
Getter = 값을 조회할 때

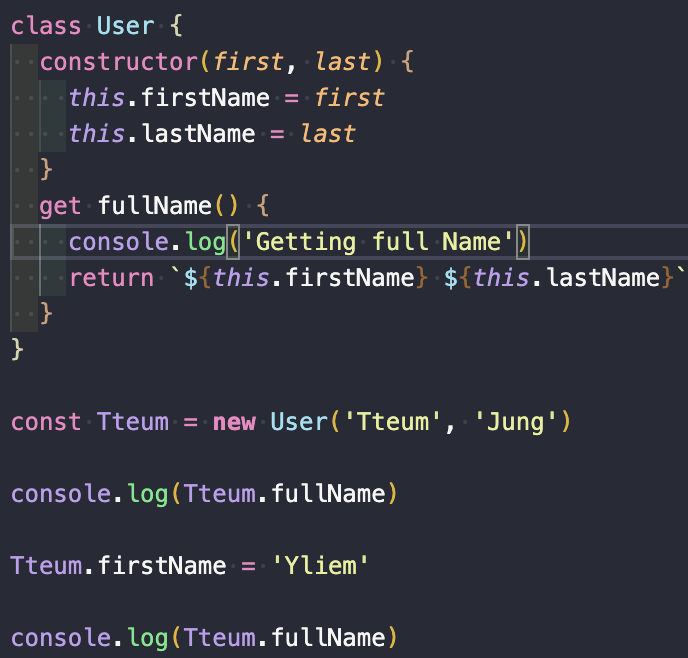
원래는 getFullName 으로 지정을 해 주었는데, 이젠 get을 띄우고, FullName을 소문자 f로 바꾸어 준다.
그럼 이제 fullName은 값을 얻어내는 용도의 함수가 되는 것이고,
이것이 바로 Getter이라고 한다.
`${this.firstName} ${this.lastName}`이렇게 지정해준 데이터가 이제 fullName이라는 하나의 속성이라는 데이터 이다.
그래서 그때 그때 사용할 수가 있다는 것이다.
그래서 console.log에 fullName이 조회 할 때 마다 get fullName이 동작하기 때문에 'Getting full Name'도 같이 출력이 되는 걸 확인할 수 있다.
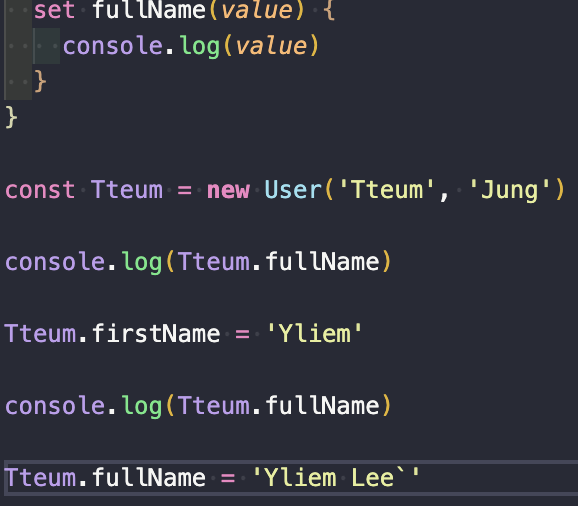
Setter = 값을 할당 할 때

이렇게 set이라는 키워드에 fullName을 선언 해 주고,
fullName에다가 할당 연산자를 사용해 주고, 어떤 값을 지정해 주려고 할 때,
동작하는 메소드 이다.
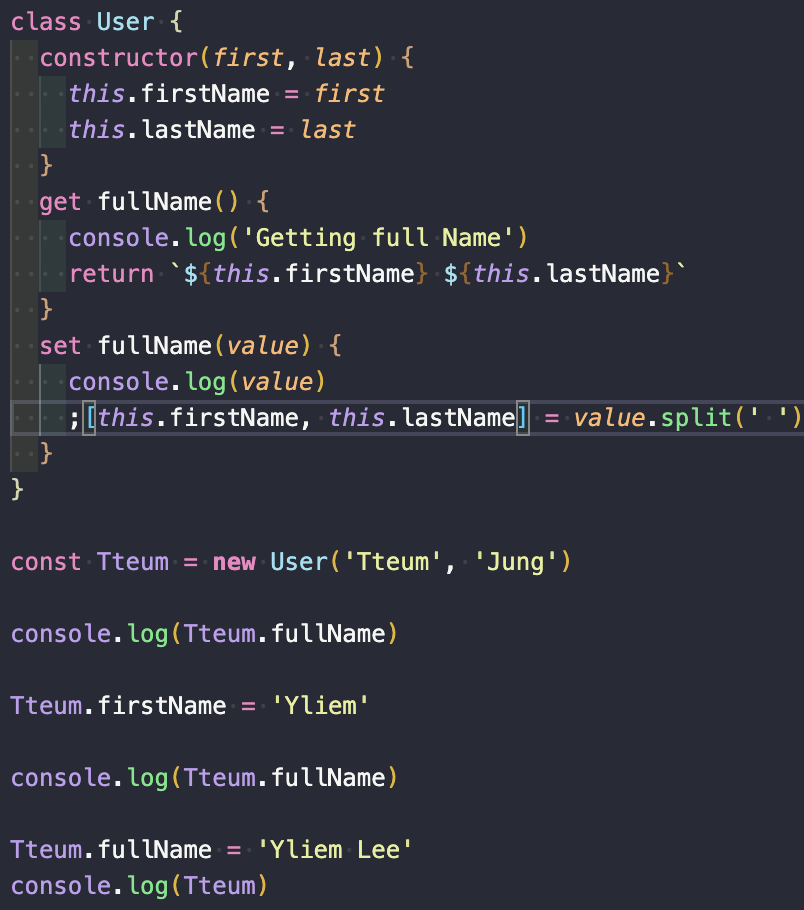
Getter, Setter 예제

Getter, Setter는 메소드가 아니고, 마치 속성 처럼 사용할 수 있다는 것이다.