
어찌어찌 2주차 수업도 완강!
JQuery는 O2O서비스 연동하면서 종종 들었던 아이인데,
Ajax는 정말 완전 생소한 개념이었다.
개념을 조금 정리하자면..
JQuery란?
쉽게 말해 미리 작성된 자바스크립트의 라이브러리!
전문 개발자들이 사용하기 쉽게..? 미리 짜놓은 코드를 가져와서 쓰는 것!
그렇기 때문에 미리 라이브러리를 import하는 과정이 꼭 필요하다!
자바스크립트로 하면 이렇게 복잡한 코딩을
document.getElementById("element").style.display = "none";이렇게 간편하게 할 수 있다.
$('#element').hide();(스파르타 코딩 강의록 참조)
Ajax란?
전체 페이지를 리로드하지 않고, 일부 데이터만 서버에 요청해서 갱신할 수 있는 개발 기술!
html, json, xml, text 등 다양한 데이터를 다룰 수 있고,
JQuery가 꼭 임포트 된 환경에서만 사용 가능하다!
2주차에는 Ajax를 이용해서 실시간 api 정보를 바탕으로 원하는 정보를 긁어와 특정 부분만 새로고침하는 툴을 만들어 보았다.
<script>
function q1() {
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function (response) {
let rows = response['RealtimeCityAir']['row']
for(let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
let temp_html = ``
if(gu_mise > 60) {
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}
$('#names-q1').append(temp_html)
}
}
})
}
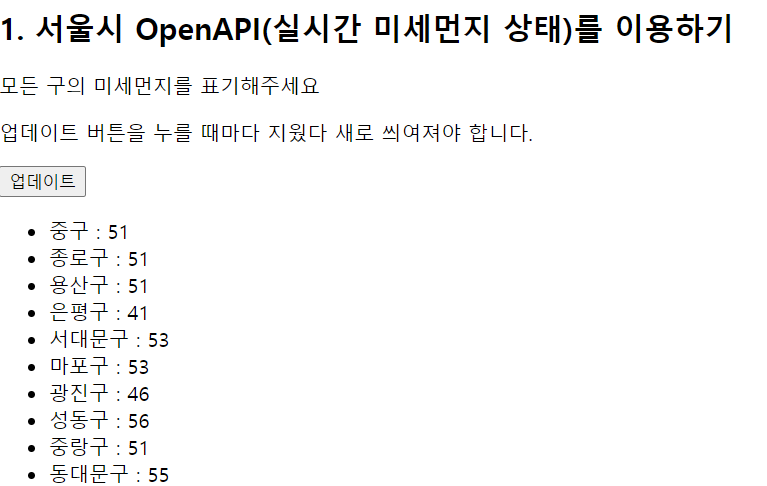
</script>이렇게 하면 서울시 미세먼지 오픈api를 불러와서
데이터 안에 있는 구이름, 미세먼지 농도만 따로 빼서
[업데이트]버튼 클릭 할 때 마다 해당 부분만 업데이트 되는 사이트를 만들 수 있었다.

그리고 이 내용을 응용해서 새로고침할 때마다 환율이 리뉴얼되는 기능을 추가해 1주차 과제를 업그레이드 시켰다!
<script>
$(document).ready(function () {
q1();
});
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
let rat = response['rate'];
$('#won').text(rat);
}
})
}
</script>
이렇게 2주차 강의와 과제도 끝!!
3주차는 파이썬으로 크롤링도 한다고 하는데 가장 기대되는 부분!! :)
