
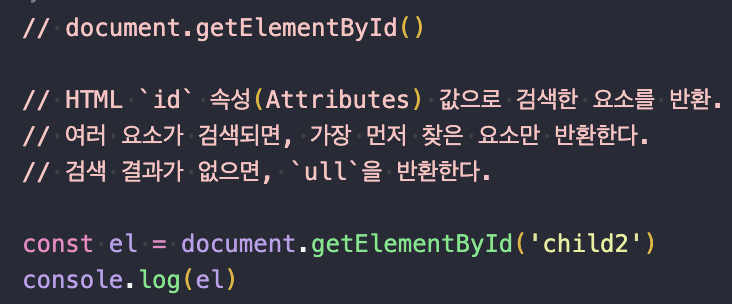
document.getElementById()

getElementById은 아이디를 찾는 요소이기 때문에, child2에서 # 을 적지 않아도 된다. 그리고 여러 요소가 검색되면, 가장 먼저 찾은 요소만 출력이 되는 것이다. 그리고 HTML에 아무런 id가 없으면 null로 출력이 된다는 뜻이다.
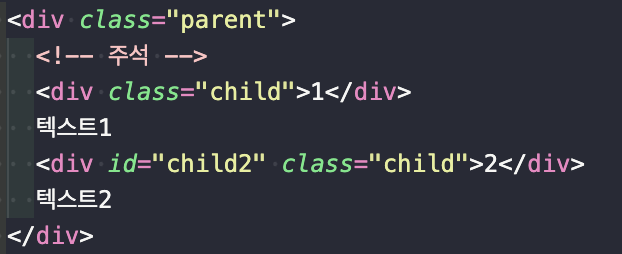
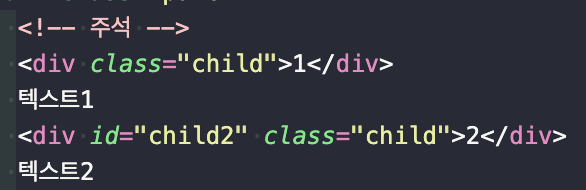
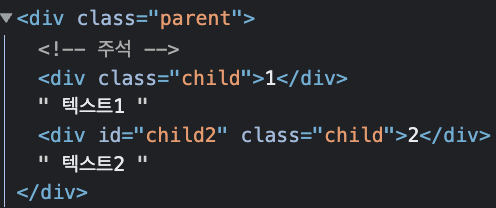
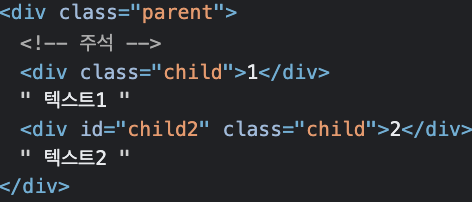
그래서 HTML 문서를 보면,

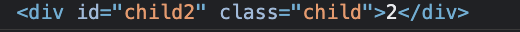
이렇게 id의 값인 child2가 있다. 그래서 출력 값엔

이러 한 값이 출력이 되는 것이다.
그리고 
여기에 child2가 아닌 잘못 된 값을 123을 넣으면, null이라는 값이 반환이 된다.
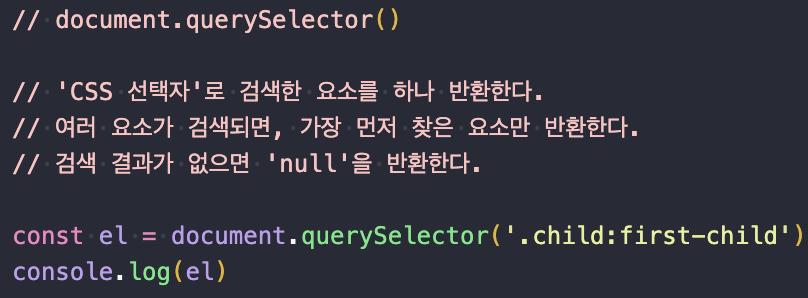
document.querySelector()
document.querySelector()는 css로 검색한 요소를 하나만 출력하고,
여러 요소가 있으면 가장 먼저 찾은 요소만 출력이 된다. 그리곤 검색 결과가 없으면 null로 출력이 된다.

