
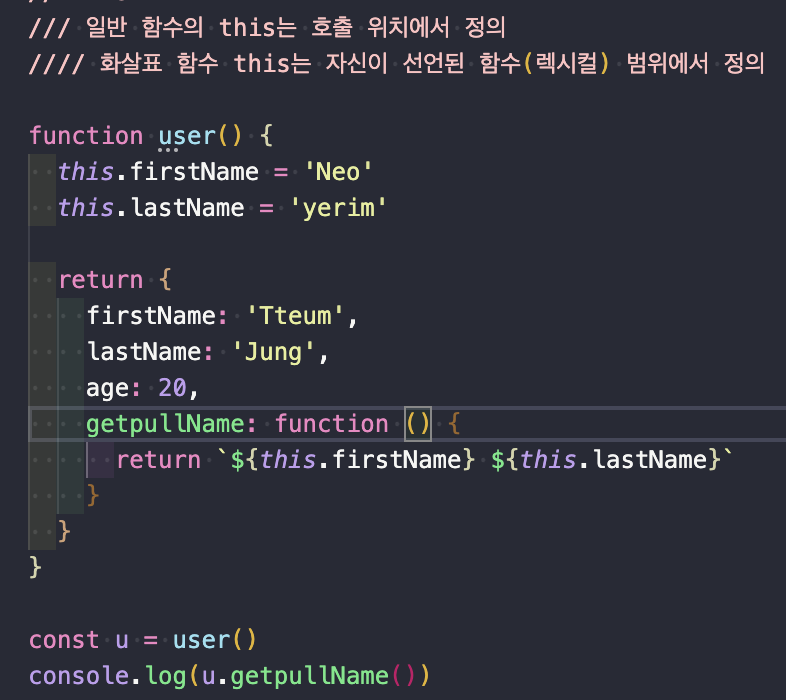
일반 함수의 this

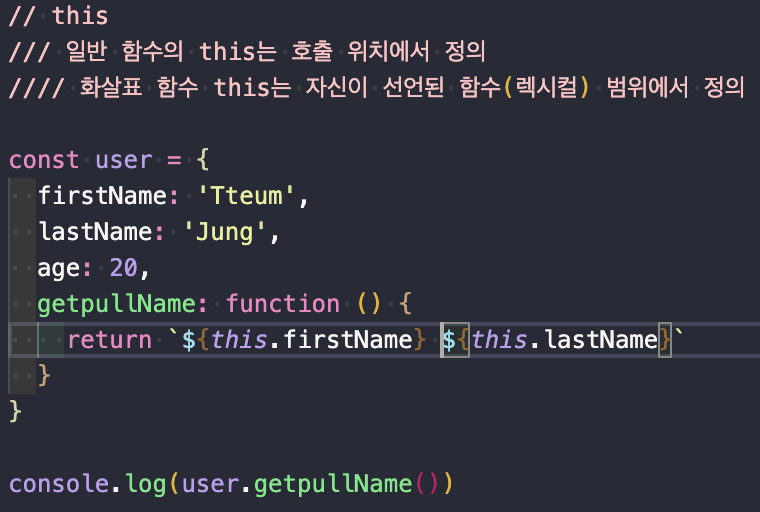
현재 코드를 보면 user가 아닌 this로 쓰이고 있다. 현재 this라는 키워드는 사진에 보면 getpullName에 해당하는 객체 데이터 라는 것이다.
그래서 firstName, lastName, age를 모두 this로 응용할 수 있는 것이다.
현재 이 코드는 일반 함수로 만든 코드 인다. 맨 위에 보면
일반 함수의 this는 호출 위치에서 정의
라고 되어있다. 따라서 지금 현재 코드를 보면 getpullName이 console.log에 있고 점 표기법으로 연결이 되어있다.
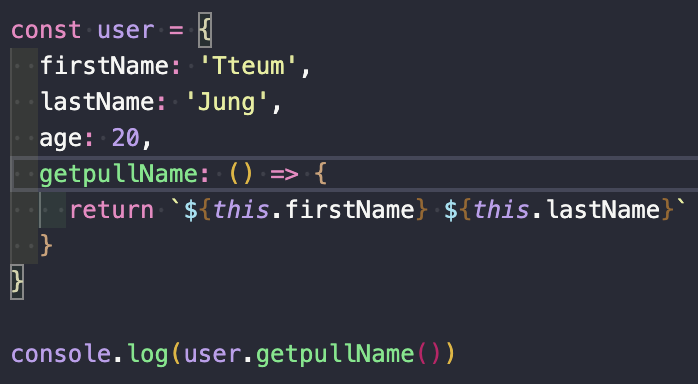
화살표 함수의 this

