CSS Flexible Box Layout
Flexbox란 아이템 간 공간 배분과 정렬 기능을 제공하기 위한 행과 열 형태로 아이템을 배치하는 1차원 레이아웃 모델입니다.
가장 큰 특징은 main axis(주축) 과 cross axis(교차 축) 이 존재하고, 이 두개의 축을 기준으로 아이템을 배치하고 정렬할 수 있습니다.
Flexbox 구성요소
Flex Container (부모 요소)
- Flexbox 레이아웃을 형성하는 가장 기본적인 모델.
- Flex Item들이 놓여있는 영역
- display 속성을
flex또는inline-flex로 지정.
.flex-container {
display: flex;
}Flex Item (자식 요소)
- Container에 속해 있는 컨텐츠(박스)
Main Axis & Cross Axis
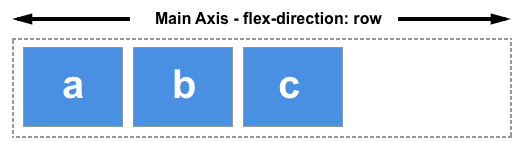
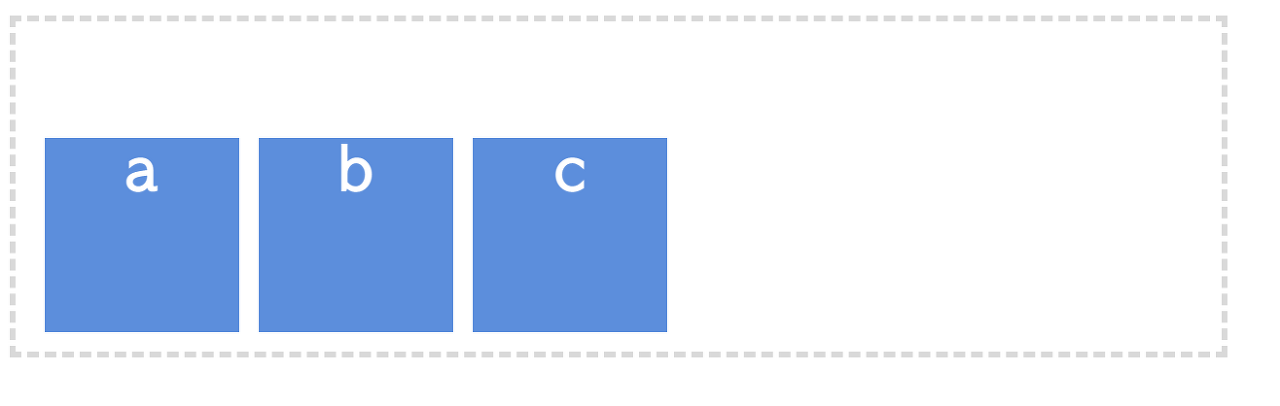
main axis(주축)는 flex-direction 속성에 의해 정의되고, 4개의 값을 가질 수 있습니다.
rowrow-reversecolumncolumn-reverse

위의 그림과 같이 기본적으로 row로 설정되어 있고, 행 방향(좌 -> 우)로 배치되는 것을 확인할 수 있습니다.
이때, cross axis(교차축)은 주축과 수직 방향인 열 방향이 됩니다.

