
For 반복문

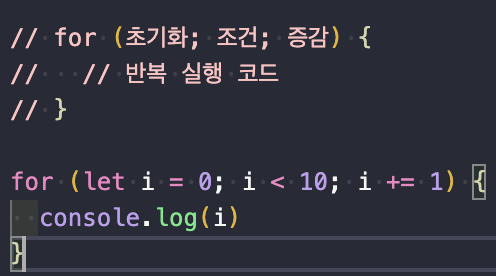
For 반복문이다. 우선 for을 선언하고 () 초기화, 조건, 증감을 선언하는 것이다. 초기화, 조건에는 끝나면 ;을 붙혀주어야한다. 그래서 초기화는 예시로 let i =0;
이렇게 선언해 주고 조건에는 i < 10;을 선언하고 증감부분에 i += 1을 선언하는것이다. 그리고 for 문 안에서 console.log(i)를 선언하면 출력값은
0,1,2,3,4,5,6,7,8,9가 출력이 잘 되는 것을 확인할 수 있다.
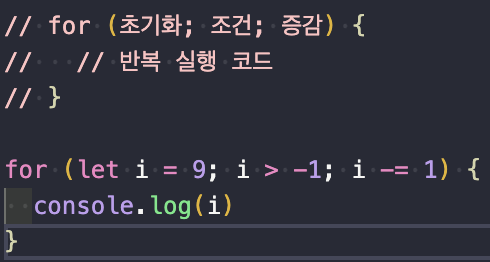
또,

이렇게 초기화를 i = 9로 선언해주고 조건에 i > -1; 라고 선언해주고 빼기할당으로 i -= 1로 선언해주면 9,8,7,6,5,4,3,2,1,0이 출력이 된다.
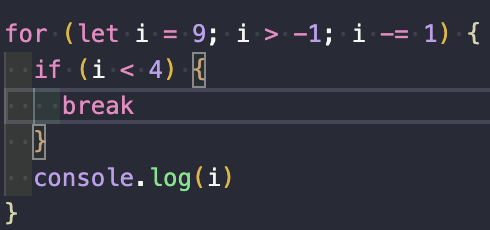
for 반복문에 if 조건 활용해 보기

for 박복문안에 if 조건문을 넣어준다. 그리고 if 조건문안에 i < 4를 선언해주고 break를 선언하면 출력값엔 9,8,7,6,5,4가 출력이 된다.

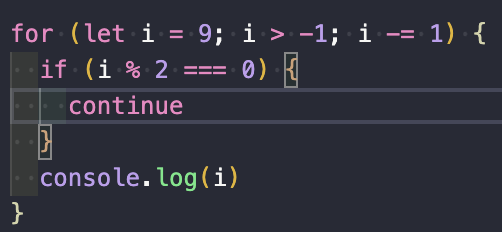
또 이렇게 if문에서 조건을 i % 2 === 0을 하면 출력값엔 짝수만 나와야하는데,
continue를 쓰면 홀수값만 출력이 된다. 이유는 9는 2로 나누면 나머지가 1이 남기 때문에, if문에서 쓸 수가 없어서 출력이 되는 것이다. 그래서 결론을 짝수는 출력이 안 되고, 홀수만 출력이 되는 것이다.
break는 완전히 종료를 시키는 것이고,
continue는 전체 반복에서 현재 반복만 넘어가고, 다음 반복으로 넘어가는 식이다.
for of 반복문

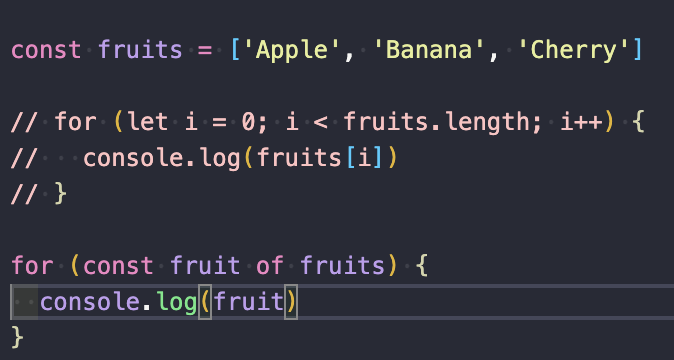
주석 처리로 되어 있는 것은 for 반복문이다. for 반복문은 보면 코드의 길이가 길다. 그래서 for of 반복문을 사용할 수 있는 것이다. 우선 for을 넣고,
const 에 변수의 이름을 넣어준다. fruit로 넣어주었다. 하지만 다른 이름으로 넣어주어도 된다. 그러고 of를 사용하고 fruits를 선언해주고,
console.log(fruit)아까 변수 이름을 선언해 준것을 console.log에 선언해 준다. 그러면 for 반복문과 동일한 결과 값이 나온다.
for of 반복문 예제

