
Promise

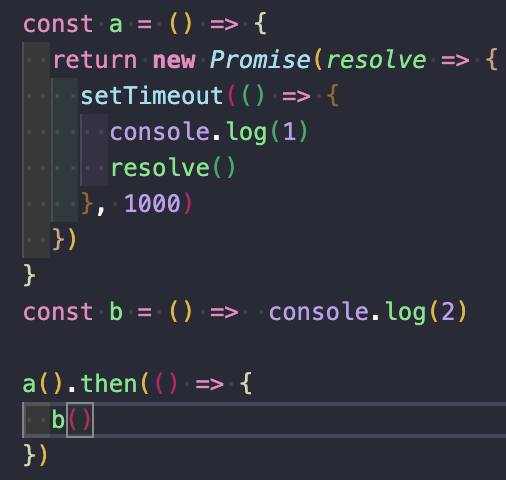
Promise로 활용한 콜백 함수를 만들어 보았다.
처음엔 Promise자리에 원랜 callback 이라는 함수가 들어가서, 출력이 되었다.
하지만 이번엔 Promise을 넣어서 출력을 해 보았다. 원래
호출하는 자리에
a(() => {
b()
})가 들어갔는데 이젠
then이라는 코드가 적혀서 나왔다. 아직 이해가 되지 않아서, 더 많은 예제를 봐바야겠다.
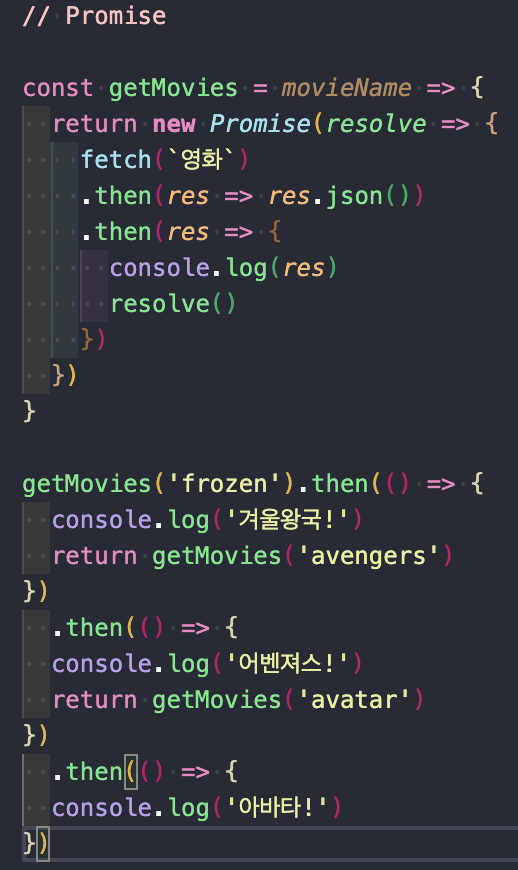
예제

Promise으로 영화검색을 만들어 보았다. 원래는 callback으로 쓰였었는데,
이젠 Promise를 사용해서, 코드를 적어보았다. 그래서 Promise를 써서 콜백지옥을 벗어난것이 보일 것이다.

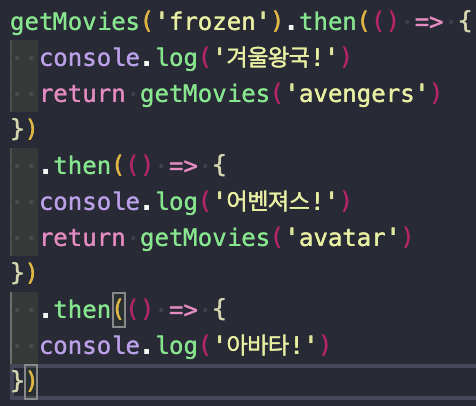
이 부분을 보면 콜백지옥이 아닌 것을 확인할 수 있다. 처음으론 겨울왕국,
두 번째는 어벤져스, 세 번째에는 아바타가 출력이 되게 만든 것이다. 그래서
return키워드로 어벤져스를 넣고, 두 번째에는 return으로 아바타를 넣는것이다.
이렇게 콜백지옥이 아닌, 깔끔한 코드로 정리할 수 있는 것이 Promise이다.
좀 많이 어렵지만, 조금 반복하고, 복습하다보면 이해가 될 거라 생각한다.