이렇게 document.querySelector()로 css 선택자로 .은 class를 말하는 것이다. 그래서 class로된 child로 선택 된 값 가장 먼저 있는 값을 출력하는 것읻다. HTML 문서를 보면, 
이렇게 class를 child가 2개가 있다. 그래서 가장 먼저 있는 요소를 하나 출력을 하는 것이다. 그럼 child로 된 1 이 먼저기 때문에 
이렇게 값이 나온다.
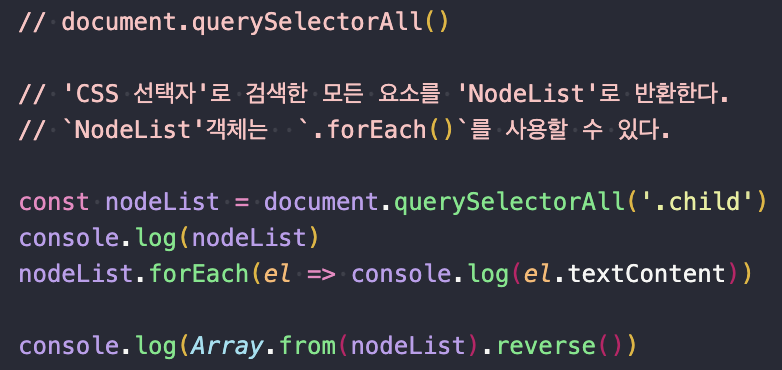
document.querySelectorAll()

document.querySelectorAll()는 NodeList로 출력이 된다. 그래서 출력 값을 보면 배열 데이터와 유사하게 생겼다.

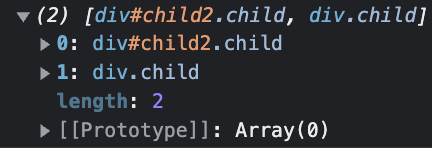
이렇게 NodeList로 된 결과 값이다. prototype을 보면 NodeList이다. 하지만 배열데이터로 출력을 해 보면
console.log(Array.from(nodeList).reverse())이렇게 적어주고 출력을 하면, 
이러한 배열 데이터가 출력이 된다. 배열과, NodeList는 다르다.
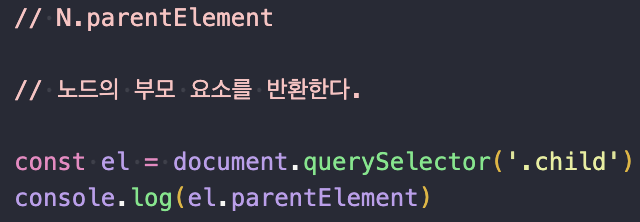
N.parentElement

이렇게 출력을 해 보았을 때, 출력 값은

parent가 출력이 된다. 그 안에 있는 것들 모두 출력이 되는 것을 확인할 수 있다.
E.closest()

E.closest()는 자신을 포함한 조상 요소 중 'css 선택자'와 일치하는 가장 가까운 요소를 반환, 요소를 찾지 못 하면 null이라는 것이다. 그래서 .child에서
console.log에 div를 찾는 것이니까 자신을 포함이기 때문에, 
가 출력이 되는 것이다. .child기 때문. 그리고 body이다. body를 출력하면

parent를 출력하게 되는 것이다.
그리고 hello를 출력하면 당연히 hello는 없기 때문에, null이라는 값이 나온다.
N.previousSibling / N.nextSibling

노드의 이전 형제 혹은 다음 형제 노드를 반환하는 것이다.

