
Timeout

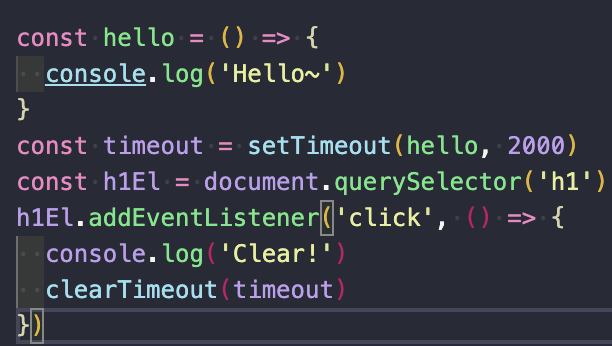
이 코드를 보면 setTimeout을 사용해서 2초에 hello가 출력 되도록 지정을 해 두었다. 그래서 html에 있는 h1코드를 작성을 해 놓았다. 그래서 h1원에 있는 화면을 클릭하면 Clear! 이라는 값이 나오게 지정을 해 두었고 클릭을 하지 않으면,
Hello가 2초에 출력이 되는 걸 볼 수 있다.
Interval

Interval 을 사용하면 2초 마다 계속 Hello가 출력이 된다. h1 화면을 누르지 않는 이상 2초에 계속 한 번씩 출력이 되는 걸 확인할 수 있다. 그리고 h1을 누르면 Clear!이 화면에 출력이 된다
Timeout과 Interval 차이점
Timeout은 계속 출력이 되지 않고, 한 번만 출력이 된다. 하지만 Interval은 계속 2초마다 출력이 된다. 그 차이점이라고 생각하면 된다.