
DOM에 대해서

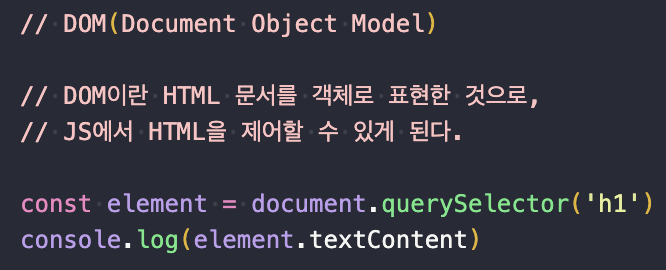
DOM에 대해선 HTML 문서를 객체로 표현한 것으로, JS에서 HTML을 제어할 수 있게 되는 것이다. 그래서 밑에 예제에서 출력을하면, HTML에 h1태그로 Hello World를 작성 했다. 그리고 JS에서 출력을 해도 콘솔창에 똑같이 쓰여있다.
Node vs Element

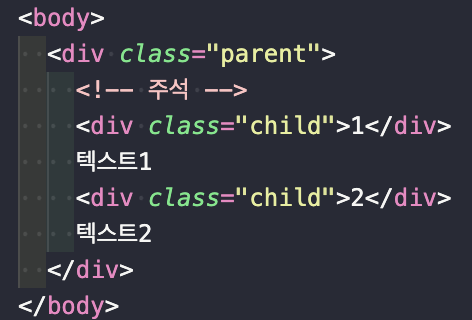
우선 HTML 문서이다.

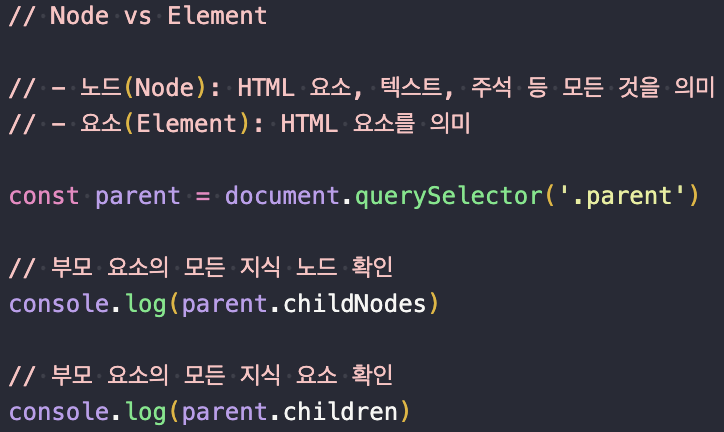
JS문서이다.
Node는 HTML요소, 텍스트, 주석 등 모든것을 의미한다고 했다.
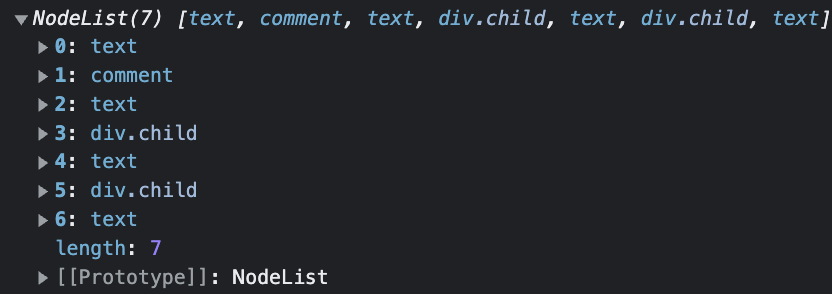
그래서 node로 console.log에 출력을 하면,

이러한 값이 나온다. Node로 모든 것을 의미하는 것이다.
\n은 줄바꿈을 의미한다.
그리고 요소 Element는 요소를 확인하는 것이다.
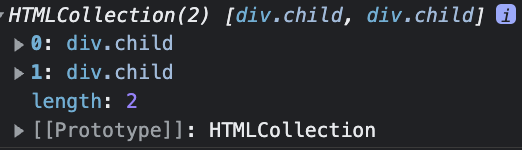
그래서 console.log에 출력을 하면, 
이러한 값이 나온다.