
신규 구축 프로젝트를 개발 진행 중이었는데, 처음에 Nuxt2로 개발하다가 고객의 요구 사항 수정으로 인해 Nuxt3로 버전을 올려야하는 상황이 발생했다. 마감 일자는 다가오고 있었고, 이미 작업된 코드들 양이 상당해서 모든 것을 초기화하고 Nuxt3로 다시 만드는건 시간적인 여유가 없었다. 따라서 Nuxt2에서 Nuxt3로 마이그레이션 하는 방법을 택했다.
이번 글에서는 내가 마이그레이션을 진행한 방법에 대해 설명하고자 한다.
Nuxt2와 Nuxt3의 차이점?
마이그레이션에 앞서 우선 Nuxt2와 Nuxt3의 차이점을 알아야 한다. 버전이 올라가면서 많은 변화가 생겼지만 마이그레이션에 필요한 차이점만 언급하기로 한다.
1. 디렉토리 관련 변경 사항
1) Auto-import 추가
Nuxt3는 Auto-import를 지원한다. 따라서 /pages, /components, /composables, /utils 등의 폴더를 생성하고 거기에 각각 파일을 추가하면 별도의 import 없이 코드를 사용할 수 있다.
// /components/intro.tsx
<template>
<div class="root">
<h1>Welcome to Nuxt</h1>
</div>
</template>
<style></style>
// app.vue
<template>
<div>
<Intro />
</div>
</template>
물론 개발자의 선호도에 따라 기존의 명시적 import를 사용하거나 nuxt.config.ts 파일에서 Auto-import를 비활성화할 수도 있다.
// nuxt.config.ts
export default defineNuxtConfig({
imports: {
autoImport: false
}
})2) 설정 파일 문법 변경
Nuxt3로 넘어오면서 설정에 관련된 파일 작성 문법도 변경되었다. 기존에는 작성한 파일을 단순하게 export만하는 형식이었다면, Nuxt3에서는 defineNuxtConfig, defineNuxtPlugin과 같은 Nuxt에서 자체적으로 지원하는 함수의 파라미터로 설정 값들을 넣는다. 대표적으로 nuxt.config.ts 설정 파일과 /plugins 폴더 안에 위치한 플러그인 파일들이 이에 해당한다.
// Nuxt2의 nuxt.config.js
export default {
router: {
extendRoutes (routes) {
...
}
}
}
// Nuxt3의 nuxt.config.ts
export default defineNuxtConfig({
hooks: {
'pages:extend' (routes) {
...
}
}
})3) 정적 파일 폴더 변경
정적인 icon 또는 image를 저장하던 static 폴더가 Nuxt3로 버전 업되면서 public 폴더로 이름이 변경되었다.
2. Composition API 공식 지원
Nuxt2는 기본적으로 Options API 형태이다.
Options API는 적응하기 쉽지만 코드의 규모가 커질수록 이를 관리하기 어렵고 재사용성이 어렵다는 단점이 있다. 이를 보완하기 위해 보다 유연한 형태인 Composition API 형태로도 코드를 작성할 수 있으나, Nuxt-bridge를 추가적으로 설치해야 하고 공식 지원이 아니기에 불안정하다는 문제점이 존재한다.

다행히 버전 업이 되면서 Nuxt3에서는 기본적으로 Composition API 형태를 지원하며, 또한 이를 권장하고 있다. Composition API 문법은 ref, computed 등 React의 useState, useEffect 등과 유사한 hook을 지원하는데 동작 방식은 비슷하기에 기존에 React를 사용했던 사람이라면 손쉽게 적응할 수 있다는 장점이 있다.
// Options API
<script>
export default {
data() {
return {
count: 0
}
},
methods: {
increment(){
this.count++
}
}
}
</script>
// Composition API
<script setup lang="ts">
const count = ref(0);
const increment = () => count.value++;
</script>
3. TypeScript 공식 지원
Nuxt2는 기본적으로 TypeScript를 지원하지 않으므로, TypeScript 사용을 위해선 프로젝트 생성 후, 추가적으로 라이브러리를 설치하고 별도의 설정을 해야했다. 반면에 Nuxt3는 설치할때 TypeScript 적용 유무를 선택할 수 있어서 별도의 추가적인 설정 없이 손쉽게 TypeScript를 설치할 수 있다.
마이그레이션 순서
1. Nuxt3 프로젝트 생성
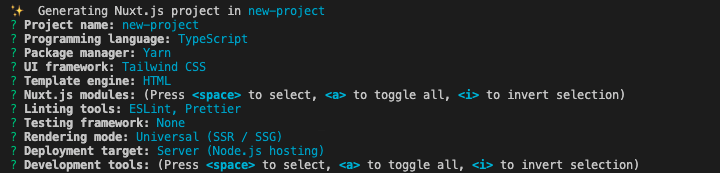
기존 프로젝트는 Nuxt2 + JavaScript를 사용했기에 Nuxt3 + TypeScript를 사용하기 위해 새 프로젝트를 생성하고 거기에 코드를 옮기는게 낫겠다는 판단을 했다. 따라서 yarn create nuxt-app <my-project> 명령어로 Nuxt 프로젝트를 생성했다.
명령어를 입력하면 아래의 사진처럼 프로젝트의 정보를 입력할 수 있다. 이 프로젝트에서는 TypeScript를 사용할 것이므로 Programming language 항목을 TypeScript로 설정해주었다.

2. 기존 라이브러리 최신화
기존 사용하던 프로젝트의 package.json 파일을 열어 third-party dependency만 복사 후, 새로 생성된 프로젝트의 package.json 파일에 붙여넣었다. 처음에 이 방법을 사용했으나 각 라이브러리들의 호환 문제로 빌드 에러가 났다. 그래서 npm-check-updates 라이브러리를 사용해서 각 라이브러리들의 호환성이 유지되는 범위에서 각각의 버전을 최신화 시켰다.
다행히도 기존 프로젝트 생성 날짜가 몇 달되지 않아서 major 버전만 올려도 호환성에 큰 문제가 없었다.
3. 디렉토리 이동 및 코드 수정
그 다음으로 할 일은 기존에 작성된 Nuxt2의 파일과 코드를 Nuxt3에 맞게 수정하는 일이었다. 이 부분이 가장 어려웠는데 그 과정은 아래와 같았다.
- 기존 프로젝트의 root 폴더 하위의 모든 폴더를 복사해서 새 프로젝트에 덮어쓰기를 하고, /static 폴더의 이름을 /public으로 변경한다.
- nuxt.config.ts 파일과 /plugin 폴더 안의 파일들을 Nuxt3의 문법으로 수정한 후,
nuxi dev명령어로 Nuxt를 실행한다. - Nuxt 실행 단계에서 오류가 나는 부분들을 모두 수정한다.
- 전체적인 페이지 레이아웃을 담당하는
/layouts/default.vue파일과 그와 관련된 컴포넌트들부터 Composition API로 전환한다. - TypeScript 적용을 위해 root 폴더에 /types 폴더를 만들고 타입을 정의한다.
마치며
사실 마이그레이션이라는 것을 이번에 처음해봤는데, 어떤 방식으로 접근하면 좋을지 고민하다가 Nuxt2와 Nuxt3의 차이점을 우선적으로 파악하라는 글을 보았다. 그래서 그 두 버전의 차이점을 위주로 마이그레이션을 진행하니 보다 수월하게 작업할 수 있었다.
참고 자료
(공식 문서) Migrate to Nuxt 3
Options API vs Composition API
Nuxt3란?
Migrating from Nuxt 2 to Nuxt 3
npm-check-updates 라이브러리


글 잘 봤습니다.