

가져오기와 내보내기를 활용해 보았다. 우선 main.js로 import로 사용한 가져오기를 사용하고, 그리고 module.js로 내보내기를 사용했다.
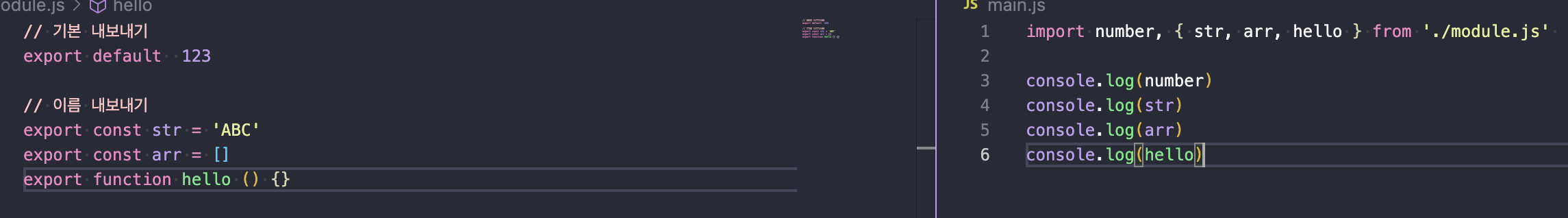
default
default 123이라는 키워드가 보일 것이다. 이것은 default는 한 번만 사용이 가능하다. 그래서 가져오기에서 지정하고 싶은 것으로 import 뒤에 쓸 수 있는 것이다. 지금은 number로 썼는데, 맘에 안 들고 다른것으로 바꾸고 싶으면 abc도 가능하고 뭐든 다 가능하다.
이름 내보내기
이름이 있는 것을 가져오기를 한다면, {}객체데이터를 사용해서, str, arr, hello를 지정해주고, console.log에 사용을할 수 있는 것이다.
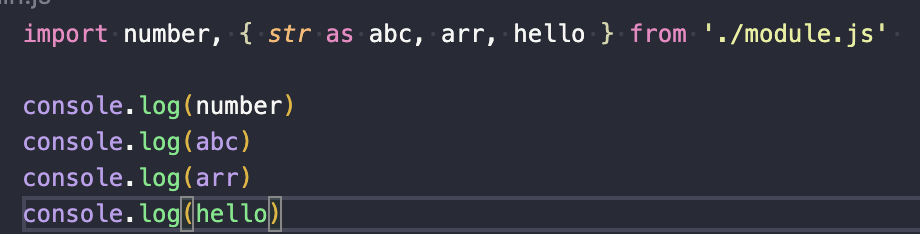
이름내보내기 가져오기에서 이름 변경

지금 코드를 보면 객체 데이터안에 str as abc라는 것이 보인다. 이것이 이름을 변경하는 것이다. 내보내기엔 str이 똑같이 있는데, as를 사용해서 이름을 바꾸고, console.log에 사용을 하는 것이다.
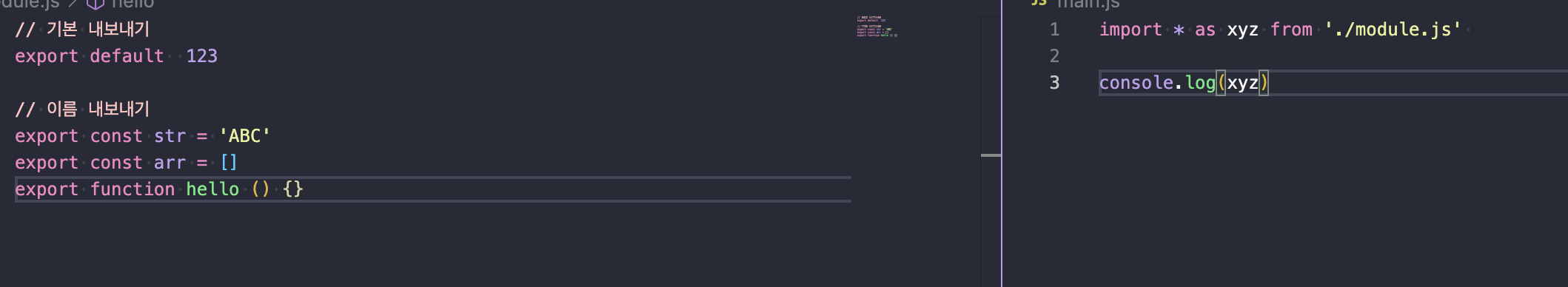
*로 모든 이름 다 통합해서 사용하기

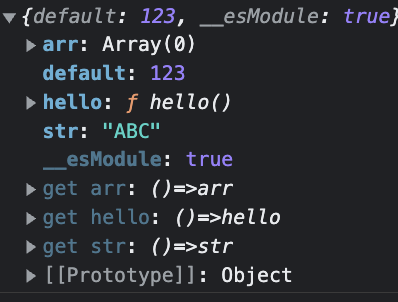
내보내기엔 똑같이 사용이 되어 있는데, 가져오기에서 * as xyz로 xyz라는 이름을 변경한 것이다. 이것을 와일드 카드라고 한다. 그래서 이렇게 모든 이름을 하나로 통틀어서 사용하면,
출력 값엔

이렇게 하나로 다 통틀어서 출력이 된다.
이 부분도 많이 사용하고 가져오기, 내보내기 정말 많이 활용이 된다고 한다. 많이 쓰는 만큼 중요해서 잘 이해를 하고 넘어가자.