이렇게 .child를 두고 console.log에 출력을 하면,

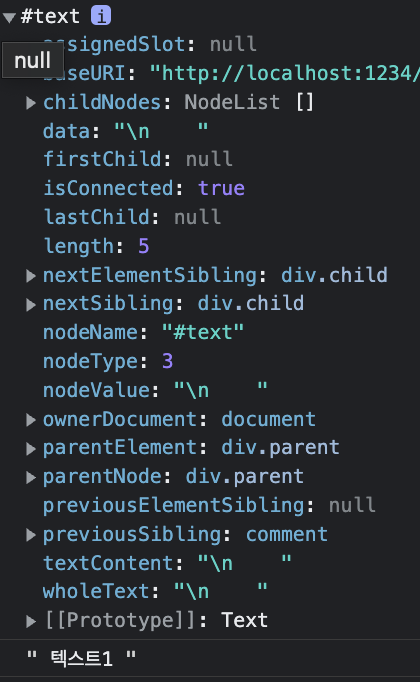
이렇게 출력이 된다. 그리고
console.log(el.previousSibling.parentElement)이렇게 parentElement를 사용해서 출력하면,

이러한 값이 출력이 되는 것이다.
E.previousElementSibling / E.nextElementSibling

E.previousElementSibling / E.nextElementSibling
는 요소 이전 형제 혹은 다음 형제 요소를 반환하는 것이다. 그래서 console.log에
E.previousElementSibling 를 출력하면, null 이라는 값이 나온다. 이전 형제는 주석으로 되어 있는 값이기 때문에, null이라는 값이 나오고,
E.nextElementSibling는 다음 값이기 때문에,

이러 한 다음 값이 출력이 되는 걸 확인할 수 있다.
E.children

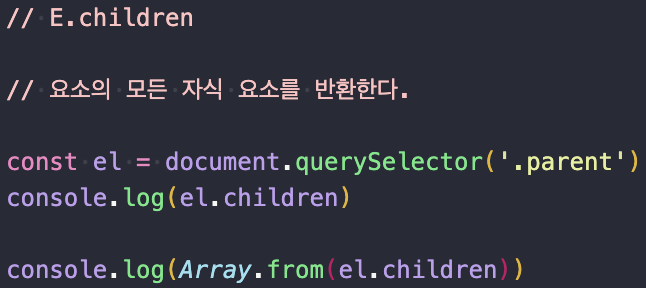
E.children는 모든 요소 자식 요소를 반환 한다는 것이다. 그래서 .parent를 넣고, console.log에 el.children를 넣으면 값은, 
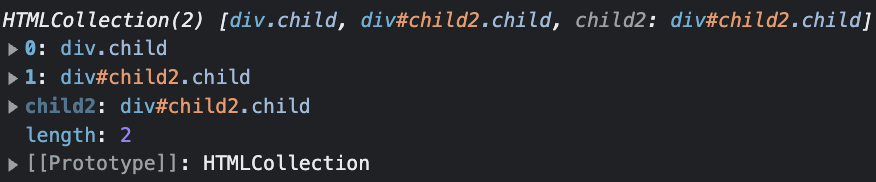
이러한 값이 나온다. 언뜩 보기엔 length라는 값이 있어서, 배열 데이터로 착각할 수 있지만. prototype을 보면 배열데이터가 아닌 걸 확인할 수 있다. 그래서 배열데이터를 넣고 비교를 해 보자면,
console.log(Array.from(el.children))아렇게 배열 출력 값을 넣고 출력을 하면,

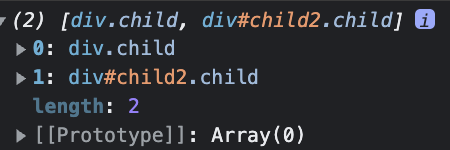
이러 한 값이 나오는 걸 확인할 수 있다.
E.firstElementChild / E.lastElementChild

E.firstElementChild / E.lastElementChild는 요소의 첫 번째 자식 혹은 마지막 자식 요소를 반환한다라는 것이다. .parent니까 첫 번째 자식은
당연히, 
이것 이고 마지막 자식은, 
이것이 될 것이다. E.firstElementChild / E.lastElementChild는 좀 쉬운 듯 하다.