
오늘은 JS 투두리스트를 만들어 보았다.
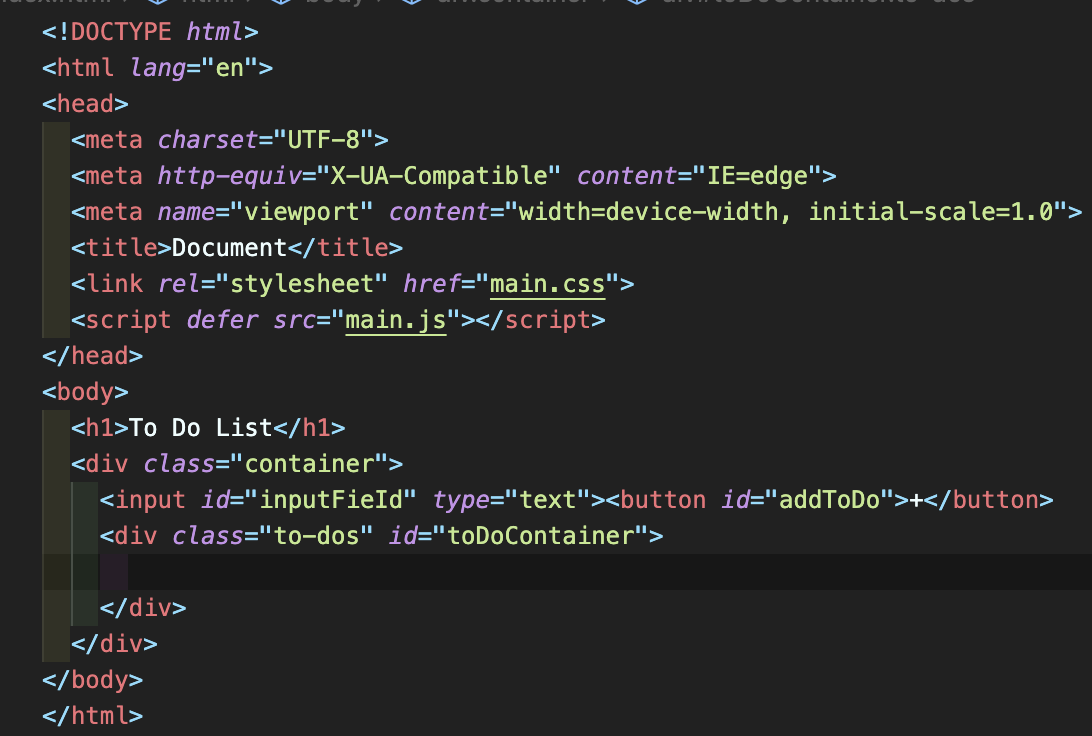
HTML

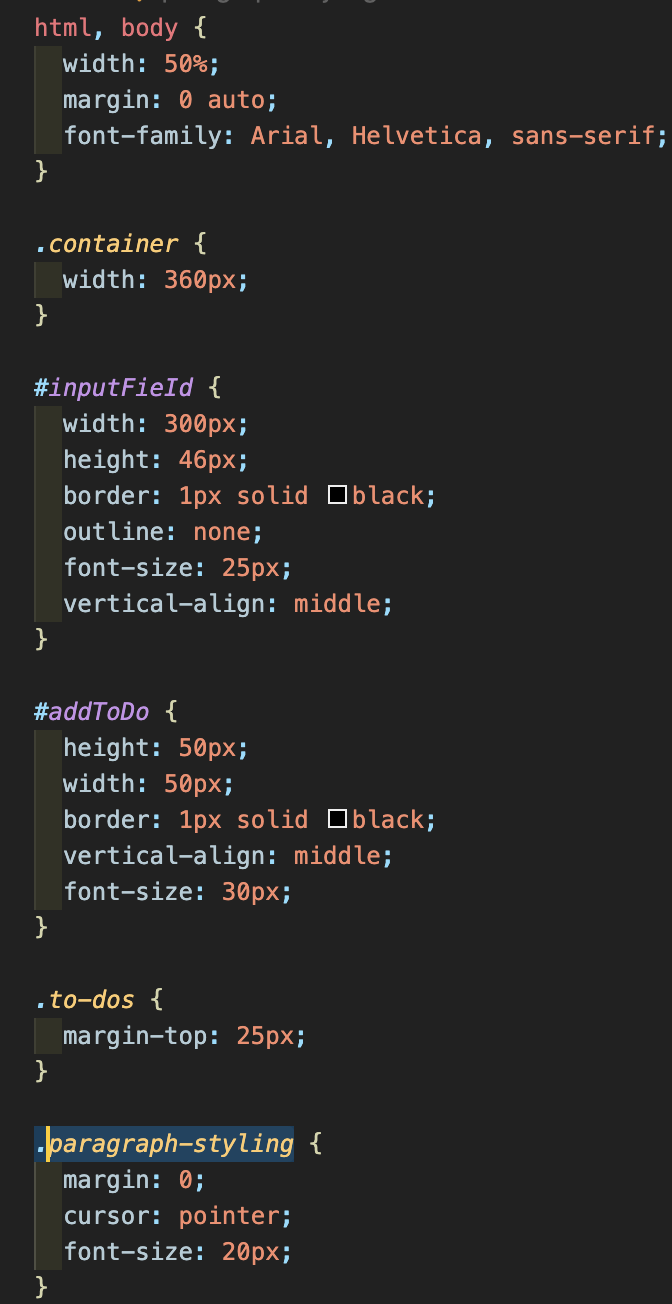
CSS

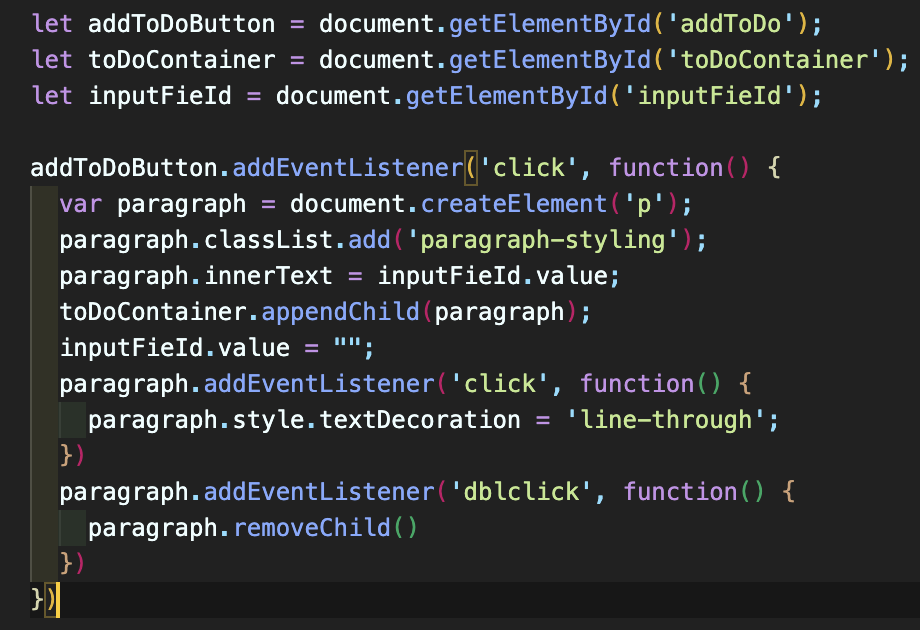
JS

이런식으로 간단하게 만들어 보았는데 HTML,CSS에 대한 이해도는 얼추 알 거 같은데, JS 부분은 잘 모르겠어서 블로그를 적어 기억해 두려고 한다.
let
let은 명령문이고, 재할당이 가능하다.
document
document는 HTML을 접근 하고자 할 때 꼭 써야한다.
getElement
getElement는 HTML에 들어있는 ID의 값을 넣어 주는 것 이다.
addeventlistener
addeventlistener는 지정한 유형의 이벤트를 대상이 수신할 때마다 호출할 함수를 설정한다. 즉 JS에 html에 class를 준 값이 이벤트 대상.
var
var은 변수를 선언하고, 선택적으로 초기화할 수 있습니다.
createElement()
createElement는 ()안에 있는 요소를 만든다는 의미를 가진다.
classList
공백으로 구분된 문자열인 element.className을 통해 엘리먼트의 클래스 목록에 접근하는 방식을 대체하는 간편한 방법이다.
innerText
속성은 요소와 그 자손의 렌더링 된 텍스트 콘텐츠를 나타냅니다. 사용자가 커서를 이용해 요소의 콘텐츠를 선택하고 클립보드에 복사했을 때 얻을 수 있는 텍스트의 근삿값을 제공한다.
appendChild
부모와 자식 관계를 만들어주는 요소이다.
function
제일 기본적인 함수임.
removeChild
부모에서 포함된 자식 노드가 존재할 경우 일치하는 아이디나 클래스 등과 같은 속성을 통해 자식 노드를 제거
마무리
이렇게 js를 이용한 To Do List를 만들어 보았는데, 잘 이해가 되지 않는다.
개념을 너무 모르는 거 같기도 해서 더욱 깊이 공부를 해야할 필요가 있다고 생각했고, 처음 To Do List 만들어 본 거라 쉬운 걸로 코딩을 했지만, 앞으론 개념에 대해 이해를 하고 더 발전해 나가는 사람이 될 것이다.