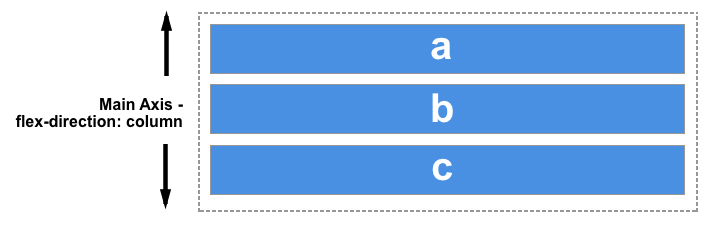
flex-direction: column 으로 변경하게 되면 교차축이었던 열 방향이 주축으로 바뀌게 됩니다.
flex-wrap
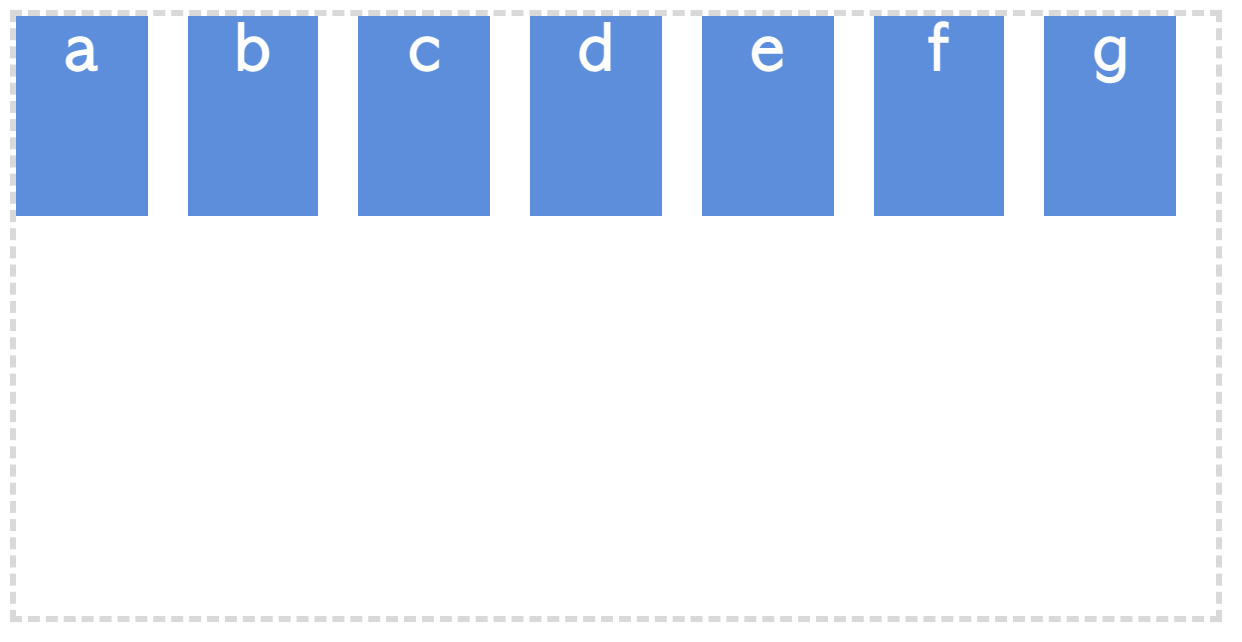
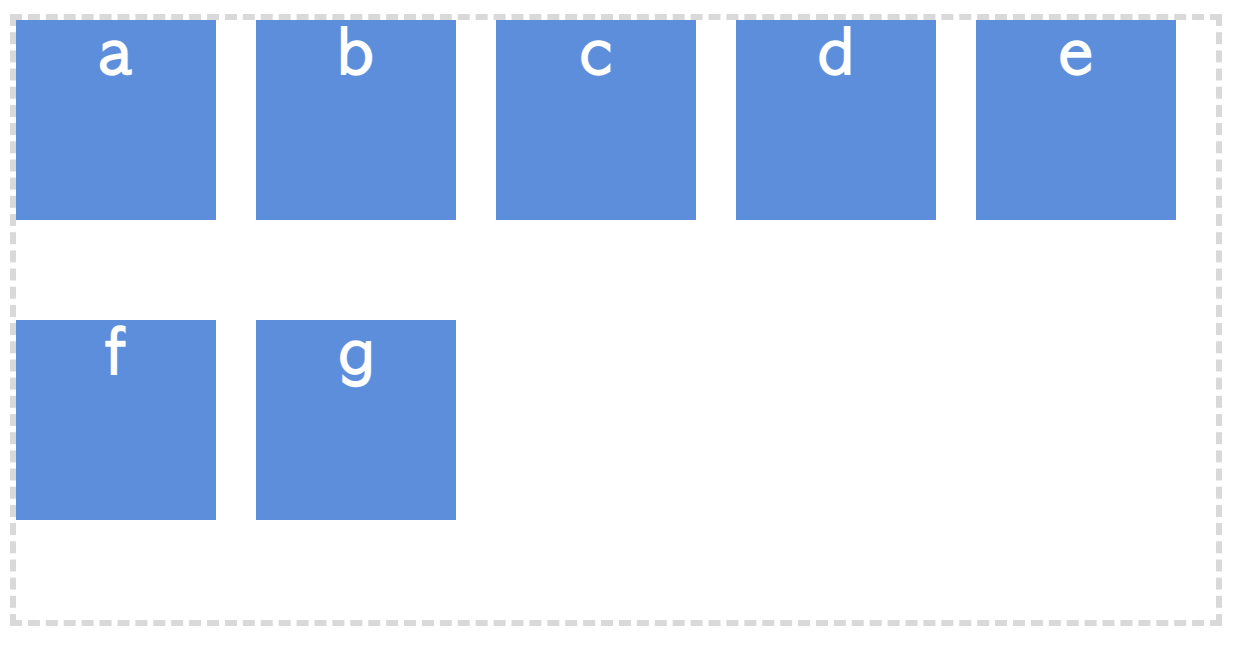
기본적으로 flexbox는 1차원 모델이지만, flex-wrap 속성을 변경하여 여러 행에 나열되도록 만들 수 있습니다. flex-wrap 은 다음과 같은 속성을 가질 수 있습니다.
nowrap: default, 항목이 컨테이너를 벗어나는 경우 해당 영역 내에 배치