현재 코드를 일반 함수에서 화살표 함수로 변경을 했는데,
결과 값엔 undefined, undefined 가 출력이 되었다.
왜 이러한 값이 나오냐하면, this 자신이 선언된 함수를 감싸고 있는 외부에 또 다른 함수를 기준으로 해서, this를 사용하는 것임. 근데 코드를 보면 또 다른 함수는 없으니 저러한 출력이 나오는 것 이다.
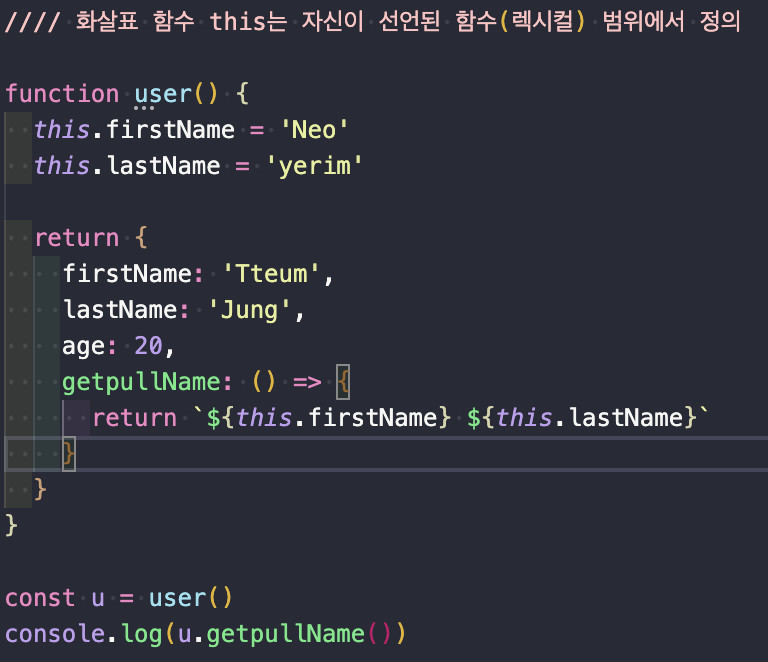
화살표 함수 this 표현법

현재 코드를 보면 외부에 있는 this라는 함수가 있어서, 저렇게 읽히는 것이다. 화살표 함수의 특징이라고 생각한다. 따라서 자기가 둘러싸고 있는 this는 출력이 되지 않는 것이고, 외부에서 따로 this라는 키워드를 만들어 주어야 그 값을 출력할 수 있게 되는 것이다. 그래서 출력 값엔 Neo, yerim이 출력이 되는 것이다.
일반 함수 this 표현법

화살표 함수가 아닌, 일반 함수로 변경을 했다. 그래서 일반함수는 this는 호출 위치에서 정의를 하는 것이기 때문에 위에 this.firstName, this.lastName으로 지정해준 것은 선언이 되지 않고, Tteum, Jung라는 값이 출력이 되는 것이다.
멤버

이 것은 속성 프로포티 이고,

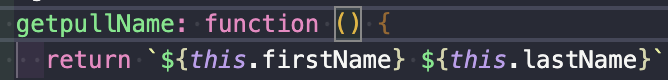
이것은 할당되는 데이터가 함수 데이터이기 때문에 메소드 라고 부른다.
그래서 이것을 합펴서 멤버라고 불린다고 했다.
축약
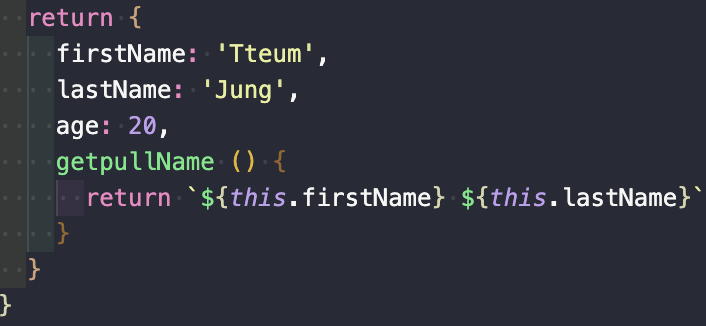
일반 함수 축약법

