFOowdSwCr3gA6p7u/O/w66TSq0zsKh/wk8/D/VpEVAbWoRztdQLTnqOm6tcOrF1uVKd51AN7kKxAOvUC/xmvQEzcIgAFiSNNSSfrNPDzUjGVdTTFlUHcAX9JgcS4bXFQ1KJBBJOUHK4ubnwYb9PjOiEDN5YyzTzy6crTq4jMquj3s2pRgCwtYZttdRvzmpiaWoIuAQNwR8jNR1uCOokTEMoJ3GhHQ8x6zl7XFm9tdX4yMRh/wDdsACVcHbUA6Gxkj0bn4fuDLjJykR9+3Kxv6i37zOOPLVyZj0u+vmdvIyc0mtYMDt7w1tzsR8tJUx2MCsSOpmRiOLePzlnqTHZ02ulrOmUqWAuCDqL+kq9rSVgwYkrmI6XYAEnrtOXbiZY2Gt+kvJh6mQu4YKRobEi56kaAS4+pcrxEuMja4HiQ9eq5NhY2vzudPkDOlVgZ57TrNTN1+et5u8O9o00V1t4idZ2ZsdRCRUayuAym4MlmmRCEICGNIj4QIisMsktC0CPLApJLRYGTXSZOMpA6EAjxF5r4ht7aj6f0mbiGB5TGWUdcawauHBv3lIa9u6p019bXHpI6VIC+oJubaKMoPLSW6uApZs3Z08175hTXNfztK9PC06d+zREvvkULe17beZ9Zz6p9usqdGtLmGe7ADcnSZjOBubTR4e60yHcgdANWb+glmUrGVdHxXE1KYp9lkzvUWmEdWOYnUkEMLZVV2O+izRmInH8O5FyLqbi42NiLjpoSPjNClj6TbMPWdtuOlu0q4lCDmC5gRZlFrkdR4ywrg7GPixGNU4lTHdAqM/KmKdQP5G4t8SZlcQ4uaSNcFqjXuEBIXoMx0Nhp851dh8eolbFYCnUHfRW8SLH1E55YWzitSzy8kx/Eqrk6EeZMyXrVDuTPTeIeyIa/ZkjwaxH7GY49hazNq6BeovOPs11644ylXZTe5mn/bOJqKKYqVGG2UFjO2wXsLQSxqMznpsJ0GE4TQpCyU0FudhedcfTsc7lHn/CuGY2pb7shOtTT0nV4P2WXQ1XJPRdPnOkCxwE6a0ztDhsMlNcqCwk8ISoIQhAIQhAIQhAIQhAxKoRncEkWa2mlvOU2oFqRemS1QKCKYZRrzFyDt+03q+FVtTcNa2Yb28eR+My6/BSb2ZWJuQTdCPMgEH0mbi1K5lMZW1zYRjrbvVMtvhlmpwoIxJr0xTFu7dwwv0sRI8RwnErf7vOP5Kw/dRKT1alP38LiD0AqU8vrYzGteF7+XN+1HF8RTxFSnh2Bpo1kdKaZSLXtmAtpt8JmYfH1yb1ajmxBy3t6gTU4hisY5NkamhJsqjW3i1r38QRMr+EqX1Vr3vtzPPz8Zm8+GpGuK1xfrrJaWKZToxHxlXDYOqQBkb0M0MPwas34SPObkRu8H4u9wCTOuwtcsJy/CuCstiZ1OGo5RNxmrEIRRKySEW0qLj6TU2qhwaa5sza2XLo1/Kxv0sekC1CQHF0wqNm7r2yEKxzXFxaw6RicQpMqOrhkqHKhUE5m10Fhr7p9DAtxZTTH0mpiqrg0zswBKnW2mnXSNHE6P8AeDRzT1DAdoPwXI97w3gXoSqmOpsqOrhlqHKhAJDHXb0PpLUAhCEAhCEAhCEAhCEAiGLCAwyJkvyk9oloFRsKh3Uegjf4Gn+UeglzLDLC7VVwqDZR6CPFEDkJPlhll4QxFkloARbSBBHQhAJymBrK2ArUg6mpUbGolPMM7M9WplsN7HMDfaxvtOrhAxsHi0enhwrC6hWdToaYVDftAdVsdNecpYN1o1xU2wuJep2OulKsdWNuS1MpbwI5ZiJ0VaqEVnY2VQWY9ABczHocYu7gi4LgKCVUKCwS2127wqMSLgBdzAh4RUC4alRb/fI6o1M++CtTU5d8thmvtbWUlc5azMVbDpxBqlcAHOqK4dXDXtlDqpOnuhtdJpjjXdLdmxUWYksAQrXYHQbBLt17p33LcR7QqjqjIDmyBu+tkLXzA6ciCviwI0lC8KRVxWJphgUQipSTSyGtdqluveF/DORzm7MDgOODtUpIpVKTVFAzAqqq9lyAi+UqbjWwtoALCb8gIQhAIQhAIQhAIQhAIQhAIQhAIQhAIQhAIQhAIQhAIQhAIQhArJg0DFwO+QRmvrZiCfmq+VtLSzCEAhCED//Z"/>
<div class="wrap">
<div class="mytitle">
<h1>양초를 팝니다 <span style="font-size: medium ">가격: 3,000원/개</span></h1>
<h5>이 양초는 사실 특별한 힘을 가지고 있어요. 양초를 켜고 소원을 빌면 짜자잔 뭐든지 이뤄지게 됩니다. 하나 사가세요! 대나무 향이 아주 좋아요.</h5>
</div>
<div class="select">
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text" id="btnGroupAddon">주문자 이름</div>
</div>
<input type="text" class="form-control" aria-label="Input group example" aria-describedby="btnGroupAddon">
</div>
<div class="btn-group" role="group">
<div class="input-group-prepend">
<div class="input-group-text" id="btnGroupAddon">수량</div>
</div>
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
--수량을 선택하세요--
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">1개</a>
<a class="dropdown-item" href="#">2개</a>
</div>
</div>
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text" id="btnGroupAddon">주소</div>
</div>
<input type="text" class="form-control" aria-label="Input group example" aria-describedby="btnGroupAddon">
</div>
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text" id="btnGroupAddon">전화번호</div>
</div>
<input type="text" class="form-control" aria-label="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<button type="button" class="btn btn-primary">주문하기</button>
</div>
</body>
</html>