wrap: 항목이 컨테이너 범위를 벗어나면 다음 행에 배치됨.

justify-content
main axis를 기준으로 공간을 배분하여 항목을 정렬합니다.
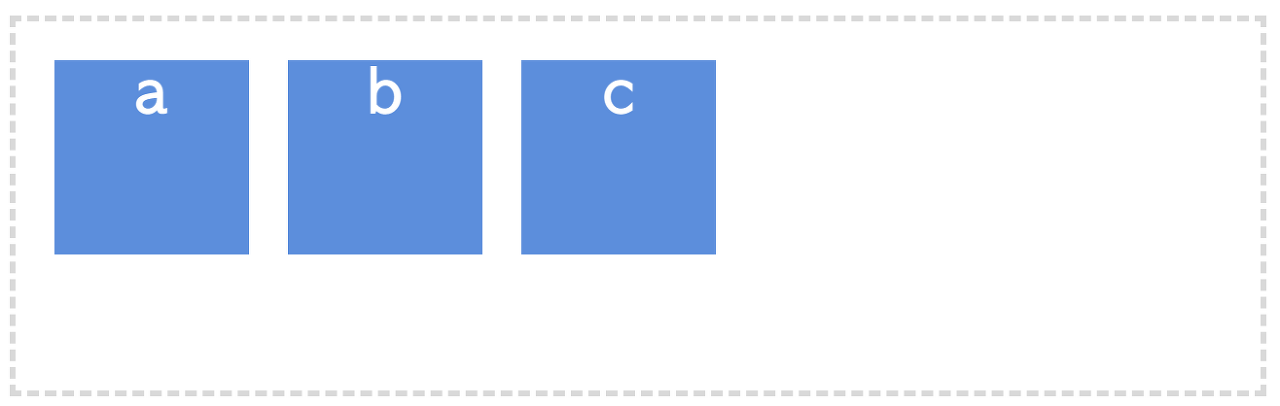
flex-start: default

