
구조 분해 할당

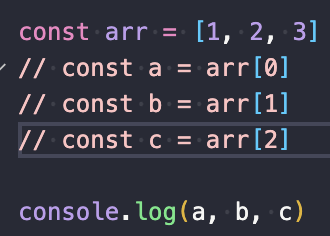
const 키워드로 하나씩 지정을 해주고, 출력을 하면 1, 2, 3이 출력이 된다. 하지만, 3줄이나 써야 하기에, 불편함이나 코드가 깨끗해 보이지 않을 수 있다.
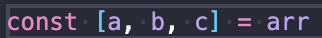
그래서 구조분해할당으로

이런 코드를 쓸 수 있다. console.log에 출력을 해도 값은 저 3줄 코드와 똑같다는 말이다. arr이라는 변수 배열을 할당하는 것.
const 빼기?

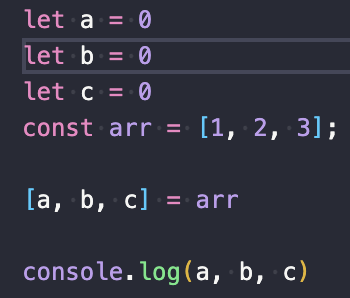
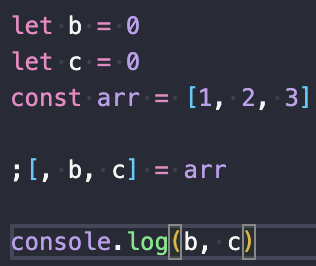
let을 선언해서 const를 쓰지 않고 바로 [a, b, c]를 쓸 수 있는 것이다.
3번 째 줄 코드에 ;가 붙어있다. 이걸 붙히지 않으면 읽히는 방식이 달라져,
오류가 뜬다. 그래서 ;을 꼭 붙혀주어야 한다.
구조분해할당 사용

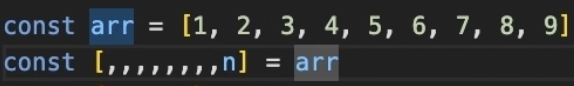
이렇게 a라는 데이터를 빼고 싶을 땐, const arr = [1, 2, 3]이 있는데,
1을 제거 하고 싶을 땐 쉼표로 구분할 수 있다. 그래서 출력되는 값은 2, 3이 되는 것이다.

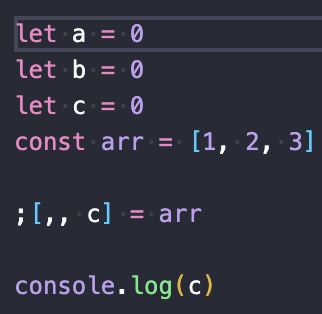
또 c = 3 만을 출력하고 싶다면, [,, c]만을 남기면 된다. 전혀 이상한 코드가 아니고, 오류 뜨는 일도 없다.
전개연산자, 구조분해할당 활용하기

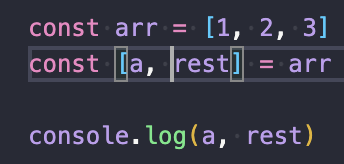
현재 코드를 보면 a = 1, rest = 2, 3으로 출력을 하고 싶다. 이럴 땐 rest 앞에 전개연산자 ...를 사용하면 출력값엔 
이렇게 값이 뜬다.
배열, 객체

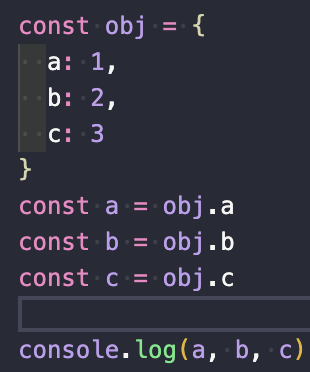
배열은 이렇게 복잡하고, 긴 코드로 나눠야 한다. 그래서 짧은 게 아니면 사용하지 않는 게 좋다고 생각한다. 순서에 맞추어서 해야하기 때문.

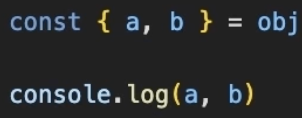
객체는 속성 이름으로 바로 부여할 수 있기 때문에 편리 함이 있다.
디졸브 효과

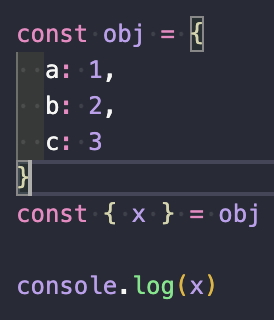
이렇게 코드를 짜면 출력 값엔 1, 2, 3이 잘 뜬다. 하지만 이렇게 코드를 짜면 불필요하게 긴 코드를 쓰게 된다. 그래서

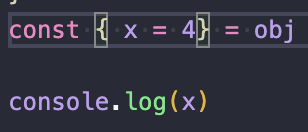
이렇게 데이터엔 x 라는 것이 없는데, x를 넣고 출력하면 undefined가 나온다.
이유는 암시적인, 아무것도 아닌 값이기 때문에 그런것이다.

그래서 바로 const 키워드 안에 데이터를 넣어주는 것이다. 그럼 출력 값엔 4가 출력이 잘 되는 걸 확인할 수 있다.

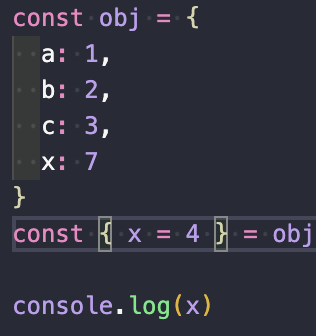
근데 obj안에 x에 7이라는 값이 있고, const 안엔 x = 4 아무런 값도 없으면 4를 출력하라는 코드가 있다. 이럴 땐 7이라는 값이 먼저 출력이 된다는 것이다.

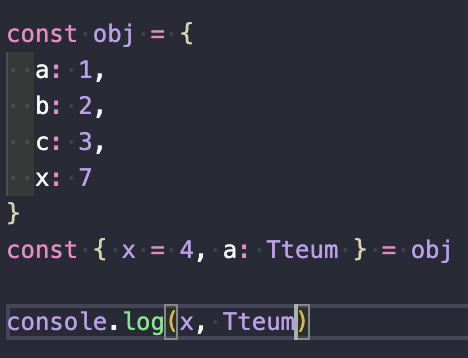
이렇게 a라는 값은 1인데 a라는 이름이 싫어서 변경하고 싶다. 그래서 변경하고 싶을 땐 a: 하고 원하는 이름을 넣어주고, console.log엔 그 변경한 이름을 출력하면 그대로 1이 잘 나오는 걸 확인할 수 있다.
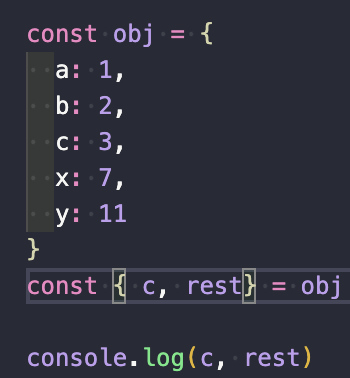
또 이렇게 c를 제외한 나머지 들을 rest로 선언해주고 출력을 하면
출력 값엔 3, undefined가 나온다. 그래서 const 안에 전개 연산자를 사용해 주면, 나머지 값이 뜬다.