이렇게 메소드에서 일반 함수를 쓴다라고 하면, :와, function을 제거 할 수 있다고 한다. 그래도 출력값은 똑같다.
화살표 함수 축양법
화살표 함수는 축약법이 없다.
빌리기
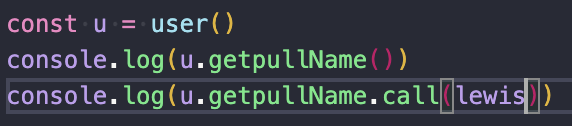
어떤 객체데이터가 가지고 있는, 특정 메소드를 다른 객체데이터가 빌릴 수 있다.

여기서 루이스를 const로 지정해주고 firstName과 lastName을 지정해두고,
출력을 할 때엔,

console.log에 u.getpullName.에서 call을 해 주는 것이다.
그 다음에 지정했던 이름을 넣어주면 Lewis, Yang이 출력이 잘 되는 것을 확인할 수 있다.
일반 함수의 this, 화살표 함수의 this
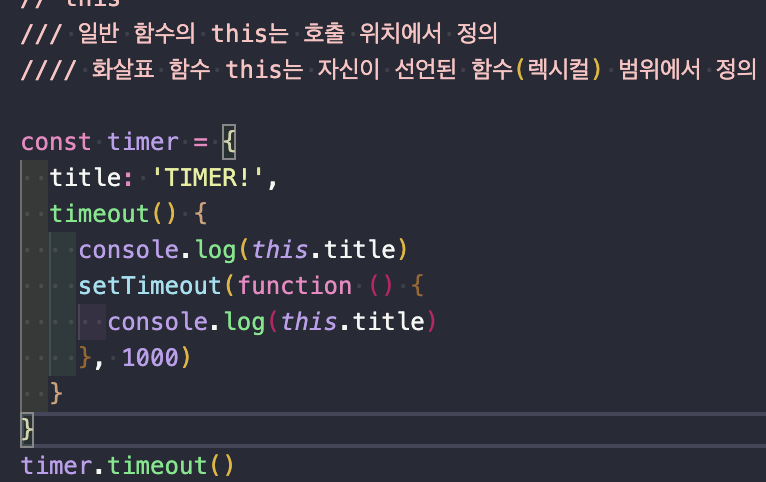
일반 함수의 this

일반 함수의 this를 사용하면, 호출 위치에서 정의가 되는 것이니까, setTimeout에 선언된 this는 undefined라는 값이 출력이 된다.
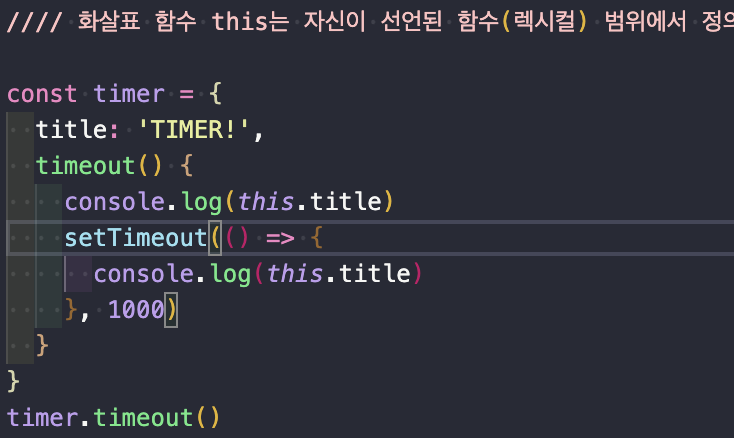
화살표 함수의 this

이렇게 function이 들어간 일반 함수가 아닌, 화살표 함수를 쓰게 되었을 땐 1초 뒤에 TIMER!이 잘 출력이 되는 걸 확인할 수 있다.
첫 번째 this와 두 번째 콜백에서 있는 this는 같은 값으로 지정하는 것이다.
느낀점
일단 활용법은 이해가 잘 되지 않는다, 하지만 주석 처리로 되어있는
일반 함수의 this는 호출 위치에서 정의
일반함수이고
화살표 함수 this는 자신이 선언된 함수(렉시컬) 범위에서 정의
화살표 함수이다.
이것만 외워줘도 나중에 활용을 할 때에 차차 이해가 되고 적용을 할 수 있을 것이라고 생각한다.