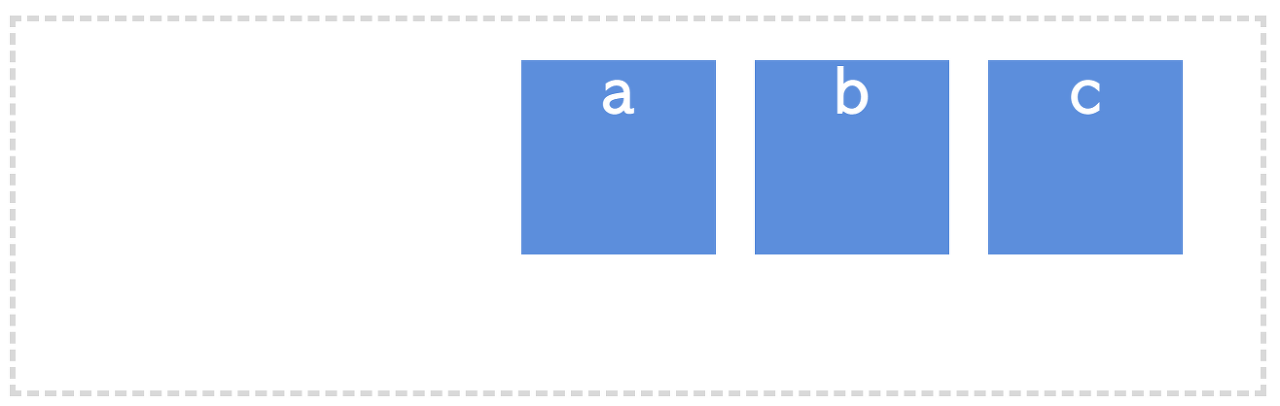
flex-end: 주축 끝에 배치

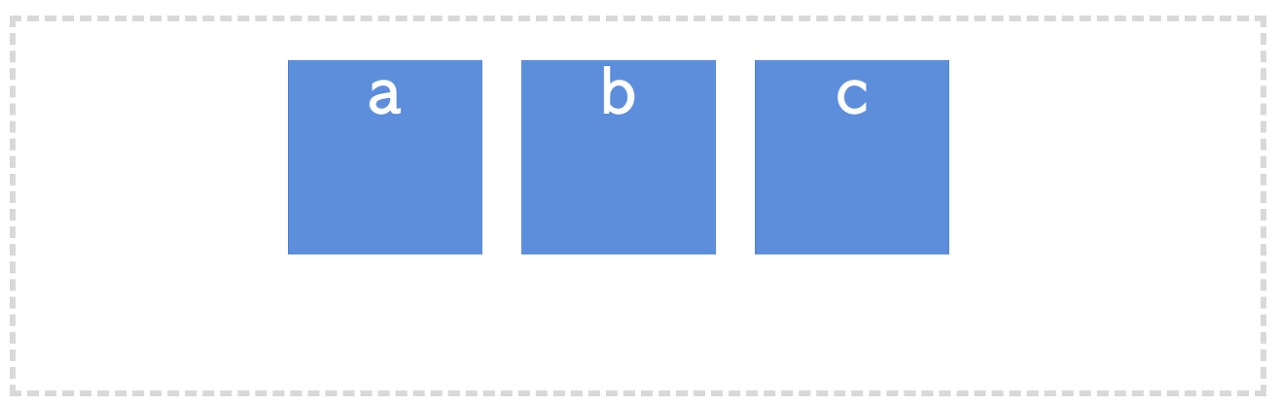
center: 주축 중간에 배치

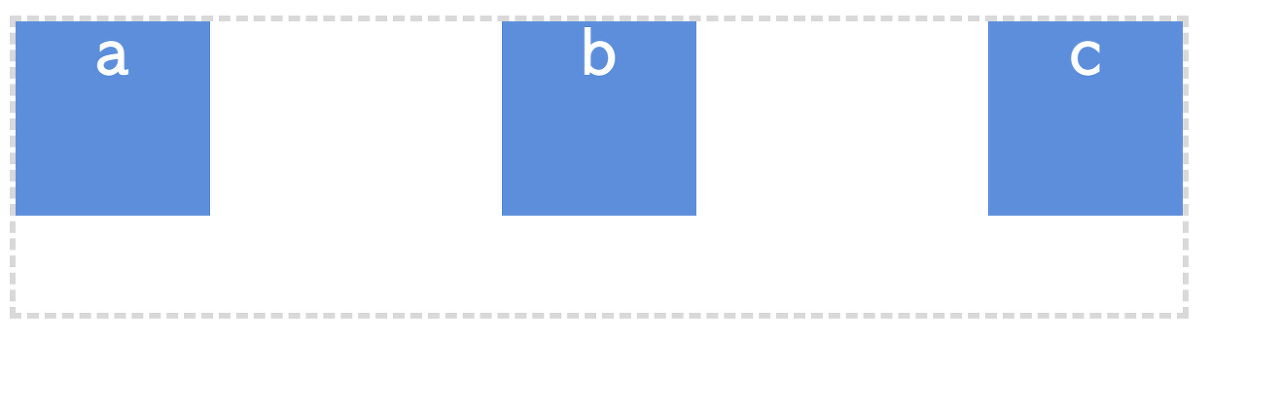
space-between: 항목 사이의 간격을 균일하게 분배

space-around: 항목을 둘러 싼 영역을 균일하게 분배

