
E.daraset

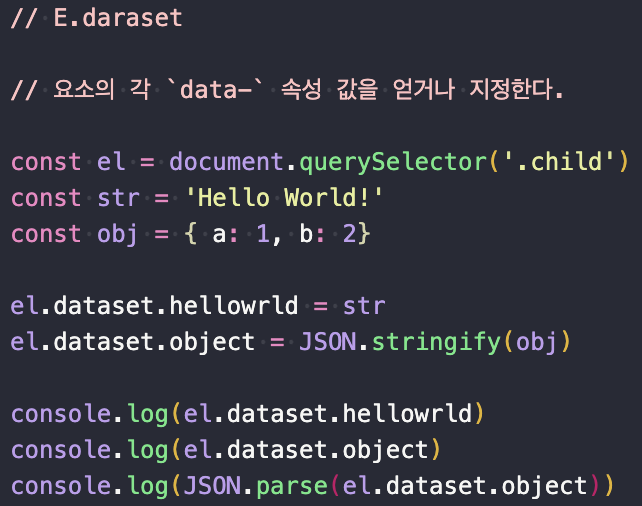
E.daraset는 속성 값을 얻거나 지정하는 것이다. 그래서 const로 3개가 있다. .child가 있고 문자열로 된 Hello World!가 있고, obj로 1, 2가 있다. 그래서, 출력을 하고, 출력 값을 보면


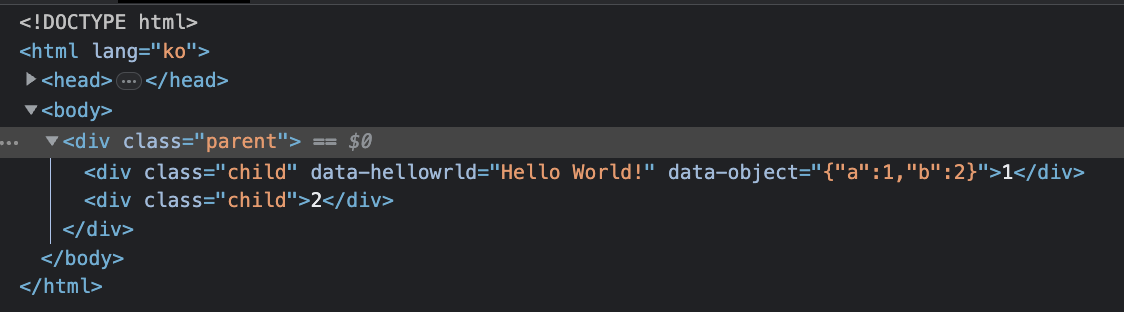
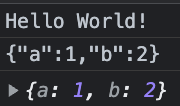
이러한 값들이 출력이 된다. data-hellowrld로 되어있고 Hello World가 출력이 되는 것이 확인이 되고 또, object도 1, 2가 출력이 되어 있는 것이 확인이 된다. 그리고 콘솔창에는 두개는 문자가 보이고, 하나는 parse를 넣었으니 숫자가 잘 입력이 되었다.
E.tagName

요소의 태그 이름을 반환하는 것이다. 그래서 하나 씩 이름을 넣어주고, 새로 지정한 것은 createElement로 지정을 해 주고 console.log에 tagName을 부여하면 각자의 태그가 출력이 되는 것을 확인할 수 있다.
E.id

id 속성 값을 얻거나 지정한다. 처음 const에 child를 지정하고 console.log에 출력을 하면 빈 문자가 출력이 된다. 이유는 실제 HTML에 id값이 없기 때문이다. 그래서 id를 지정해주고 console.log에 id를 출력하면 지정했던 아이디의 값이 출력이 된다.
그리고 el을 출력하면,

