
선택적 체이닝

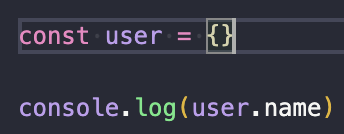
객체 구조로 {}에서 아무것고 적지 않고 console.logㅇ에서 user.name을 출력하면 undefined가 뜬다. 하지만. const user = null 이라고 지정하고 출력을 하면 오류가 뜬다. 이유는 null 을 지정했을 땐 애당초 점 표기법을 쓸 수 가 없다는 이유다. 또, null 이 아닌, undefined를 지정해도 똑같은 오류가 뜬다.
그래서 선택적 체이닝을 쓰는 것이다.
선택적 체이닝 활용, 쓰는 이유

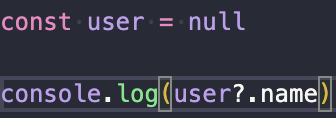
이렇게 user.name에서 점 표기법을 쓰기 전에 ?을 쓰는 것이다. 그럼 오류가 뜨지 않고 undefined가 출력이 잘 된다.
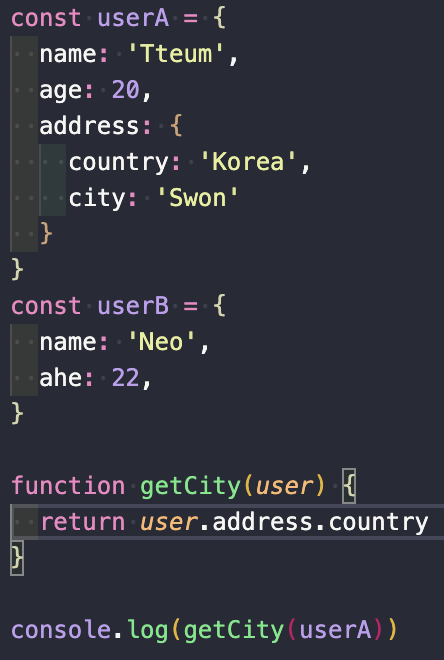
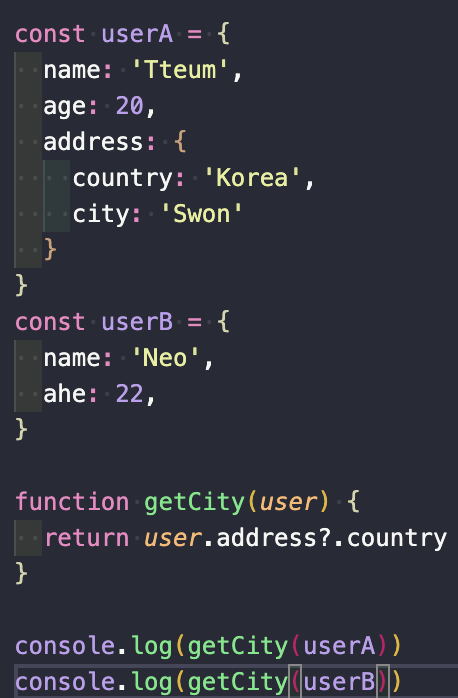
또 이렇게 userA와 userB 에 있는데, function을 사용해서 점 표기법으로 타고타고 country의 값을 출력할 수 있다.그리고 country가 아닌 user.address.city로 출력을 하면 수원이라는 지정한 것이 잘 출력이 된다.

또, console.log에 userB도 출력을 해 보려 한다. 하지만 userB엔 address도 없고, city도 없다. 그래서 선택적 체이닝을 활용해서 undefined가 출력이 되도록 하는 것 이다. 예외 처리를 하게끔 선택적 체이닝을 사용하는 것이다.
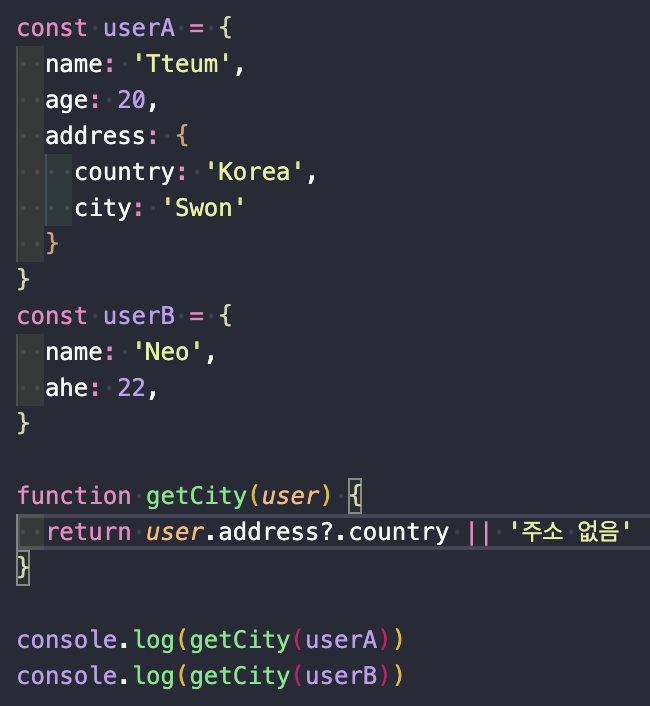
선택적 체이닝 그리고 또는 연산자(||)

이렇게 userB에는 주소가 없으니, 선택적 체이닝을 쓸 것이다. 하지만
이렇게 사용하고 출력하면 undefined가 출력이 될 것이다. 그래서 또는 연산자를 사용해 출력을 하면 그대로 주소 없음이 출력이 잘 될 것이다.