space-evenly: 전체 영역에서 항목 간 간격을 균일하게 분배

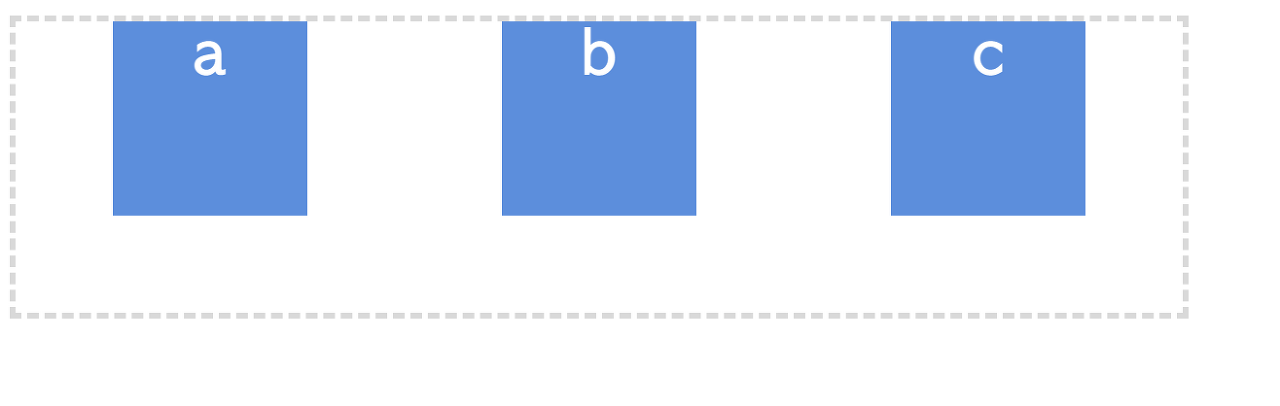
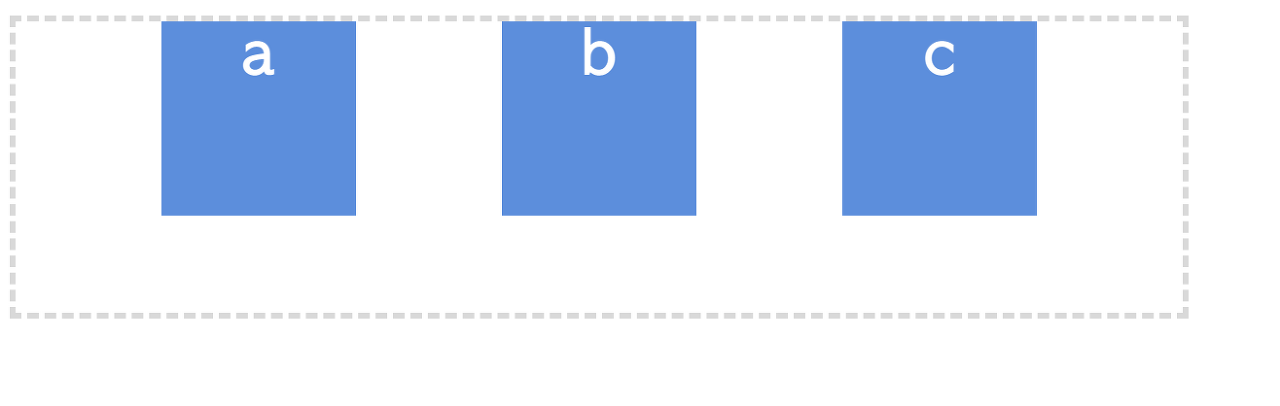
align-items
cross axis를 기준으로 정렬합니다.
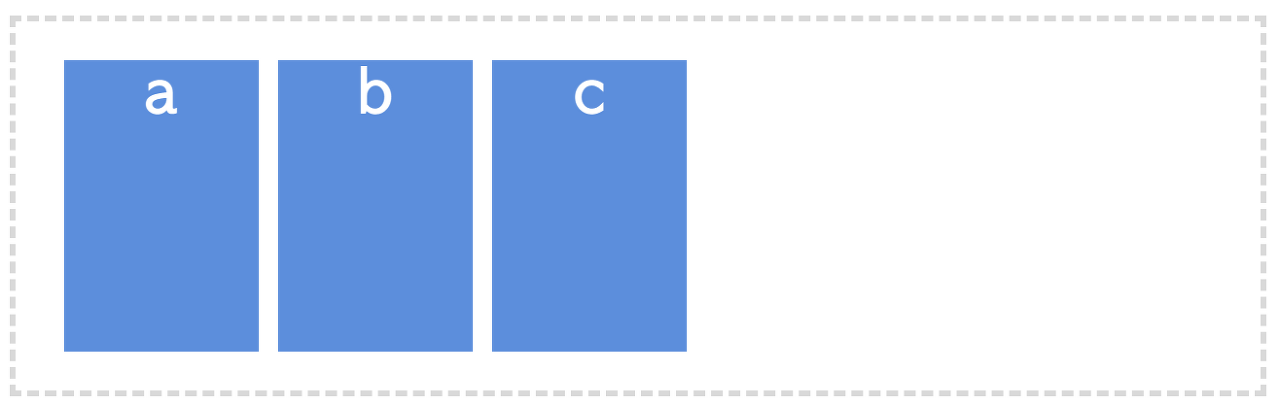
stretch: 교차축 방향으로 항목을 늘려서 배치

