
prototype

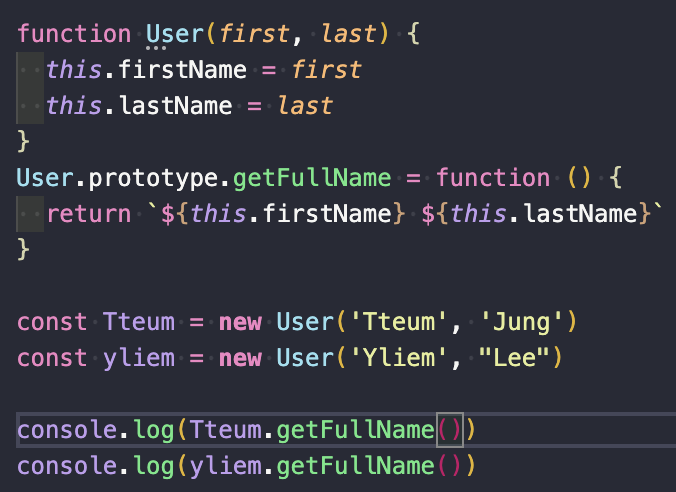
우선 이런식으로 prototype으로 선언한 일반 함수로 만들어 주었다.
저번 시간에도 배운 내용이라 몇 번 더 반복하고 복습하면 이해를 할 거 같다.
그래서 getFullName으로 console.log에 출력을 해 주면 저번시간에 출력했던 값과 같은 값이 나온다.

이렇게 잘 출력이 된다.
Class

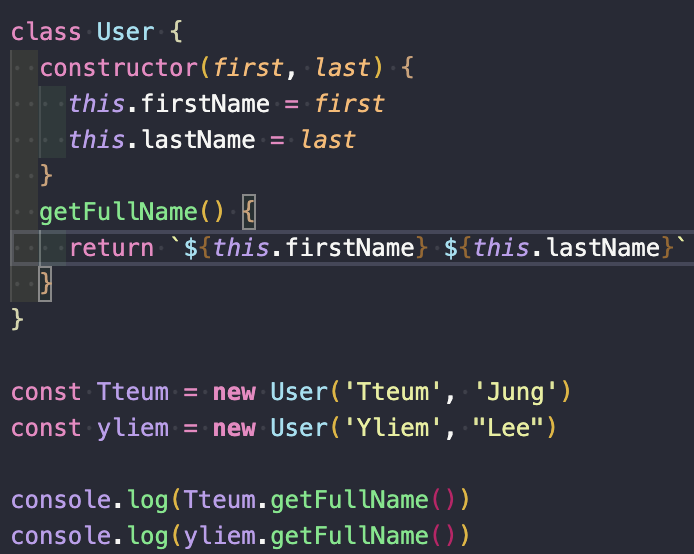
이번엔 prototype이 아닌 class 로 코드를 작성해 보았다.
우선 class로 선언을 해 주고 User을 넣어준다. 그리곤,
constructor에 (first, last)를 지정해 주고 this를 통해 다시 작성을 해준다. 그리고 getFullName으로 띄어쓰기를 해서 지정해주고
console.log로 똑같이 출력을 해도 prototype으로 지정한 코드와 결과 값이 같다.
느낀점
class는 처음 활용 해 보고 코드를 적어 보았는데, 코드가 좀 짧아지고 간단한 거 같기도 하다. 이것도 지금은 잘 이해가 되지 않지만, 복습과 여러번 반복 해 보면 익힐 수 있을 거라 생각한다.