id의 값이 생긴걸 확인할 수 있다.
E.className

className은 속성 값을 얻거나 지정하는 것이다. 그래서 .child를 보면 class에 child가 있으니, child가 출력이 될 것이고, 더하기 할당으로 child1 active를 넣으면 실제 출력 값에도 child child1 active가 출력이 될 것이다.
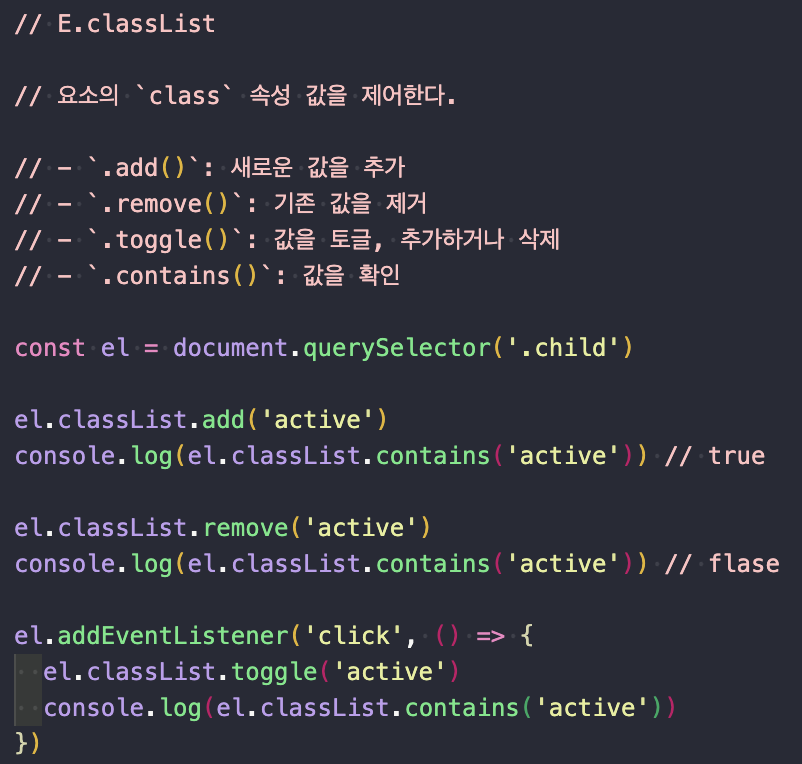
E.classList

classList는 각각의 설명이 있다. 우선 add를 넣고 active를 안에 추가를 한다면 active는 생성이 된 것이다. 그러므로 console.log에는 true를 얻을 수 있고, 다음엔 remove로 active를 제거하는 것이다. 그러므로 console.log에는 active가 없기 때문에 false가 나오는 것이다. 그리고 EventListener로 클릭을 만들고 콜백함수 안에서 toggle을 넣고 active를 넣는다. 그리고 console.log로 출력을 하면 child는 1 이라는 값이니까 1을 누르면 active가 생기고 true, 또 누르면 active가 없어지고 false가 나오는 것이다. toggle은 추가하거나 삭제를 한다는 의미를 가지고 있다.
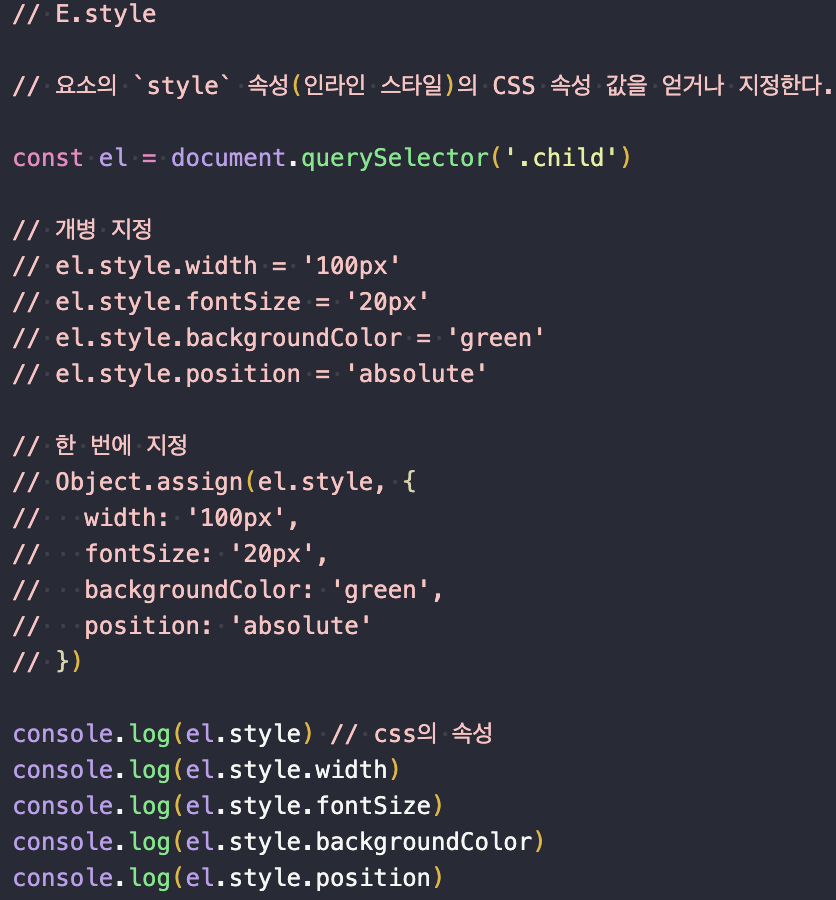
E.style