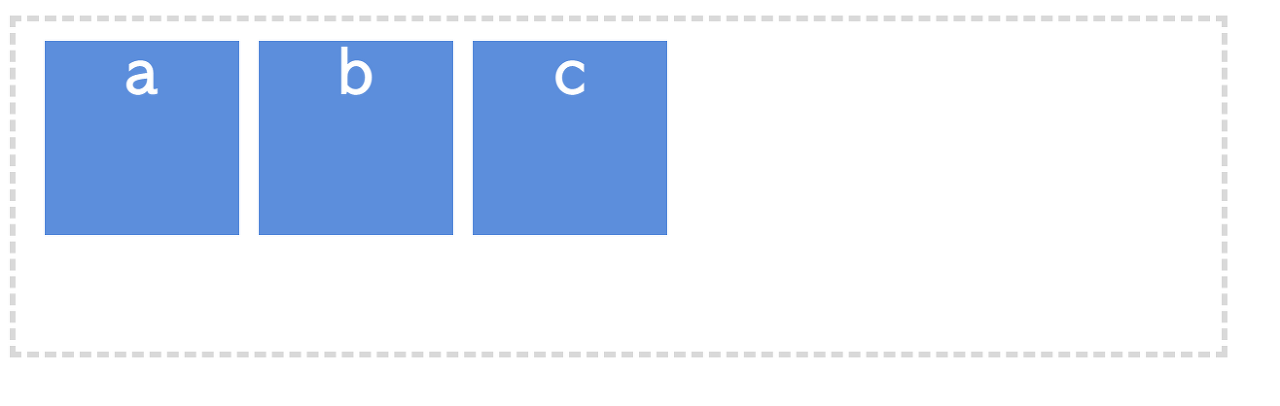
flex-start: 교차축 시작에 배치

flex-end: 교차축 끝에 배치

center: 교차축 중앙에 배치

align-self
align-self 속성은 개별 아이템을 교차축을 기준으로 정렬합니다. align-items 속성과 같은 값을 적용할 수 있습니다.
stretchflex-startflex-endcenter
align-items와 다른 점은 컨테이너가 아니라 개별 항목에 속성을 적용합니다.
flex-grow, order
flex-grow: 남은 영역을 설정된 항목에 분배합니다.order: 배치 순서를 정합니다.(기본값 : 0)
<div class="container">
<div class="box grow-1 order-3"><b>a</b></div>
<div class="box grow-1"><b>b</b></div>
<div class="box order-1"><b>c</b></div>
<div class="box order-2"><b>d</b></div>
</div>