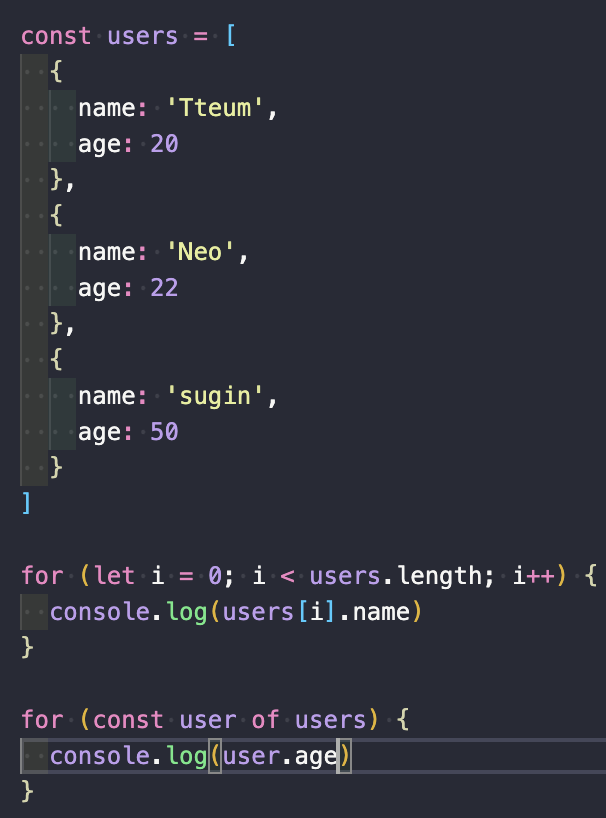
이렇게 3명의 이름과 나이를 배열데이터로 나열해주고,
처음에는 for문으로 초기화 let i - 0; 을 선언해주고, 그 다음 조건을 넣어주고
증감을 사용해 준다. 그럼 3명의 이름과 나이가 잘 출력이 된다.
그리고 두 번째는 for of 반복문으로 해 보았다. 우선 const 키워드로 변수 이름을 선언해 준다 users가 아닌 user로 선언해 주었다. 물론 다른 이름으로 선언 해 주어도 된더. 그리고 of 를 넣고 그 다음에 users 데이터를 넣어주고
console.log에 변수 이름을 넣어주면 for 반복문과 똑같은 값이 출력이 된다.
for in 반복문

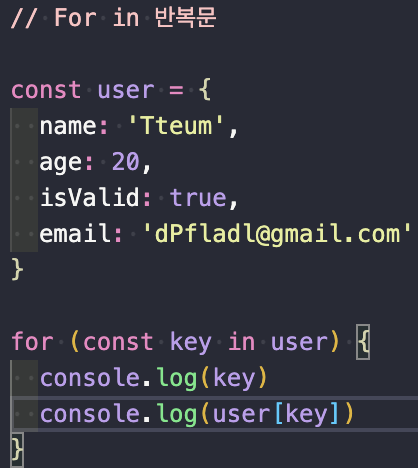
for in 반복문을 사용해 보았다. 문득 보기엔 for of문과 비슷해 보이지만 다르다.
우선 const 키워드로 변수의 이름을 주는 것은 똑같다. key로 주었고, in을 선언하고 데이터인 user을 가져온다. 그리고 console.log에 key를 선언하고 출력하면 name, age, isValid, email이 선언이 된다. 두 번째 console.log엔 배열을 써서 user[key]를 선언하면 그 값들이 출력이 되는 걸 볼 수 있다.