
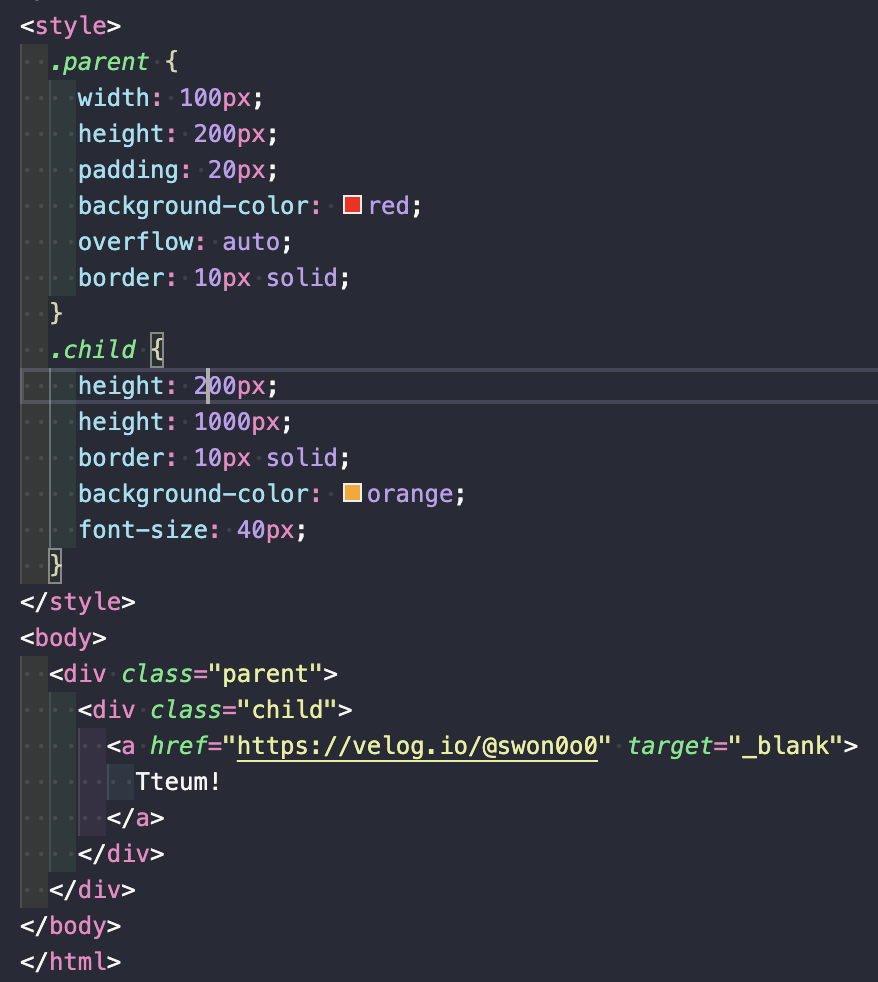
HTML 구조

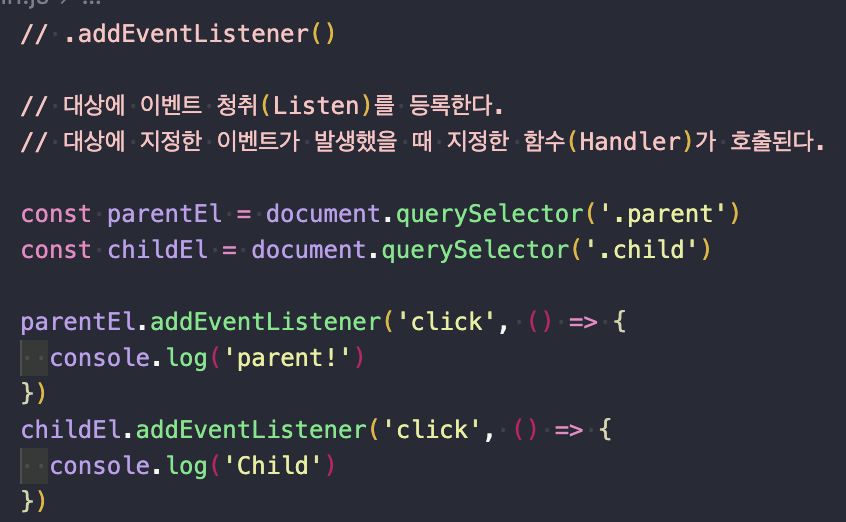
.addEventListener()

이렇게 .addEventListener()를 넣었다. .addEventListener()는 대상에 이벤트 청취를 등록하는것이다. 또, 대상에 지정한 이벤트가 발생했을 때 지정한 함수가 호출되는 것이다.
그래서 parent를 클릭 하면 parent! 라고 출력이 되고, child를 클릭 했을 땐 parent! child! 가 출력이 된다. child는 parent에 자식이기 때문에 출력이 되는 것이다.
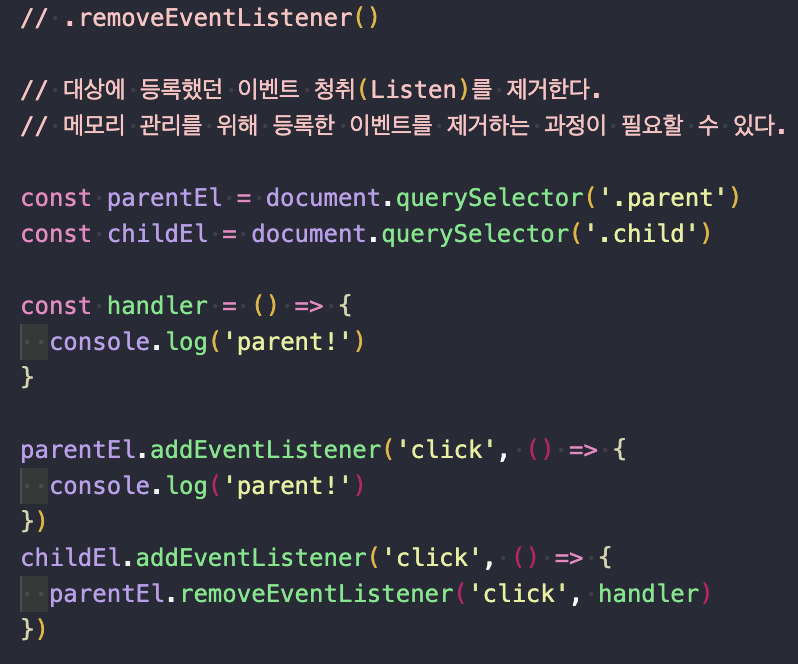
.removeEventListener()

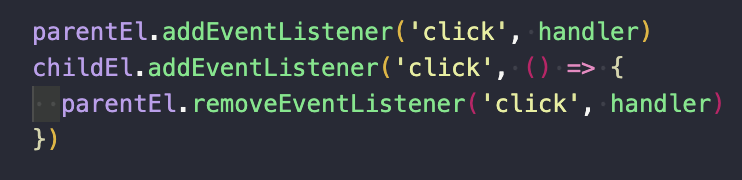
.removeEventListener()는 메모리 관리를 위해 등록한 이벤트를 제거하는 과정이 필요할 수 있다. 근데 지금 코드를 보면 출력이 된다. 제거하는 방법은

이렇게 작성하면 handler가 제거가 된다.