1. 레이아웃 툴
인하우스에 있을 당시 페이지 제작은 아래와 같은 플로우로 진행됐다.
1) 페이지 기획
2) 디자인 작업
3) 퍼블리싱
4) 개발
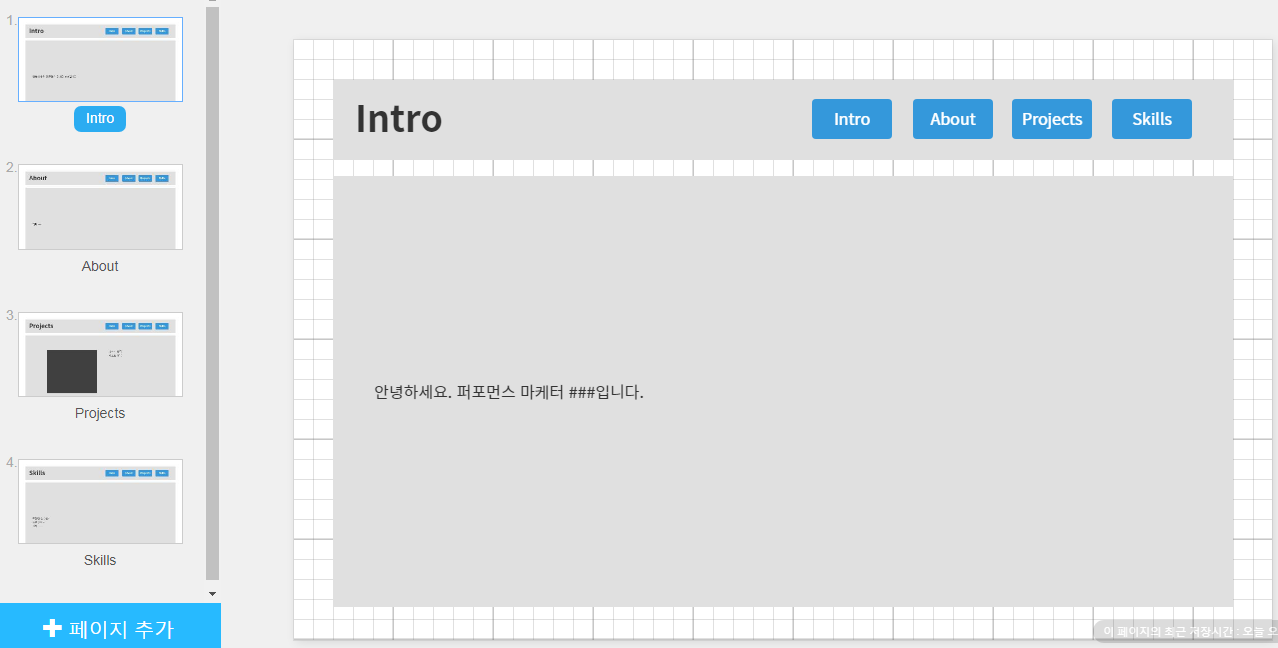
이 순서대로 페이지 기획을 하려는데, 파워포인트보다 더 좋은 툴은 없을까 고민이 됐다. 다행히 찾아보니 카카오 오븐(https://ovenapp.io/)이라는 무료 툴을 찾을 수 있었다.
2. 페이지 기획
짧은 시간 동안 여러 포트폴리오 사이트를 둘러본 결과 주눅이 들고 말았다. 웹디자이너 분들은 다들 능력자인가...? 모니터링한 것을 토대로 자기소개, 약력, 내 성과, 그리고 내가 보유한 스킬들을 소개하는 간단한 구성을 잡을 수 있었다.

메인으로 접속하면 당연히 Intro가 먼저 보이게 할 것이고, 상단 우측엔 네비게이션 메뉴를 넣어서 클릭하면 아래 내용과 타이틀이 바뀌게 할 예정이다.
옛날에 인프런에서 간단한 검색 기능을 개발할 때 Vue.js를 썼었는데, 아무래도 배웠던 재주를 쓰는 게 낫겠지...?
Intro와 About 페이지는 정적인 반면, Projects 페이지는 슬라이드 형식으로 만들 예정이니 이에 맞는 로직도 필요하겠다.
3. 필요한 기능들
정리하자면 페이지에 구현할 기능은 아래와 같겠다.
1) 상단 네비게이션 버튼
a. 마우스 오버 시 강조(크기가 살짝 커지는 느낌)
b. 클릭 시 해당 메뉴로 이동(단, 동일 메뉴일 시 이벤트 발생 X)
2) Projects 페이지
a. 슬라이드 형식으로 개발
b. 슬라이드 하단에 현재 페이지/전체 페이지 번호 추가
3) Skills 페이지
a. 스킬 별 숙련도를 에니메이션으로 표현(게이지가 차는 것처럼)
b. 앞으로 스킬이 추가될 것도 고려해 개발
