
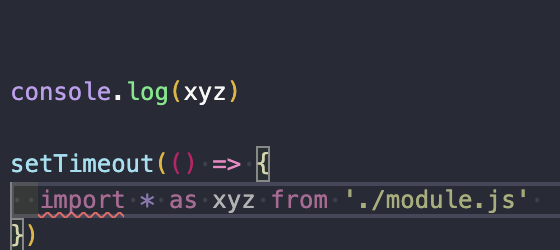
가져오기는 최 상단에서만

이렇게 필요할 때만 가져오는 것은 안된다는 것이다. 무조건 최 상단에서만이 가능하다.
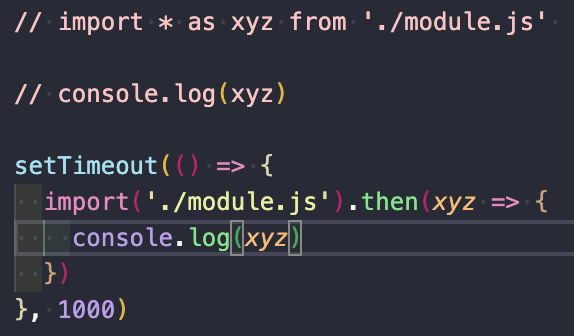
import 함수

import 함수는 import에 ('경로').then을 사용하는 것이다. 그리고 콜백 함수를 넣고 1초뒤에 실행하라는 의미로 넣고 출력을 하면 1초뒤에 잘 출력이 되는 것을 확인할 수 있다.
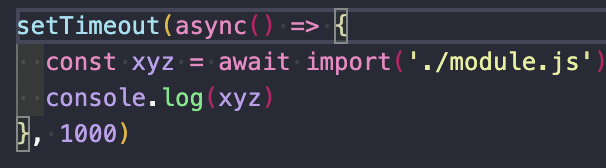
비동기 함수
async와, await를 사용하는 함수이다.

이렇게 const를 이용해 이름을 넣고 await를 사용해서 setTimeout뒤에 async를 사용하면 import함수랑 같이 1초 뒤에 잘 출력이 되는 것이 확인이 가능하다.
두개의 js인데, 하나의 js로 가져오기

a.js 와,

b.js를 둘 다 출력을 하고싶다. 이러면
main.js에서 import를 두 번이나 사용을 해야한다. 너무 불편한 상황이다. 그래서
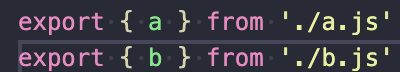
utiles.js를 만들어,

이렇게 export로 a, b를 넣고 마지막 main.js에서

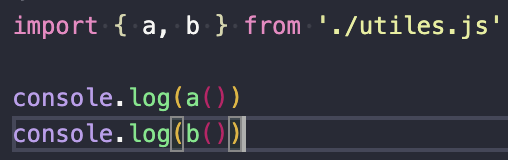
이렇게 utils.js만 꺼내서 출력을 하면, a, b 모두를 출력시킬 수 있는 능력이 있다.