
부정 연산자

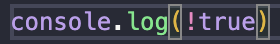
이렇게 부정연산자는 console.log(true)를 입력하면 당연하게도
true라는 값이 출력이 될 것이다. 하지만 console.log(!true)는 !는 부정을 의미해서, !true를 쓰면 출력 값엔 false가 출력이 될 것이다. 이것이 부정연산자 이다.

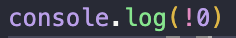
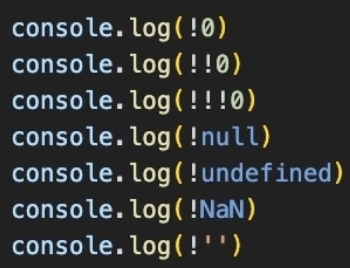
0은 부정으로 많이 쓰이는 것이다. 하지만

! 부정연산자를 입력하여 출력한 값을 보면 당연히 true가 나올 것이다. 하지만
또 다른 !!두개를 붙히게 되면 다시 false가 출력이 된다.
사용도는 많이 떨어지지만 !!!세개도 붙힐 수 있다. 결과 값은 true가 나온다.
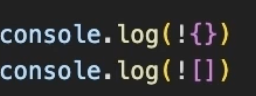
null, nudefined도 !을 붙히면 다 true라는 값을 얻을 수 있는 것이다.
false의 반대 true 값들

!로 출력을 하면 모두 다 false였던 값들이 모두 다 true로 변하는 값을 볼 수 있다.
true의 반대 false 값들

!로 출력을 하면, true인 값들이 다 false로 입력이 되어 출력이 되는 것이다.
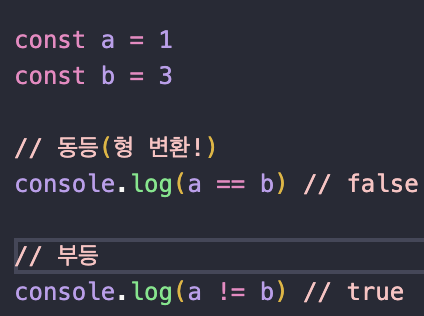
비교 연산자

이러한 값들이 비교 연산자 이다. 하지만 형 변환이 되면서 쓰는 것을 역시 권장하지 않는다고 한다.

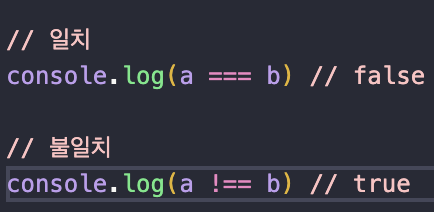
다시 일치 연산자를 보면 a = 1 b = 3이다. 그래서 ===일치 연산자를 쓰면 당연히 false가 출력이 될 것이다. 하지만 불일치 연산자를 쓰면 !== a와 b의 값은 다른데 불일치이기 때문에 true라는 값을 얻을 수 있게 되는 것이다.
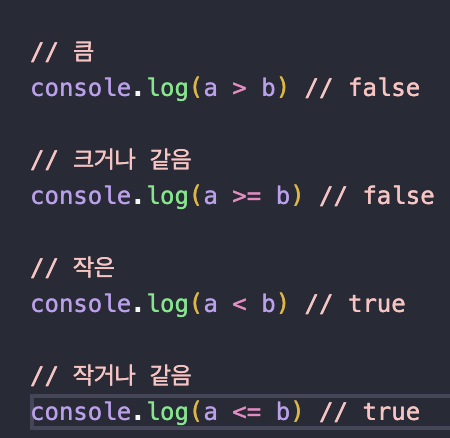
큼, 크거나 같음, 작음, 작거나 같음

이것은 초등학생 때 배운 내용인듯 하다. a = 1, b = 3 이기에 절대 a가 더 크지도 같지도 않으니 false, 작다, 작거나 같은건 작은 건 확실하니까 true값이 나오는 것이다.