js로 css값을 얻거나 지정하는 것이다. 그래서 child를 넣고 el은 이제 child가 되는 것이다. 그래서 el.style을 주는 것이다. 개별지정은 계속 el.style을 주고 값을 지정하는 것이다. 한 두개 정도는 개별적으로 지정하는 것이 좋다.
하지만 한 번에 지정하는 것도 있다 Object.assign으로 한 번에 지정을 하는 것이다. 이것도 알아두어야겠다.
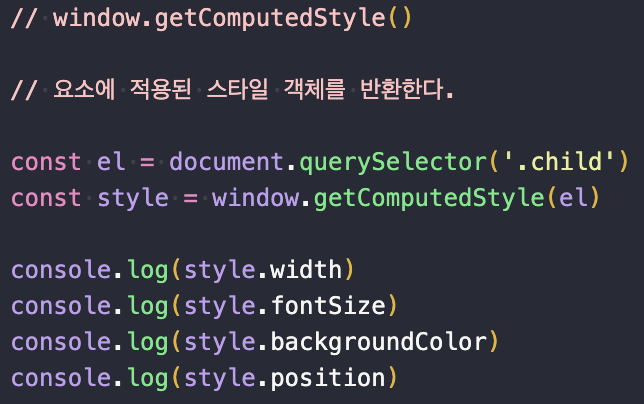
window.getComputedStyle

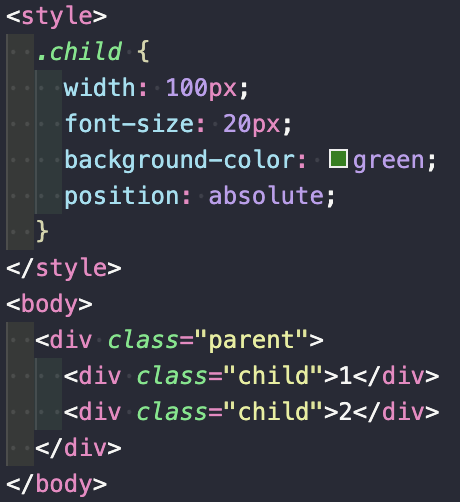
html에 style을 주었다. 그리고 js에는

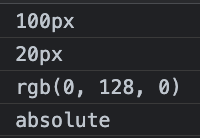
이렇게 window.getComputedStyle()을 주고 el을 넣었다 el은 child가 되는 것이다. 그래서 console.log로 지정해 주면 콘솔창엔

이렇게 출력이 된다.
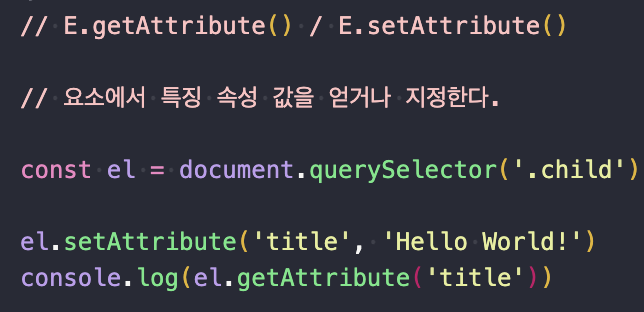
E.getAttribute / E.setAttribute

요소에서 특징 속성 값을 얻거나 지정하는 것이다.
Attribute는 html에 속성이라는 것이다.

그래서 출력 값엔,

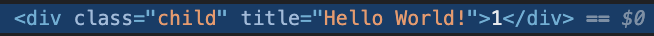
이 출력이 되고,
콘솔창엔 Hello World! 가 출력이 되는 것이다.
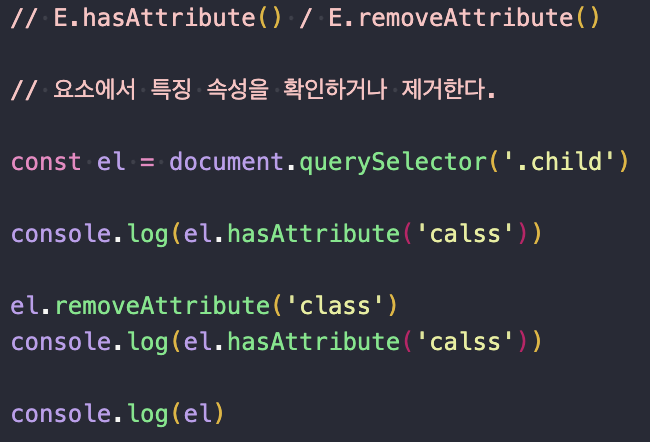
E.hasAttribute / E.removeAttribute
E.hasAttribute() / E.removeAttribute()는 요소에서 특징 속성을 확인하거나 제거하는 것이다.

el = child 에서 hasAttribute를 넣고 출력하면, true가 나온다. class가 있기 때문이다. 그리고 removeAttribute를 넣으면 class를 제거하는 것이다. 그래서 console.log에 다시 출력하면 flase가 나오는 것이다. 그리곤 el을 출력하면 class는 없는 상태로 나온다.