
window.innerWidth / window.innerHeight
window.innerWidth / window.innerHeight는 그때 그때 내부의 가로너비와 세로너비를 바로바로 알수 있는 것이다.

window.scrollX / window.scrollY
현재 수평과 수직 스크롤 위치를 얻는 것이다.

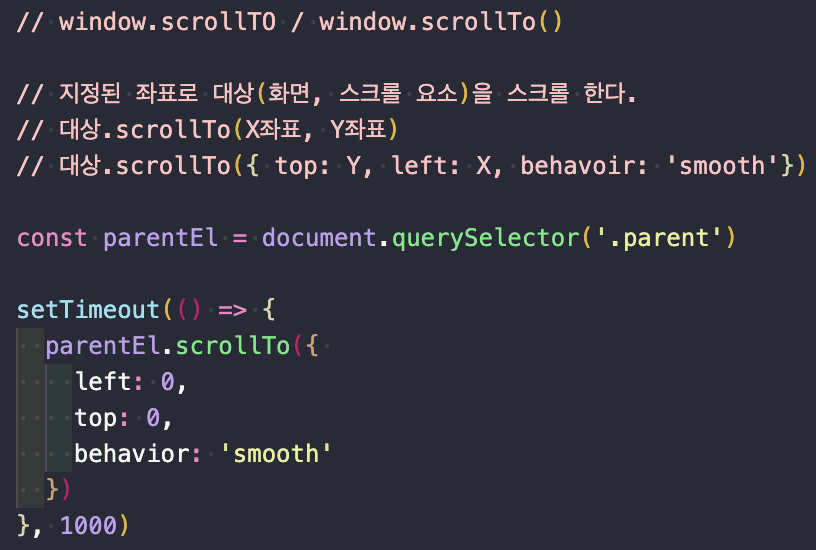
window.scrollTO / window.scrollTo()

window.scrollTO / window.scrollTo()는 지정된 좌표로 대상을 스크롤 하는 것이다. 그래서 setTimeout으로 지정을 해주고, left를 0 top도 0을 주고 스무스 하게 스크롤이 롤라가는 현상을 의미하는 것이다.
E.clientWidth / E.clientHeight

E.clientWidth / E.clientHeight는 테두리선 스크롤을 제외한 요소의 크기를 얻는 것이다. 아주 유용한 방법은 아니라고 했다.
E.offsetWidth / E.offsetHeight

E.offsetWidth / E.offsetHeight는 테두리 선을 포함한 요소의 크기를 얻는 것이다.
E.scrollLeft / E.scrollTop

E.scrollLeft / E.scrollTop 은 스크롤 요소의 좌상단 기준, 현재 스크롤 요소의 수평 혹은 수직 스크롤 위치를 얻는것이다.
E.offsetLeft / E.offsetTop

E.offsetLeft / E.offsetTop은 페이지의 좌상단 기준, 요소의 위치를 얻는 것이다.
E.getBoundingClientRect()

E.getBoundingClientRect()는 테두리선을 포함한 요소의 크기와 화면에서의 상대 위치 정보를 얻는 것이다.